묻고답하기
모바일 페이지에서
2016.08.04 23:37

메인에서는 이렇게 로고가 보이는데

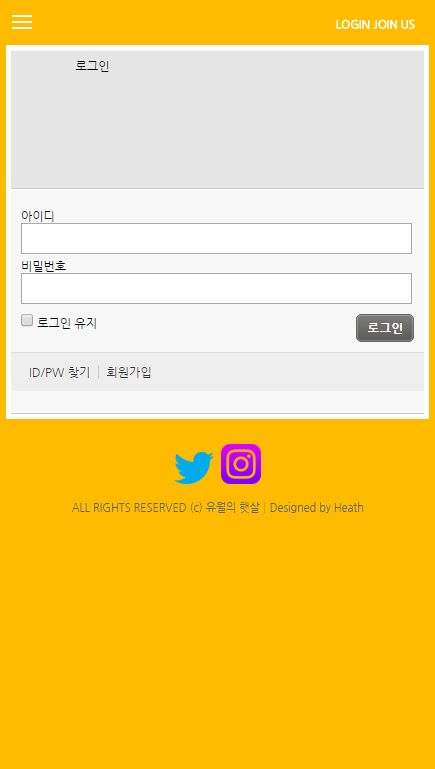
여기선 이렇게 나오더라구요
layout.html에
<div class="body">
<span style="float: right; padding-right: 20px;padding-top: 20px"><a href="{getUrl()}"><img src="/xe/img/logo8.png" border="0" width="240px" height="106px"></a></span>
{$content}
</div>
<!--@else-->
</div>
<div class="subBody">
<div class="m_content">
<span style="float: right; padding-right: 20px;padding-top: 20px"><a href="{getUrl()}"><img src="/xe/img/logo8.png" border="0" width="240px" height="106px"></a></span>
{$content}
</div>
</div>
이런식으로 로고를 넣어뒀는데 이래서 로그인 할때는 로고가 안나오고 로고가 들어가야할 부분이 저렇게 채워져서 나오는건가요...?
댓글 2
-
오 그렇게 바꾸니까 바로 수정되네요! 매번 친절하게 답변주셔서 정말 감사합니다!!


상위 span 태그의 float:right 때문에 그렇습니다. span으로 감싸지 마시고 div로 감싼 뒤 text-align:right;의 스타일을 추가해 보세요.