웹마스터 팁
에디터 9pt 추가 및 에디터에도 웹폰트 보이게 하기.
2008.09.11 21:31
9월 18일.
font-family 이름이 한글인 경우 기존처럼 에디터에 표시가 안되는 문제 발견
font-family 이름을 영문으로 정하고 에디터에서는 폰트명만 한글로 표시될수 있도록 글을 수정합니다.
안녕하세요.
1.0.5 버전 기준으로 설명드리겠습니다.
1. 웹폰트도 에디터에서 보이게 하는 방법
여기 팁게시판에 보면 웹폰트 적용하기 를 하시면
글을 작성하고 완료를 하면 잘 보이지만 에디터에는 적용이 안되는걸로 압니다.
첫째, 다음과 같이 webfont.css 를 만듭니다.
예)
@charset "utf-8";
@font-face {font-family:web1;src:url(./webfont1.eot);}
@font-face {font-family:web2;src:url(./webfont2.eot);}
주의 font-family 를 한글로 하실경우, 기존처럼 에디터에는 적용이 안됩니다. 영문으로 하셔야 합니다.
만약 이름만 한글로 표시하고 싶다면 밑에 Tip 을 참고 하세요. 일단 다섯째까지 하시고 적용하셔야 합니다.
둘째, webfont.css 파일과 가지고 있는 웹폰트 파일을 자신이 사용하는 레이아웃/css 폴더에 넣습니다.
예) zbxe / layouts / 자신이사용하고레이아웃 / css
셋째, 자신이 사용하는 layout.html 맨 윗줄에 <!--%import("css/webfont.css")--> 을 추가합니다.
관리 - 레이아웃 편집에서 추가하셔도 됩니다.
넷째, / modules / editor / tpl / js / editor.js 을 엽니다.
var contentHtml = ''+
'<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">'+
'<html lang="ko" xml:lang="ko" xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="content-type" content="text/html; charset=utf-8"/>'+
'<link rel="stylesheet" href="http://자신의도메인/zbxe/layouts/사용하는레이아웃스킨/css/webfont.css" type="text/css" charset="UTF-8" media="all" />'+
'<style type="text/css">'+
'body {font-family:Verdana,Gulim;font-size:9pt;height:'+editor_height+'px; padding:0; margin:0; background-color:transparent; color:'+font_color+';}'+
'</style>'+
'</head><body editor_sequence="'+editor_sequence+'">'+
content+
'</body></html>'+
'';
제일 중요합니다. 이부분이 기존의 Tip 과 다른점입니다. 이부분을 꼭 해주셔야 에디터에 웹폰트가 적용됩니다.
122번줄을 추가합니다. 절대경로값을 자신의 계정에 알맞게 수정합니다.
다섯째, zbxe / modules / editor / lang / ko.lang.php ( 다른언어도 사용하시면 다른언어도 수정)
55번째 줄 보시면 글씨체가 많은데 넣고 싶은 위치에 자신의 웹폰트를 넣으시면 됩니다
예)
"web1",
"web2",
주의 하실점은 첫째의 font-family 이름과 같아야 합니다.
이제 잘 적용 될겁니다^_^;;
Tip.
font-family 를 한글이름으로 정할경우 기존과 마찬가지로 에디터에 표시가 안되는 문제가 있습니다.
이점은 간단한게 에디터에만 한글로 표시되고 그 값은 영문으로 받게끔 수정하는 방법을 사용했습니다.
일단 다섯째 까지 전부 해주시고 하셔야 합니다. 물론 font-family 이름도 영문으로 정하셔야 합니다.
다음의 파일을 엽니다. zbxe / modules / editor / lang / ko.lang.php
54번 라인을 보시면 다음과 같이 수정합니다.
$lang->edit->fontlist = array(
"굴림" => "굴림",
"돋움" => "돋움",
"바탕" => "바탕",
"궁서" => "궁서",
"times" => "times",
"Courier" => "Courier",
"Tahoma" => "Tahoma",
"Arial" => "Arial",
"Verdana" => "Verdana",
"web1" => "웹폰트1",
"web2" => "웹폰트2",
);
왼쪽이 font-family 값을 갖게 되고 오른쪽이 단지 에디터에서 표시만 될 값입니다.
밑에 2개의 값은 위의 예시에 따라 web1 , web2 로 정했습니다.
이렇게 쓰시면 에디터에는 웹폰트1 , 웹폰트2 로 출력이 되고 선택을 하면 그 값을 web1, web2 로 갖게 됩니다.
그러기 위해 다음 파일을 엽니다. 에디터를 디폴트인 이지웍에디터를 사용한다고 가정했을경우 입니다.
zbxe / modules / editor / skins / default / editor.html
25번째 라인 입니다.
<select onchange="editorChangeFontName(this,'{$editor_sequence}')" id="editor_font_{$editor_sequence}">
<option value="">{$lang->edit->fontname}</option>
<!--@foreach($lang->edit->fontlist as $key=>$obj)-->
<option style="font-family:{$key}" value="{$key}">{$obj}</option>
<!--@end-->
</select>
28번째 라인인 font-family 값과 value 값인 {$obj} 를 {$key} 값으로 수정합니다.
위처럼 하시면 에디터에는 한글로 표시 될 겁니다.
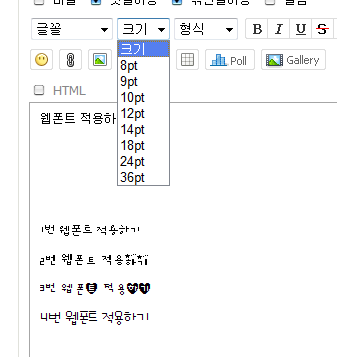
2. 글자 크기 9pt 추가하기
편법을 이용하는 방법입니다.
modules / editor / skin / default / editor.html 을 엽니다.
<option value="" selected="selected">{$lang->edit->fontsize}</option>
<option value="1">8pt</option>
<option value="A">9pt</option>
<option value="2">10pt</option>
<option value="3">12pt</option>
<option value="4">14pt</option>
<option value="5">18pt</option>
<option value="6">24pt</option>
<option value="7">36pt</option>
35번라인을 추가합니다.
밸류값을 숫자가 아닌 영문으로 줘서 값이 오류로 인식하여 디폴트값인 9pt 로 입력이 됩니다.
- [2011/05/26] 웹마스터 팁 웹폰트의 개념과 사용법 *2
- [2010/10/07] 웹마스터 팁 나눔고딕 웹폰트가 아닌 API로 적용하여 사용해보자!! *10
- [2009/01/23] 묻고답하기 웹폰트를 적용중인데요 본문에서 나온 부분을 어느 CSS를 수정해야는지요 ? *3
- [2007/08/17] 웹마스터 팁 위지웍 에디터 웹폰트 사용하기 *6
댓글 13
-
Gnee
2008.09.12 00:53
-
욜리
2008.09.12 15:07
pt 와 px 을 잘 구분하셨는지 보세요.
9pt = 12px 입니다.
이 문제가 아니라면
나모웹에디터 및 에디터 종류를 사용해본적이 없어서 잘 모르겠군요. -
Gnee
2008.09.12 20:25
지금 댓글을 달을 떄에도 글씨 크기를 지정할수가 잇잖아요?
거기서 8pt와 나모웹에디터나 네이버 카페 등 글쓰기 폼에서 8pt와 다르게 나오더군요; -
sugarkane
2008.09.14 13:58
여러분 확인하면서 따라해보았지만.. 안되네요 ㅠㅠ
무엇이 문제인지도 모르겠네요. 다른 변수가 있을까요?
그리고 " 셋째, 자신이 사용하는 layouts.html "
이 부분에서 말하는 layouts.html 이 무엇인지;;;;
그냥 관리하기에 있는 레이아웃 맞죠? ㅎㅎ
layout.html 으로 고쳐야할지도;; 원래 디폴트 파일이 layout.html 이라서요.
태클의 의도가 아니니 오해말아주세요^^ 그냥 정독하면서 여러번 따라하다가 내가 머 잘못하는건가라는
의심이 들어서 저런 글자 하나까지..신경을 ㅠ퓨ㅠㅠ -
욜리
2008.09.15 12:06
layouts.html 은 오타였고요. 수정했습니다. 다른분과 다른점은 넷째 부분이며 넷째 부분이 되야 에디터에도 웹폰트가 적용됩니다.
관리 페이지에서 레이아웃 편집으로 하셔도 무방하고요.
일단 이거 먼저 확인해 보세요.
에디터에서는 웹폰트가 적용이 안되도 글쓰기 완료하면 잘 적용되는지 부터 확인해 보세요~
만약 에디터에도 웹폰트도 적용안되고 완료 후에도 적용이 안된다면 첫째의 웹폰트 절대경로가 잘못된것이고
(혹은 서로간의 이름이 달라서 생긴 문제일수도 있습니다)
에디터에는 웹폰트 적용이 안되는데 글쓰기 완료후에는 잘 적용된다면 넷째의 경로가 잘못된 것입니다.
만약 기존 방법으로 웹폰트에 대한 CSS 파일 수정한 부분이 있다면 중복되므로 그부분은 삭제하시고 다시 해보세요 .
글도 약간 추가 및 수정했습니다.
또 안되신다면 홈페이지 주소를 쪽지로 주세요. -
욜리
2008.09.18 14:09
쪽지 드렸습니다. -
Gnee
2008.10.01 16:01
헉..제대로 적용을 했는데도 안되네요..
죄송하지만 도움좀 부탁드립니다.. -
초보
2008.11.02 20:50
적용이 안되어서 다시 지웠다가 관리자 설정 모드로 접근하는데 오류만 나네요.. -
ddddffdfd
2008.12.17 20:21
셋째, 자신이 사용하는 layout.html 맨 윗줄에 을 추가합니다.
관리 - 레이아웃 편집에서 추가하셔도 됩니다.
이게 무슨 소리죠? 뭘 추가해야하나요? -
ddddffdfd
2008.12.17 20:51
4번째 줄도 잘 모르겠네요..... '122번줄을 추가합니다. 절대경로값을 자신의 계정에 알맞게 수정합니다.'
절대 경로값이 위에서 어떤 것인지 모르겠어요... 122번줄을 어디에 추가해야 되는지도;
제로보드 1.1.0을 쓰고 있는데요 방법좀 알려주세요. -
Mynation
2009.02.06 00:42
'<link rel="stylesheet" href="http://www.nolza9.com/xe/layouts/mjworks_standardV1/css/webfont.css" type="text/css" charset="UTF-8" media="all" />'+ 만 적용하면 사이트가 먹통이 되어버리네요.. -
Mynation
2009.02.06 12:13
캐시 재생성 후 했더니 먹통증상은 사라지지만,
역시 작업줄에 보니 위 css 파일을 불러들이는데 오랜 시간이 걸리고, 적용은 여전히 되지 않습니다.
즉, 완성된 글에서는 적용되고 폰트 선택하는 메뉴에서는 나눔고딕체가 보이지만 에디터에는 여전히 적용되지 않네요 ㅠ -
[1.1.4] 초보자팁 하나 추가요 ;; 웹폰트 말구 그냥 폰트 크기만 추가
소스 제공 고맙습니다. 오류값으로 9Pt 잡는다고 해서 가봤습니다. 1.1.4버전은 px로 되어있더군요 ㅎㅎ;;
우선 editor.html & editor.css 2가지 수정으로 9.10.12.13~ 을 추가해봤어요
기본 제공 에디터 스킨의 경우예요 -
--------------------------------------------------------------------------------------------------------------------------------
첫째 - editor.html 수정 (경로: /modules/editor/skins/default)
대충 78번째줄 근처 입니다.
<li class="size">
<select onchange="editorChangeFontSize(this,'{$editor_sequence}')" id="editor_fontsize_{$editor_sequence}">
<option value="" selected="selected">{$lang->edit->fontsize}</option>
<option value="1" class="px9">9px</option>
<option value="2" class="px10">10px</option>
<option value="3" class="px12">12px</option>
<option value="4" class="px13">13px</option>
<option value="5" class="px16">16px</option>
<option value="6" class="px18">18px</option>
<option value="7" class="px24">24px</option>
<option value="8" class="px32">32px</option>
<option value="9" class="px48">48px</option>
</select>
</li>
--------------------------------------------------------------------------------------------------------------------------------
둘째 -editor.css (경로: /modules/editor/skins/default/css)
84번째줄 부근에 아마 10부터 시작하겠죠 ;; 그럼 그라인부터 아래내용 붙이기
.toolBox .item.type .size .px9{ font-size:9px;}
.toolBox .item.type .size .px10{ font-size:10px;}
.toolBox .item.type .size .px12{ font-size:12px;}
.toolBox .item.type .size .px13{ font-size:13px;}
.toolBox .item.type .size .px16{ font-size:16px;}
.toolBox .item.type .size .px18{ font-size:18px;}
.toolBox .item.type .size .px24{ font-size:24px;}
.toolBox .item.type .size .px32{ font-size:32px;}
.toolBox .item.type .size .px48{ font-size:48px;}
위와 같은 방법으로 원하시는 .. 내용을 에디터에 삽입이 가능하더군요
물론 초보자팁입니다. ...고수님들은.. 그냥 패스하심이 ㅜㅜ;;
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
밑에 페이지 네비게이션 수정 (다음10개, 이전10개등으로)
[6]
| Clanss | 2008.08.29 |
| 문서 카테고리를 메뉴에 적용하기 위한 레이아웃 수정 팁과 개념토론 [7] | 제베 | 2008.08.31 |
| 원하는 위치에 구글 (맞춤)검색창 달기 [2] | 다케루 | 2008.09.02 |
| 각 리스트형 위젯에 페이지 기능을 달자. [10] | 라르게덴 | 2008.09.02 |
| 카멜레온 최근글 위젯 클릭시 새창 팁 | 가랑바람 | 2008.09.04 |
| 회원 포인트 선물 하기 등 포인트 변경시 바로 적용 방법 | 한꼬마 | 2008.09.06 |
| 등록하시겠습니까? 등록할까요? 안 나오고 바로 글 등록되게 하는 법 [6] | 황건순 | 2008.09.08 |
| IP 주소 4자리수 모두 공개하는 방법 [1] | 블루파티 | 2008.09.11 |
|
에디터 9pt 추가 및 에디터에도 웹폰트 보이게 하기.
[13]
| 욜리 | 2008.09.11 |
| 사진 한꺼번에 일괄적으로 올리기 [4] | 안정수650 | 2008.09.12 |
| 게시판 에디터 폰트 글자(글씨)크기 변경하는 법 | 씨에씨에 | 2008.09.12 |
| 아이프레임 | 나나나나난 | 2008.09.18 |
| 글이나 코멘트에서 글자수 제한하기 | 老姜君 | 2008.09.23 |
| 첨부파일이 다운로드 되지 않을떄.. [2] | 규민 | 2008.09.23 |
| ● 탈퇴버튼 없애기 - - ; [4] | Eris | 2008.09.23 |
| 제로보드XE 중복설치방법 있나요? [4] | bsy.myid.net | 2008.09.24 |
| XAMPP 프로그램사용시 Error500 이 뜰경우 해결방법 [2] | 지레프 | 2008.09.26 |
| VPN 환경에서 제로보드 [4] | superion | 2008.09.26 |
|
메뉴 모듈 기능 조금 추가
[23]
[1] | 반도체맨 | 2008.09.29 |
| 감점되는 게시판에서 점수 부족한데 글 써지는 문제점 수정 [1] | 반도체맨 | 2008.10.07 |

나모웹에디터에서 돋움 8pt 인 모습
제로보드 에디터에서 돋움 8pt인 모습
──────────────────────────
위처럼 같은 8pt인데 출력되는건 다른데 왜그런건가요?
Ps- 좋은팁 정말 감사드립니다 추천합니다.^^