묻고답하기
외부 스타일시트는 링크는 어디에 넣어야 하나요?
2015.07.28 21:13
스케치북 레이아웃과 게시판을 이용중입니다.
별도로 확장변수를 콘트롤 할수있는 스타일시트파일을 만들었습니다.
@charset "utf-8";
/* Extra Var*/
.boardList .extraVar.Fin { color:#043876; background-color: #4f81bd; }
위의 기능은 확장변수에 Fin이 게시판에서 파란색으로 보이게 하는 역활입니다.
<link rel="stylesheet" href="/_config/status.css" type="text/css" charset="UTF-8" media="all" /> 이것을 넣으려고합니다.
강좌 글들을보면 html파일에서 타이틀과 바디 문구 사이에 넣기만 하면된다고하였습니다.
스케치북 레이아웃 어드민 설정에 가보면
HTML - layout.html
이 부분에 넣으면되는건지 아니면 다른곳에 넣어야 하는지 궁금합니다
댓글 2
-
AJKJ
2015.07.29 02:47
-
와이군1
2015.07.29 09:54
답변 감사드려여 질문하나 더드릴게여~~
말씀해주신데로
HTML - layout.html 이곳에 들어가
<load target="css/layout.css" />
<load cond="$layout_info->colorset=='black'" target="css/black.css" />
<load target="js/layout.js" type="body" />
<load target="/_config/status.css" /> <--- 이곳에 이렇게 넣어주었습니다
그리고 status.css 이파일 안에 내용은
처음에는
@charset "utf-8";
/* Extra Var*/
.boardList .extraVar.Fin {background:#FF0000}이렇게 해주었으나 스케치북에 용어는 다른거같아서
@charset "utf-8";/* Extra Var*/
.bd_lst .et_vars.Fin {background:#FF0000} 이렇게 변경해보았는데 잘안되었습니다
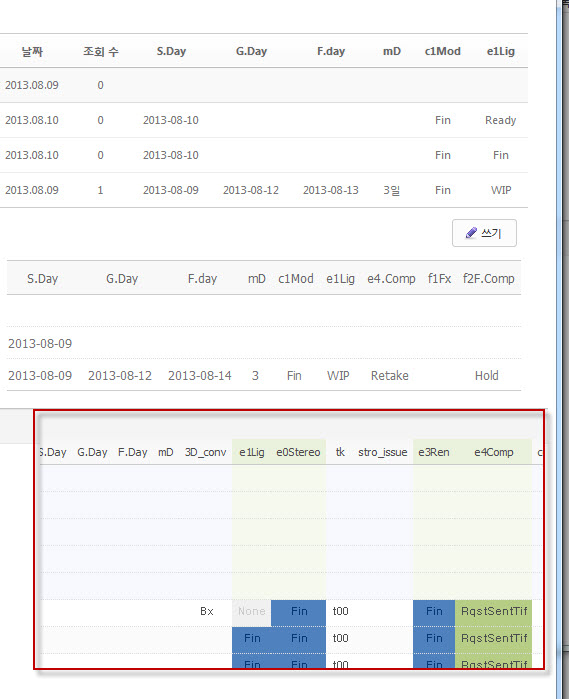
게시판에 보여지는 확장변수 Fin 으로 한것은 빨간색 셀로 나오게 보여져라 이렇게 하고싶거든요빨간색 칸에 있는거처럼 확장변수들의 색을 넣고싶습니다

정석으로 넣으려면 스케치북 게시판 스킨에서
<load target="path/to/filename.css" > 이렇게 수정하는게 정석이긴 한데요.
그냥 layout.html에 넣어도 동작하긴 합니다.
layout.html에 넣을때도
<link rel="stylesheet" href="/_config/status.css" type="text/css" charset="UTF-8" media="all" /> 넣기 보다는
<load target="/_config/status.css" /> 이렇게만 넣어도 정상적으로 동작합니다.