묻고답하기
모바일 레이아웃에서 모든 카테고리를 펼침 상태로 하려면...
2015.01.09 02:23

모바일 레이아웃은 휘즈모바일테마 사용중이구요.
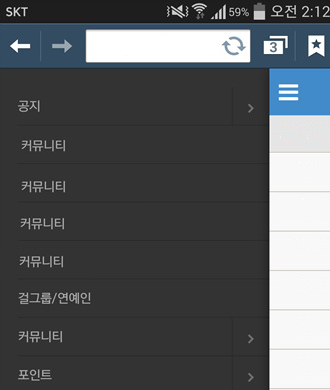
사이트에 적용하니 2단 메뉴가 위 사진처럼 접혀져있는 상태로 보이더라구요.
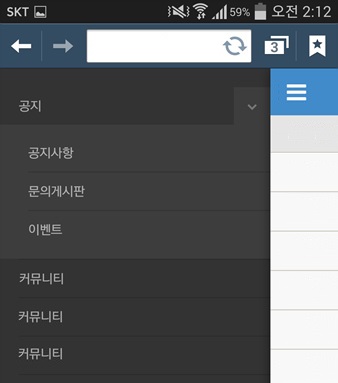
아래 사진처럼 항상 펼쳐있는 상태로 보이게 하고 싶습니다.

도대체 어떤 파일을 어떻게 수정해야할지 모르겠네요 ㅠㅠ
도와주세요!! 부탁드립니다...
댓글 3
-
Kxo
2015.01.09 12:13
우선 답변 정말 감사합니다.
어제 다른 글 찾다가 block으로 바꾸라는 말 보여서
그렇게 해봤었는데요. 저 빨간부분을 없애거나 block으로
바꾸니 카테고리가 펼쳐져 나오긴 합니다만
2단메뉴를 클릭해서 펼쳐졌을때 처럼 나오는게
아니라 아예 2단메뉴 버튼이 사라져버리고 모두 검은색으로 출력이 되더라구요 ㅠㅠ -
그건 html/css 수정을 해주셔야되요..

간단하게 답드리면
css 486줄
.mm-menu.mm-vertical .mm-list .mm-panel {
display: none;
padding: 10px 0 10px 10px; }
빨간부분을 삭제 하거나 display:block;
으로 수정해보세요.