묻고답하기
XEDITION LNB 관련하여 몇가지 질문드립니다.
2019.09.15 13:28
안녕하세요.
염치없게 또 문의 드립니다.
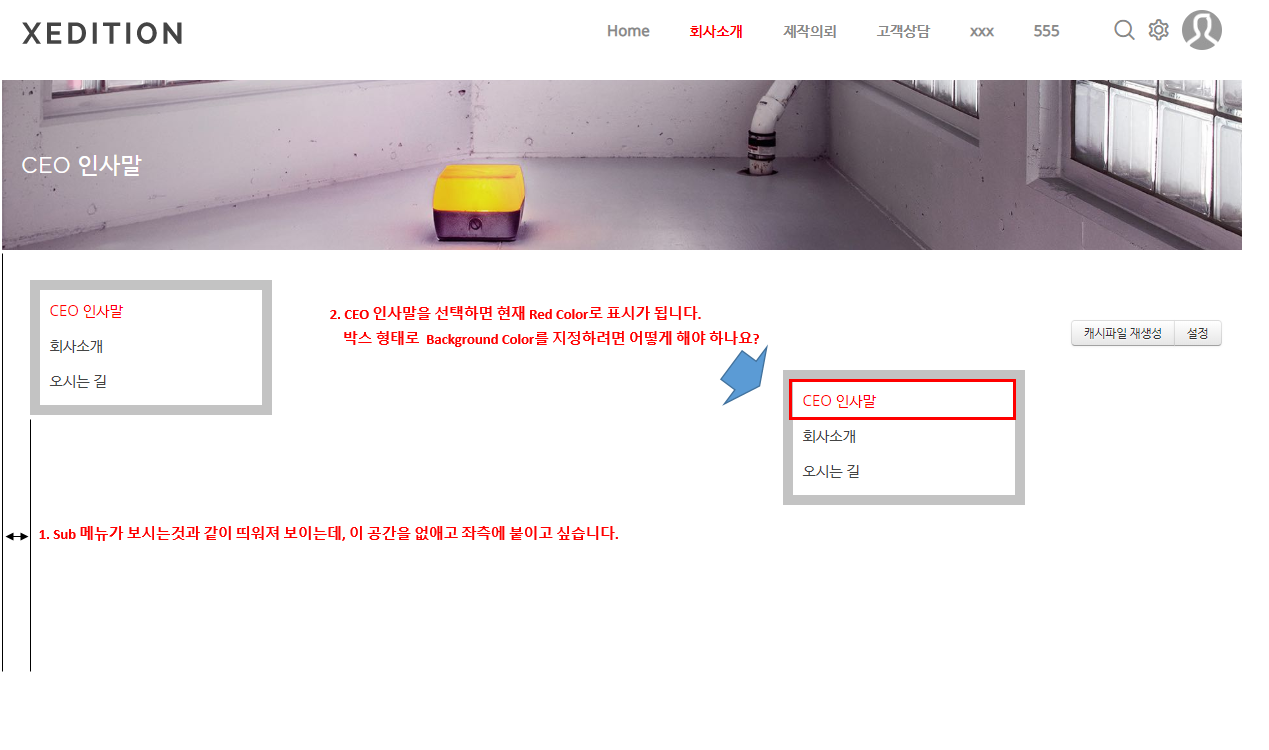
LNB Menu의 CSS를 수정해서 아래와 같이 만들었습니다.
일부 문제가 생겼는데, 아래 2가지에 대해 문의 드립니다.
소스는 아래쪽에 넣었습니다.
감사합니다.

/* LNB */
.body.fixed-width .lnb > ul { position: relative; z-index: 1; margin: 0 10px 0 08px; padding: 10px 0 0 10px;border:10px solid #c3c3c3}
.body.fixed-width .lnb > ul > li { margin-bottom: 40px background-color:#f6704f4;}
.body.fixed-width .lnb > ul > li > a,
.body.fixed-width .lnb > ul > li > span { display: block; line-height: 21px; margin-bottom: 14px; font-size: 15px; color: #444}
.body.fixed-width .lnb ul li a:hover,
.body.fixed-width .lnb ul li a:focus,
.body.fixed-width .lnb ul li a:active { color: red}
.body.fixed-width .lnb > ul > li .selected{color:red;}
.body.fixed-width .lnb ul ul li.on a { color: #cda25a}
.body.fixed-width .lnb ul ul a { display: block; padding: 10px 0; font-size: 14px; line-height: 20px; color: #888; text-decoration: none}
.body.fixed-width .lnb ul ul a:hover,
.body.fixed-width .lnb ul ul a:focus,
.body.fixed-width .lnb ul ul a:active { color: #cda25a}
.body.fixed-width .lnb img { vertical-align: top}
.body.fixed-width.left .lnb,
.body.fixed-width.right .lnb { float: left; width: 260px; padding: 0 0 16px}
.body.fixed-width.left .content,
.body.fixed-width.right .content { float: right; width: 900px; min-height: 400px; padding: 40px 0 100px}
.body.fixed-width.right .lnb { float: right}
.body.fixed-width.right .content { float: left}
.body.fixed-width.none .lnb { display: none}
.body.fixed-width.none .content { float: none; width: 1200px}
- [2017/07/03] 묻고답하기 테이블 왼쪽 여백주는방법 *3
- [2017/02/10] 묻고답하기 스케치북 최근게시물 상단 탭 오른쪽 여백 없애기
- [2016/12/21] 묻고답하기 고수님들 제발 도와주세요. 창크기에 따라서 위젯 위치가 자꾸 변합니다 *1
- [2016/12/16] 묻고답하기 스크롤 버튼 고정하는 방법 알려주세요!!
- [2016/08/02] 묻고답하기 검색부분을 가운데로 하고싶은데요 어떻게 하는 건가요? *1
댓글 2
-
안녕하세요. 답글 주셔서 감사합니다.
제가 질문드린 2가지 문제는 아래와 같은 방법으로 해결했습니다.
1. 그림과 메뉴의 공간은 container, heder, body.fixed-width 의 폭이 달라서 나오는 문제였습니다.
CSS의 3가지 값을 모두 동일하게 맞추니 동일하게 나옵니다.
2. 메뉴 Background 는 아래 코드를 추가해서 해결했습니다.
.body.fixed-width .lnb ul :hover,
.body.fixed-width .lnb ul :focus,
.body.fixed-width .lnb ul :active { background: #333333;}
.body.fixed-width .lnb ul .selected {background: #333333;}


이건 작업자들도 작업하는 페이지를 보면서 수정포인트를 찾는게 빠르고 정확하긴 하지만
일단 적어둔것에서
.body.fixed-width .lnb > ul { position: relative; z-index: 1; margin: 0 10px 0 08px; padding: 10px 0 0 10px;border:10px solid#c3c3c3}
08px이 좌측에 여백을 만듭니다만 8픽셀이 저정도 공간을 먹는건 아니라서 정확하게 이 부분이라고 말드리기는 힘듭니다.
보더 기준이면 여백이 25px 정도 차이단다는거 같은데..
빨간색 부분은 쉽게 어떤걸 red처리한건지 찾아보면 됩니다
여기서는
.body.fixed-width .lnb ul li a:hover,
.body.fixed-width .lnb ul li a:focus,
.body.fixed-width .lnb ul li a:active { color: red}
이렇게 되어 있으니 저기 red가 빨간폰트 부분인데요 이걸 빨간 배경으로 바꾸고 싶은거니까
.body.fixed-width .lnb ul li a:hover,
.body.fixed-width .lnb ul li a:focus,
.body.fixed-width .lnb ul li a:active { background: red;}
그리고 아마 흰색이어야 잘 보일거 같은니 color:#fff; 이걸 추가해 두시면 됩니다.