웹마스터 팁
졸졸이 스토커 가두어보기 2탄(보드우측에 포함된 것처럼)
2008.04.26 18:45
먼저 레이아웃 CSS에서
|
/* Site Layout - Column Left */ <=기본스킨 그대로 두었읍니다. /* Site Layout - Column Right */ <=변경 합니다. |
Column Right부분을 둘로 나누어 줍니다.
그전에 본문부분을 padding으로 여백을 주어 졸졸이가 들어가도 어울리게 조정합니다.
제가 사용하는 졸졸이 이미지는 폭이 10px이하라 본문의 좌측에 10px, 우측에 22px(졸졸이가 다닐공간 포함)을 주어서 조정했읍니다.
다음 본문의 leftcontent에 본문 디자인을 해주고, rightcontent에 졸졸이 공간을 정해줍니다.
언자 , Layout에서
|
<div> <div id="columnLeft"> <=좌측메뉴가 있는 공간(아래 구문은 로그인과 메뉴 대신에 이미지와 위젯으로 내용만 바뀐 경우입니다.) </div> </div> |
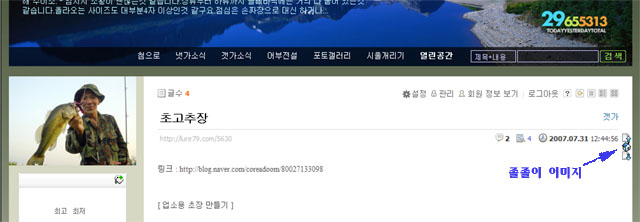
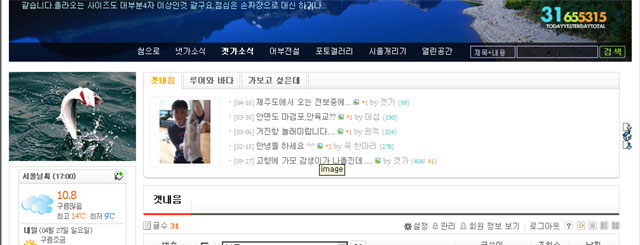
적용된 페이지 예문 그림입니다.
적용 홈페이지는 관리자 전용이라 접근이 곤란 할 것입니다.
레이아웃 구성이 완료되면 전체게시판에 적용할 예정입니다. 한번 보시고 싶어한는 분들에게는 죄송합니다.

아래 376번 게시물 ARTLAB님 팁을 참고하여 약간 변형 & 쫄쫄이 스토커 레이아웃에 붙이기 의 댓글에 있는 제글대로 하면 아래 그림처럼 적용됩니다(보드를 쪼그려트리고 우측에 비집고 들가기).

둘의 차이는 배경색을 주었을때나 와이드모니터에서 엄청 큰 차이가 납니다.
위에 그림은 columnRight 배경색위에 본문과 졸졸이가 오는 경우이고
아래 그림은 별개로 노는 경우입니다. columnRight에는 게시판만 오게 되고 졸졸이는 우측에 새로운 column에 오게되는 경우이지예.
뭐, 정밀하게 색상과 PX 지정해 주면 같은 모양처럼 보이게 만들 수도 있겠지만은 여러번의 시도 끝에 위에 방법이 간단하고 편집하기도 훨씬 쉬워 보이네예.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 묻고 답하기용 게시판 [1] | yunesb | 2009.01.24 |
| 음악판매 [5] | 물푸레646 | 2008.12.27 |
|
서브 메뉴 배경색 바꾸기
[4]
| Chang-Jo(창조) | 2007.08.17 |
| BGM 가로스크롤바 없애는 방법.. | 청개굴이 | 2009.06.03 |
| 글쓴이 이메일 정보 감추기 [2] | 대암지기 | 2007.11.22 |
| BGM 쓰시는분 게시판 에서 첨부파일 다운받을때 끊어지시죠?ㅎㅎ [4] | 우리아기 | 2009.05.23 |
| 스프링노트 연동문제 [2] | nonoboy | 2009.05.21 |
| 별도 페이지 로그인방법 | cornet | 2009.05.21 |
| 까페 아이디 삭제후 동일 아이디로 생성하는 방법 | 키스메리 | 2009.05.15 |
| winxp IE7 rwapm에서 한글이름파일 업로드 [12] | 공수래 | 2007.09.17 |
|
페이지 및 게시판 메뉴 경로
[2]
| 자반튀김 | 2009.04.15 |
| 1.2.2 업데이트 이후 위젯이 출력안되시는 분들 [1] [1] | 반도체맨 | 2009.05.01 |
|
BNU님의 Planner XE 1.2 버젼(일정관리)
[9]
| 개돌 | 2009.04.21 |
| [질문]회원가입시 음력생일입력 가능 한가요? [1] | 신정 | 2009.04.27 |
| 주민등록번호 입력 폼 추가 (1.1.5 기준) [39] | 개돌 | 2009.02.16 |
|
XE 위키에 최근 접속 페이지 정보 출력
| 개돌 | 2009.04.27 |
| 초보 xe1.1.5에대한질문 [3] | 울프 | 2009.04.26 |
|
졸졸이 스토커 가두어보기 2탄(보드우측에 포함된 것처럼)
[1]
| 갯가 | 2008.04.26 |
|
게시판에서 확장 변수를 쓰는 경우 1.2.0 이상 버전으로 업그레이드하기 전에 패치하시기 바랍니다.
[5]
| mooo | 2009.04.14 |
| 홈페이지 타이틀이 $user_lang->home ,freeboard등으로 나오는 문제 수정방법(자체해결) [1] | 정박사닷컴 | 2009.04.18 |
