묻고답하기
스케치북 최근게시물 상단 탭 오른쪽 여백 없애기
2017.02.10 09:50

1. content 위젯 (최근게시물)
2. sketchbook5_style 스킨
3. xe 버전: 1.8.27
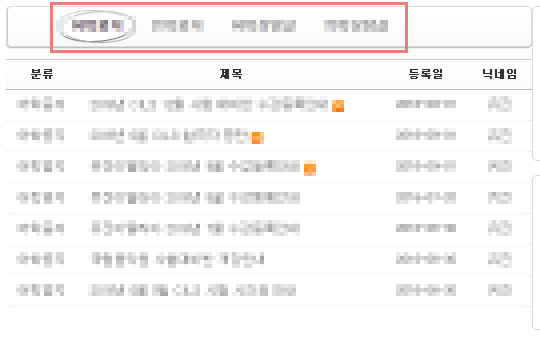
4. 상단탭이 좌측으로 쏠려있음
5. 오른쪽에는 불필요한 여백이 너무 많음
6. 탭 네개를 노출시키는데 너무 많은 가로길이가 필요함
7. 불필요한 여백을 없애고 탭 가운데 정렬을 하고자 함
아래는 스케치북 css 소스입니다
탭 부분만 가져왔습니다
/* tab */
.sk5_content .bd_cnb{/*margin:0 1px 1px;padding:0 0 0 58px;*/border:1px solid #DDD;border-radius:5px;background:#FFF;-webkit-box-shadow:0 1px 1px #AAA;box-shadow:0 1px 1px #AAA}
.sk5_content .bd_cnb .bubble{overflow:hidden;height:33px;padding:3px 90px 3px 11px;border-left:1px solid #CCC;border-radius:4px;-webkit-box-shadow:-1px 0 2px #DDD;box-shadow:-1px 0 2px #DDD;background::#F9F9F9;background:-moz-linear-gradient(top,#FFF,#F9F9F9);background:-webkit-gradient(linear,0% 0%,0% 100%,from(#FFF),to(#F9F9F9));background:linear-gradient(to bottom,#FFF 0%,#F9F9F9 100%)}
.sk5_content .bd_cnb{position:relative}
.sk5_content .bd_cnb ul{list-style:none;margin:0;padding:0}
.sk5_content .bd_cnb li{/*float:left;*/display:inline-block;position:relative;*zoom:1}
.sk5_content .bd_cnb a{display:block;text-decoration:none !important;white-space:nowrap;*zoom:1}
.sk5_content .bd_cnb a{position:relative;height:23px;margin:1px;padding:3px 10px;font-weight:bold;color:#777;border:1px dashed transparent;line-height:23px}
.sk5_content .bd_cnb li.active>a/*,.bd_cnb li:hover>a,.bd_cnb li:focus>a*/{border:1px dashed #888;border-radius:100% 70%;background:#FFF;color:#333;text-shadow:0 1px 0 rgba(0,0,0,.1)}
/*.sk5_content .bd_cnb a:active,*/.sk5_content .bd_cnb li.active>a{border:1px solid;border-color:#BBB #888 #777 #AAA;-webkit-box-shadow:inset -1px -1px 2px #FFF,inset 1px 1px 3px rgba(0,0,0,.1),1px 1px 3px rgba(0,0,0,.1);box-shadow:inset -1px -1px 2px #FFF,inset 1px 1px 3px rgba(0,0,0,.1),1px 1px 3px rgba(0,0,0,.1)}
.sk5_content .bd_cnb li.active>a{margin:1px 0;padding:3px 11px}
.sk5_content .bd_cnb li.active>a:before{content:"";display:block;position:absolute;top:-2px;left:-2px;width:100%;height:100%;padding:1px;border:1px solid;border-color:#CCC #BBB #AAA;border-radius:80% 100%}
.sk5_content dl.wd dt,dl.wd dd{display:none;margin:0}
.sk5_content dl.wd dd.open{display:block}
어디를 수정해야 할까요?
답변 꼭 부탁드립니다 감사합니다
- [2021/08/03] 묻고답하기 홈페이지를 처음 제작해보는데 *3
- [2020/12/16] 묻고답하기 footer 하단에 고정하려면 어딜 수정해야 할까요?
- [2020/01/31] 묻고답하기 2단메뉴 *2
- [2019/10/10] 묻고답하기 cafe24 XE3 STEP 3 단계에서 에러가 발생합니다. *3