묻고답하기
탭 형태 최글 위젯 오류 현상?
2015.01.03 02:05
얼마전에 오류 현상을 발생해서 겨우 새버전 깔고 복구 했습니다.
그런데 사이트 특성상 탭형태 최신글 위젯이 꼭 필요합니다.
전에서 content 위젯을 사용했는데 최신 버전에서 생성이 안됩니다..
그래서 xe에서 예전에 마든 위젯을 쓸려 하니 위젯 하나 이상 만들시에
2번째 위젯을 만지면 1번째 위젯이 같이 옴직이는 오류가 있습니다..
이 해결 방법이?....아니면 새버전에서 쓰일 다른 태 형태 최신글 위젯이 있는지요?
http://www.nydongsan.com/index.php?mid=page_test
댓글 9
-
시니시즘
2015.01.03 05:37
-
최영석222
2015.01.04 00:31
위젯은 아래 xe 자료실에 있는 것입니다..어디를 수정해야 할까요?
https://www.xpressengine.com/index.php?mid=download&package_id=18324359
-
시니시즘
2015.01.04 00:32
코드 전문을 올려달라고 했지 자료실 링크를 올려달라고 하지 않았습니다.
-
최영석222
2015.01.05 09:08
아..죄송...감사합니다. tab.js.
function overTab(obj) {
var tab_id = obj.id;var cObj = obj.parentNode.firstChild;
while(cObj) {
if(cObj.nodeName == "DIV" && cObj.id) {
var cTabID= cObj.id;
if(cTabID.indexOf('tab')<0) {
cObj = cObj.nextSibling;
continue;
}
var cContentID = cTabID.replace(/^tab/,'content');if(tab_id == cTabID) {
cObj.className = "tab on";
xGetElementById(cContentID).className = "tabContent show";
} else {
cObj.className = "tab";
xGetElementById(cContentID).className = "tabContent hide";
}
}
cObj = cObj.nextSibling;
}}
-
시니시즘
2015.01.07 21:33
아니여 위젯 코드요. 자바스크립트 말고. skins 폴더에 해당 스킨에 xxx.html로 되있을거에요.
-
최영석222
2015.01.08 00:42
이렇게 되어 있습니다.
<!--// 설정된 컬러셋의 종류에 따라서 css파일을 import 합니다 -->
<!--%import("js/tab.js")--><!--@if($colorset=="normal"||!$colorset)-->
<!--%import("css/normal.css")-->
<!--@end-->{@ $_id_prefix = rand(1111111,9999999)}
{@ $_checked = false; }<div class="tabWidget">
<div class="tabBox">
<!--@foreach($tab_list as $key => $val)-->
<div class="tab <!--@if(!$_checked)-->on{@ $_checked = true;}<!--@end-->" id="tab_{$_id_prefix}_{$key}" onmouseover="overTab(this);"><div><a href="{getSiteUrl($val->domain,'','mid',$val->mid)}">{$val->browser_title}</a></div></div>
<!--@end-->
<div class="clear"></div>
</div>{@ $_checked = false; }
<!--@foreach($tab_list as $key => $val)-->
<div class="tabContent <!--@if(!$_checked)-->show{@ $_checked = true;}<!--@else-->hide<!--@end-->" id="content_{$_id_prefix}_{$key}">
{@ $_thumbnail_checked = false; }
<table cellspacing="0">
<tr>
<!--@foreach($val->document_list as $k => $v)-->
<!--@if(!$_thumbnail_checked && $v->thumbnailExists($widget_info->thumbnail_width, $widget_info->thumbnail_height))-->
<td class="thumbnail" width="{$widget_info->thumbnail_width+12}">
<a href="{getSiteUrl($val->domain,'','document_srl',$v->document_srl)}"><img src="{$v->getThumbnail($widget_info->thumbnail_width,$widget_info->thumbnail_height,$widget_info->thumbnail_type)}" border="0" alt="" /></a>
</td>
{@ $_thumbnail_checked = true; }
<!--@end-->
<!--@end--><td class="titleBox">
<!--@foreach($val->document_list as $k => $v)-->
<div class="title">
<!--@if($widget_info->display_regdate == 'Y')-->
<span class="regdate">[{$v->getRegdate("m-d")}]</span>
<!--@end--><a href="{$v->getPermanentUrl()}#{$v->getCommentCount()}">{$v->getTitle($widget_info->subject_cut_size)}</a> {$v->printExtraImages($widget_info->duration_new)}
<!--@if($v->getCommentCount())--><span class="comment_cnt">*{$v->getCommentCount()}</span><!--@end--><!--@if($widget_info->display_author == 'Y')-->
<span class="author">by {$v->getNickName()}</span>
<!--@end--><!--@if($widget_info->display_readed_count == 'Y' || $widget_info->display_voted_count == 'Y' )-->
<span class="readAndVoted">
(<!--@if($widget_info->display_readed_count == 'Y')--><span class="readed">{$v->get('readed_count')}</span><!--@end--><!--@if($widget_info->display_voted_count == 'Y' && $v->get('voted_count')>0 )--><!--@if($widget_info->display_readed_count == 'Y')-->/ <!--@end--><span class="voted">{$v->get('voted_count')}</span><!--@end-->)
</span>
<!--@end--></div>
<!--@end-->
</td>
</tr>
</table>
<div class="clear"></div>
</div>
<div class="clear"></div>
<!--@end--></div>
-
시니시즘
2015.01.09 02:28
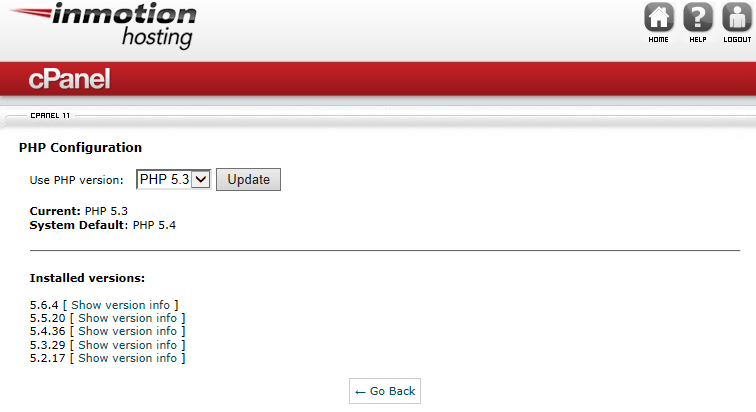
사용하시는 PHP 버전이 4.2 이하인지 궁금한데요...
아마 {@ $_id_prefix = rand(1111111,9999999)} 이 구문에서 문제가 있는 것 같군요.
랜덤값을 생성해내는 함수인데, 4.2 이하 PHP에서는 반드시 srand를 사용하여 값을 초기화해줘야지 중복된 값이 추출되지 않습니다. 해당 구문 바로 앞에 이하 코드를 추가해주세요.
{@ srand((double) microtime() * 1000000) }
-
최영석222
2015.01.10 00:51
현재 php 5.3 입니다.

-
시니시즘
2015.01.10 02:19
코드 적용해보셨나요?
문제는 아래 코드에 있습니다. 해당 위젯 폴더에 가보시면 js 폴더에 tab.js 파일이 있을 겁니다.
html을 보면 tab에 대한 id와 tab content의 대한 id가 일치하면 마우스를 오버했을 때 해당 컨텐츠를 보여줘라라는 코드로 되어있는데, tab_5863520_0, tab_5863520_1, tab_5863520_2 탭 아이디가 이렇게 구성되어있고 문제는 두번째 위젯에서도 아이디가 똑같습니다. 따라서 중복 에러가 발생하는 것입니다. 저 5863520이라는 아이디가 어떻게 생성되는지를 알아야 문제를 해결할 수 있습니다. 해당 위젯의 소스코드 전문을 텍스트로 올려주시면 알려드리겠습니다.
function overTab(obj) { console.log(obj); var tab_id = obj.id; var cObj = obj.parentNode.firstChild; while(cObj) { if(cObj.nodeName == "DIV" && cObj.id) { var cTabID= cObj.id; if(cTabID.indexOf('tab')<0) { cObj = cObj.nextSibling; continue; } var cContentID = cTabID.replace(/^tab/,'content'); if(tab_id == cTabID) { cObj.className = "tab on"; xGetElementById(cContentID).className = "tabContent show"; } else { cObj.className = "tab"; xGetElementById(cContentID).className = "tabContent hide"; } } cObj = cObj.nextSibling; } }