묻고답하기
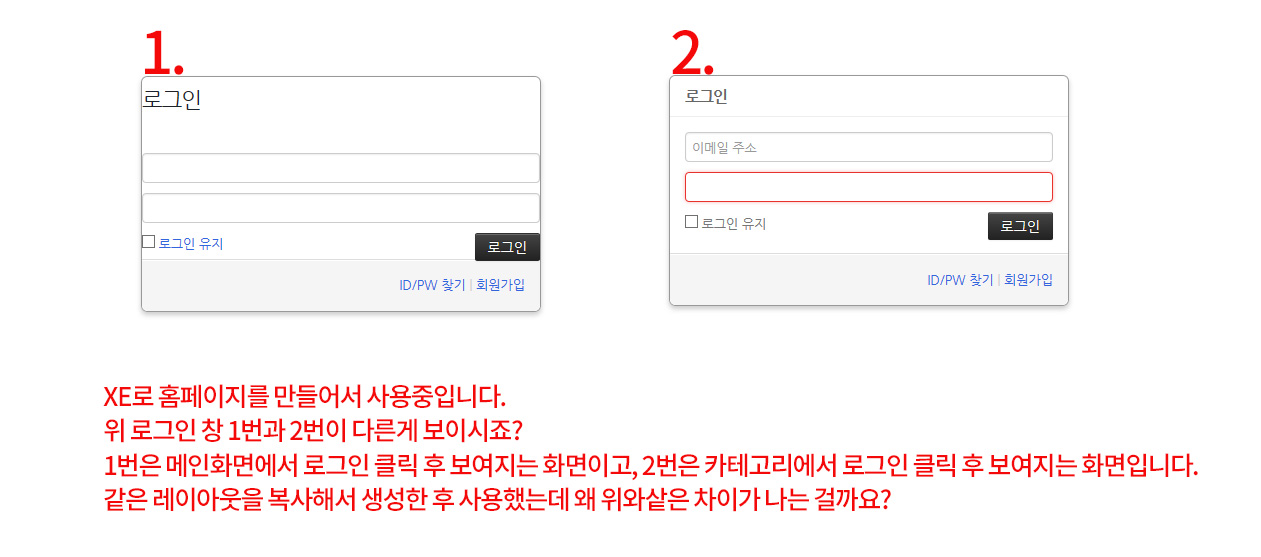
로그인창이 이상해서 질문 드립니다.
2016.08.04 17:45

댓글 10
-
JAYLEEKOREA
2016.08.04 18:39
(주소는 삭제했습니다)
위주소입니다.
확인 한번 부탁드려도 될까요? -
로그인 폼을 수정하셨네요.
일반적으로 로그인 폼에서
<a href="/accident" target="_top">
<div class="login-header">
<h1><i class="icon-user"></i> 로그인</h1>
</div>
<div class="login-body">
<form action="/index.php?act=procMemberLogin" method="post" id="fo_member_login"><input type="hidden" name="error_return_url" value="/index.php?mid=index&act=dispMemberLoginForm"><input type="hidden" name="mid" value="index"><input type="hidden" name="vid" value=""><input type="hidden" name="ruleset" value="@login">
<input type="hidden" name="success_return_url" value="http://jslee1988kr.cafe24.com/">
<input type="hidden" name="act" value="procMemberLogin">
<input type="hidden" name="xe_validator_id" value="modules/member/skins">
<fieldset>
<div class="control-group">
<input type="email" name="user_id" id="uid" required="" placeholder="이메일 주소" title="이메일 주소"> <input type="password" name="password" id="upw" required="" placeholder="비밀번호" title="비밀번호">
</div>
<div class="control-group">
<label for="keepid_opt">
<input type="checkbox" name="keep_signed" id="keepid_opt" value="Y">
로그인 유지 </label>
<div id="warning" style="display: none;">
<p>브라우저를 닫더라도 로그인이 계속 유지될 수 있습니다. 로그인 유지 기능을 사용할 경우 다음 접속부터는 로그인할 필요가 없습니다. 단, 게임방, 학교 등 공공장소에서 이용 시 개인정보가 유출될 수 있으니 꼭 로그아웃을 해주세요.</p>
</div>
<input type="submit" value="로그인" class="submit btn btn-inverse">
</div>
</fieldset>
</form>
</div>
</a>이 부분처럼 전체를 감싸는 빨간 부분이 없는게 정상입니다. 로그인 부분의 css는
.xm .signin>.login-header{padding:9px 15px;border-bottom:1px solid #eee}
위처럼 xm이라는 클라스명 아래 signin이라는 클라스명이 있고 바로 그 자식의 login-header의 클라스명에 css 값을 준다로 설정되는데 a 가 중간에 들어가다 보니 그 바로 자식에 login-header라는 클라스명이 아니라 한다리 밑은 손자 위치에 오다보니 css 값들이 안먹히는 겁니다
-
음 달리 로그이창을 수정한게 아니고 메인에서만 문제가 생기고 서브에서 문제가 없다면
저 빨간생 링크부분을 강제적으로 생성시키는 js를 만들어 두셨을겁니다.
-
JAYLEEKOREA
2016.08.04 19:00
아~~ 답변 정말 감사드립니다.
거의다 만들었는데 갑자기 저 부분이 문제가 일어났네요 ㅠㅜjs를 만진적이 없는데 어디서 저런건지 ㅠㅜ
-
음 로그인 부분의 슬라이드를 한번 꺼 보세요.
슬라이드가 없을때 로그인 창이 정상작동이면
슬라이드 수정하시면서 어느 부분을 똑바로 안닫으셔서 계속 a 링크가 생성되는거 같습니다.
-
JAYLEEKOREA
2016.08.04 19:00
로그인 슬라이드는 어디서 작동을 중지시키나요?
-
그건 저도... 사용을 안하다 보니...
슬라이드를 생성시키는 js 경우 div나 a 또는 li를 똑바로 안닫아주면 계속 동일한 패턴으로 링크값을 생성시키는 오류가 생길 수 있는데 지금 상태가 비슷한거 같더군요.
정 파악 안되면 로그인 부분이 걸려있는 레이아웃의 슬라이드를 다 지워 보신후에 테스트 해 보시길 권해 드립니다.
-
JAYLEEKOREA
2016.08.04 19:07
앗!! 고쳤습니다!! 덕분에 어디 부분이 원인이줄 알았습니다~~
슬라이드 부분 파일 열어보니 잘못되어 있던 부분이 있더군요~~
정말 감사합니다! 많은 도움이 되었습니다. 정말 감사합니다!
PS. 위 댓글 중에 저희 사이트 주소가 나와 있는 부분만 삭제 부탁드려도 될까요??
죄송해요 귀찮게 해드려서~ -
댓글이 있어서 삭제가 안된다네요.
한 10분후에 와서 다시 삭제해 보겠습니다.
제 댓글에 댓글을 삭제해 두시면 됩니다.

요소검사를 해보시면(요소검사를 모르시면 구글링을..) 서브형일때만 적용되는 css 값이 있을겁니다.
그 값이 로그인 폼에 영향을 주는거 같습니다.
그런데 얼핏 보기는 css 값을 못불러 오는거 같기도 하고....