묻고답하기
헤더 중앙 정렬
2018.11.15 14:31
<html 코드>
<nav class="menu">
<ul>
<li class="mainname"><a href="index.html">dAlimood</a></li>
<li><a href="int/index.html">About Me</a></li>
<li><a href="pf/index.html">Portfolio</a></li>
<li><a href="wp/index.html">Web Programming</a></li>
<li><a href="http://www.megastudy.net/" target="_blank">Studying</a></li>
<li><a href="https://music.youtube.com/" target="_blank">My Music</a></li>
</ul>
</nav>
<CSS 코드>
.menu{
position: fixed;
width: 100%;
}
.menu ul{
display: inline-block;
text-align: center;
width: 100%;
position: absolute;
left: auto;
right: auto;
bottom: auto;
top: auto;
float: left;
}
.menu li{
list-style: none;
display: table-cell;
}
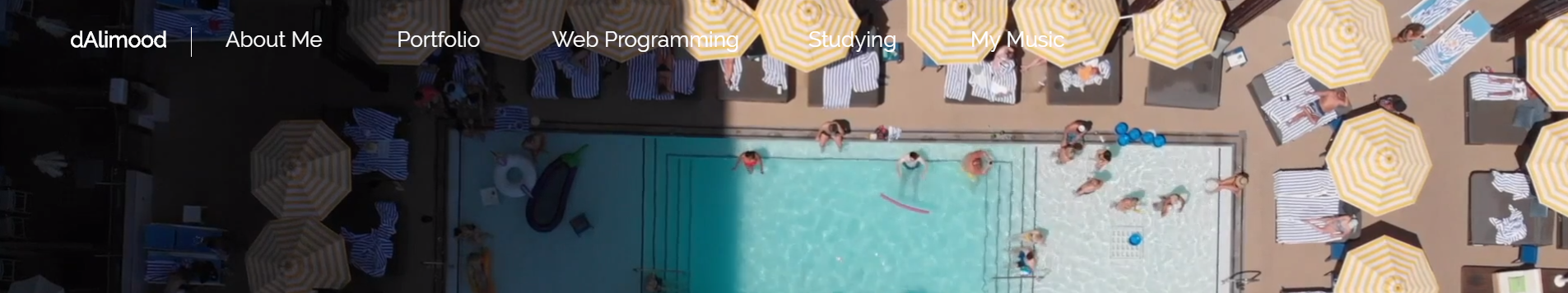
<웹사이트 이미지 (URL: https://dalimood.github.io/Application-Programming )>
윗 부분 메뉴바를 중앙 정렬하고픈데 아무리 삽질하도 답이 나오질 않습니다 도와주실 분 계신가요?


적어놓은건
.menu{
position: fixed;
width: 100%;
<!-- 전체 넓이로 메뉴를 고정시켜라 -->
}
.menu ul{
display: inline-block;<!-- 밑 넓이 100%와 상충됨 넓이를 지우는게 좋음 -->
text-align: center;<!-- 여기가 아니라 .menu에 넣어야함 .menu안에 있는 menu ul을 중앙배열 시켜야함-->
width: 100%;
position: absolute;<!-- 필요없음 -->
left: auto;<!-- 필요없음 -->
right: auto;<!-- 필요없음 -->
bottom: auto;<!-- 필요없음 -->
top: auto;<!-- 필요없음 -->
float: left;<!-- 필요없음 -->
}
.menu li{
list-style: none;
display: table-cell;<!-- 필요없음 -->
}
결론적으로 .menu안에 .menu ul 을 중앙배열 시킨다고 생각하여야 함
그러기 위해서는 .memu가 text-align:center로 안에 있는 inline 속성을 중앙배열 시키고 싶다고 해 줘야 하고
.menu ul{display:inline-block;*display:inline} 으로 ul의 block 속성값을 바꿔줘야 함