웹마스터 팁
메뉴 모듈 기능 조금 추가
2008.09.29 02:55
(라이센스는, 제로보드xe의 소스를 수정했으니 GPL2인지 3인지 잘 모르겠네요)
메뉴 모듈에 간단한 기능을 추가하였습니다.
menu.zip
간단한 설명
긴 설명
메뉴 모듈에 간단한 기능을 추가하였습니다.
menu.zip
간단한 설명
추가된 기능

어떻게 써요?
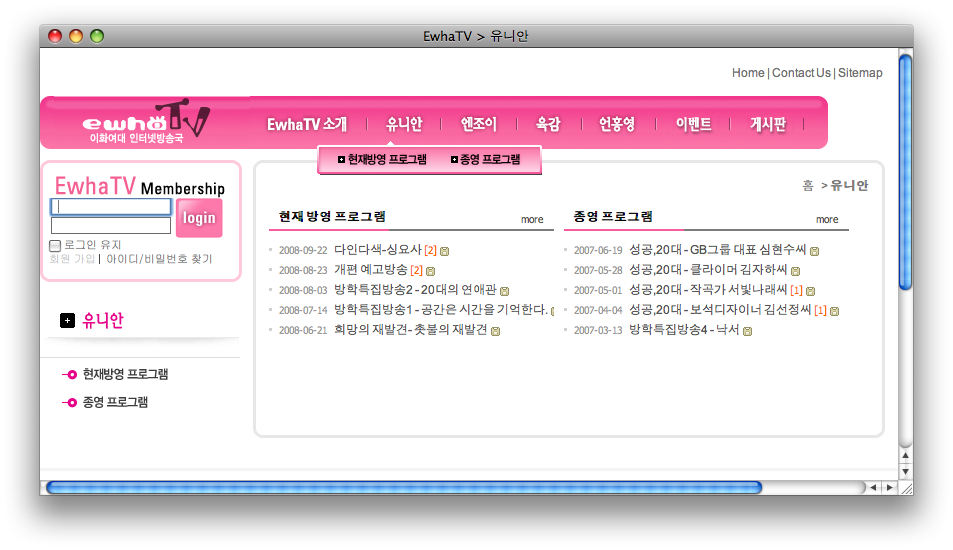
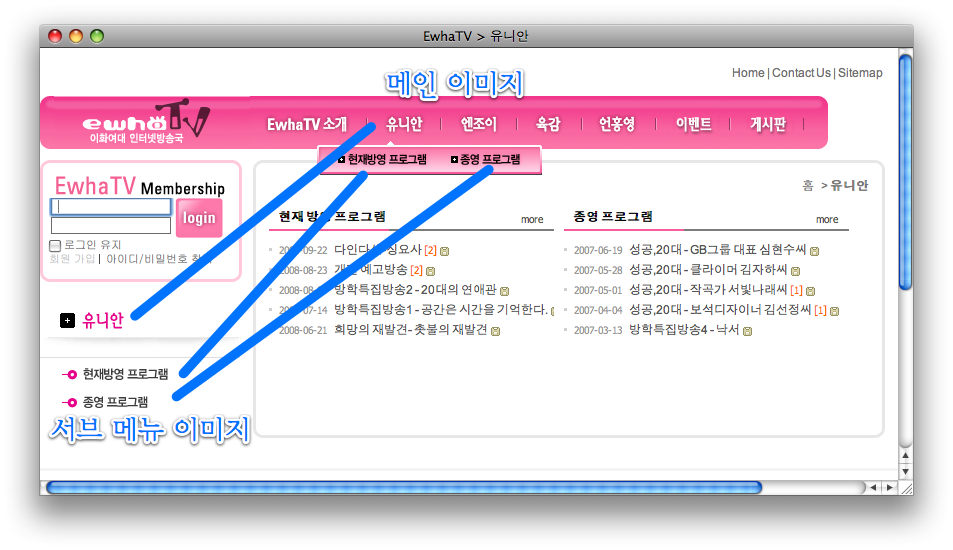
아래의 여러 페이지들은 모두 같은 레이아웃 파일에서 같은 설정을 사용하고 있습니다.




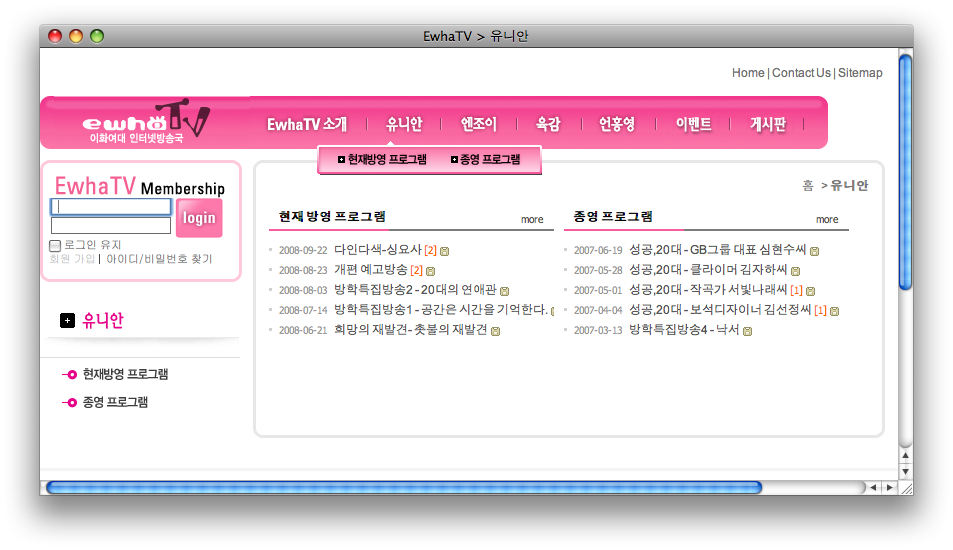
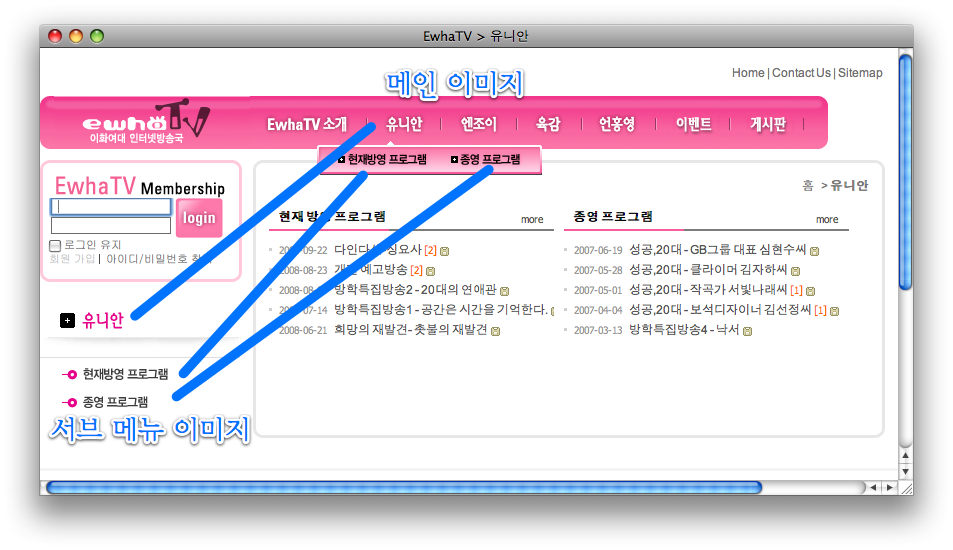
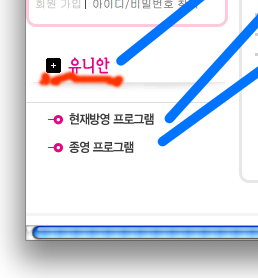
아래에 서브 매뉴 보이시죠?

이렇게 만들었습니다.
서브메뉴 이미지를 같이 사용하면 훨신 간단하게 레이아웃을 만들고 관리할 수 있습니다.

(사실 해당 홈페이지에서는 메인 이미지와 서브이미지를 반대로 사용한 경우도 있습니다)

어떻게 써요?
아래의 여러 페이지들은 모두 같은 레이아웃 파일에서 같은 설정을 사용하고 있습니다.




아래에 서브 매뉴 보이시죠?

이렇게 만들었습니다.
서브메뉴 이미지를 같이 사용하면 훨신 간단하게 레이아웃을 만들고 관리할 수 있습니다.

(사실 해당 홈페이지에서는 메인 이미지와 서브이미지를 반대로 사용한 경우도 있습니다)
긴 설명
왜 만들었나요?
이전 menu 모듈에서는 각 menu_item에 normal/hover/active 의 엘리멘트들이 하나만 등록될 수 있었습니다. 간단한 환경에서는 큰 문제 없이 사용 가능하였으나,
하나의 menu_item의 각 항목(normal/hover/active)별로 이미지가 하나만 더 있었다면 레이아웃을 제작할 때 훨신 더 편리했을 경우가 있었습니다.
그리하여 몇 번 고민 한 끝에 간단하게 menu 모듈을 수정하였습니다.
새롭게 추가 된 기능
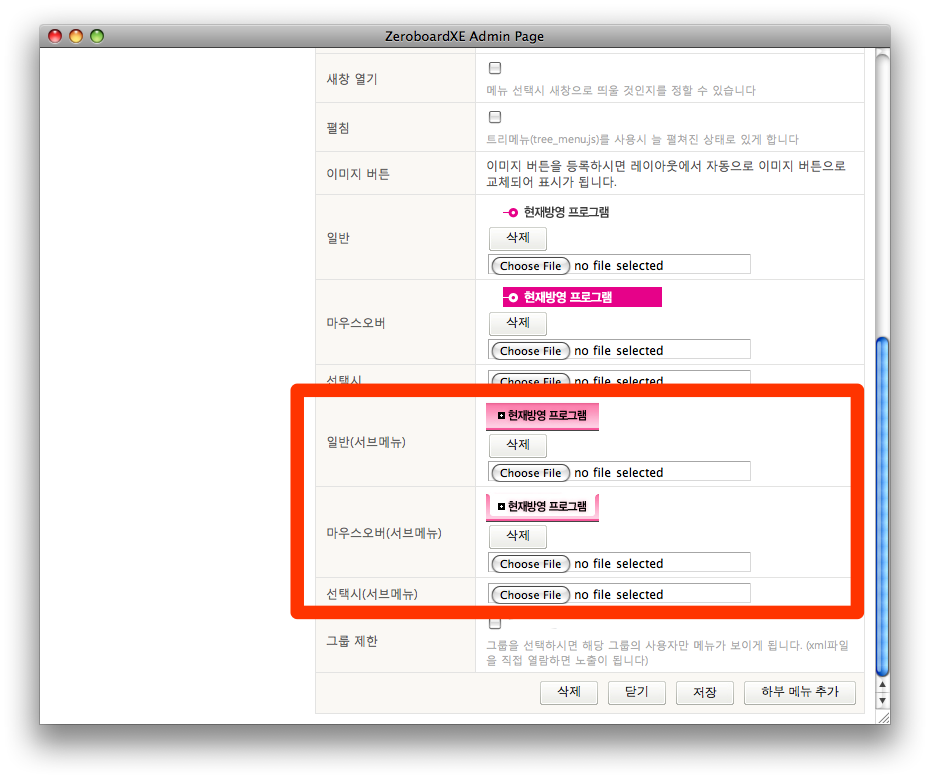
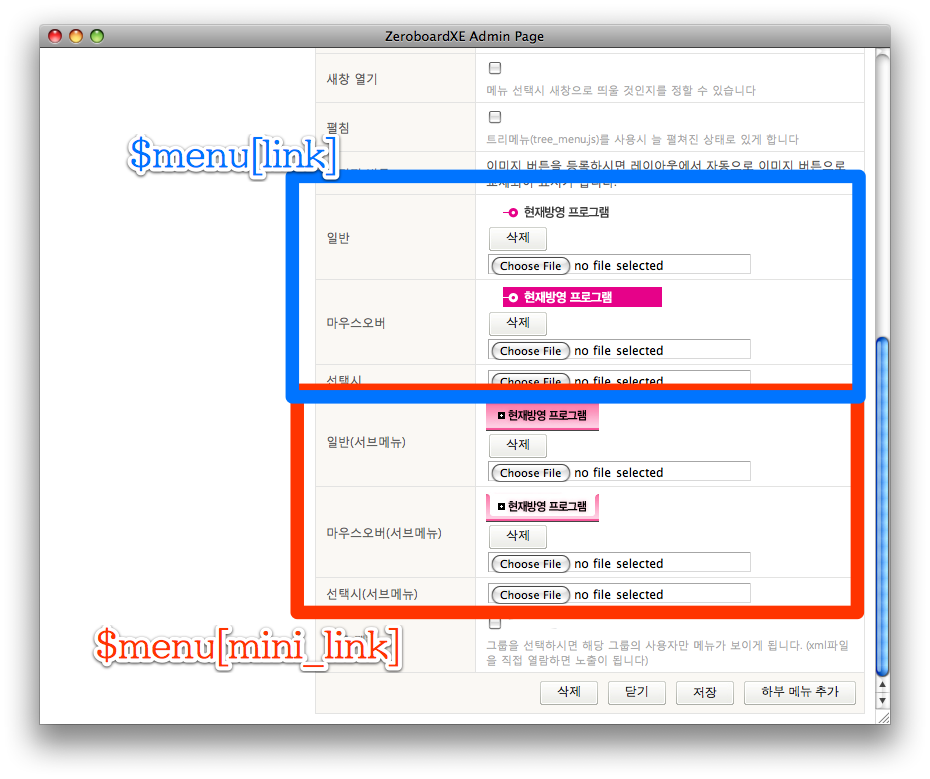
크게 다른 내용은 없습니다만, normal_btn / hover_btn / active_btn 이외에 mini_normal_btn / mini_hover_btn / mini_active_btn이 추가 되었습니다. 이것으로 인하여, 각 메뉴 항목별로 두가지 종류의 그림을 (일반 그림과 서브메뉴로 쓰이게 될 그림)사용할 수 있게 되었습니다.
그리고 해당 컬럼의 추가를 관리 페이지에서 모듈 업데이트를 통해서 할 수 있게 menu.class.php파일도 수정하였습니다.
무엇을 할 수 있나요?
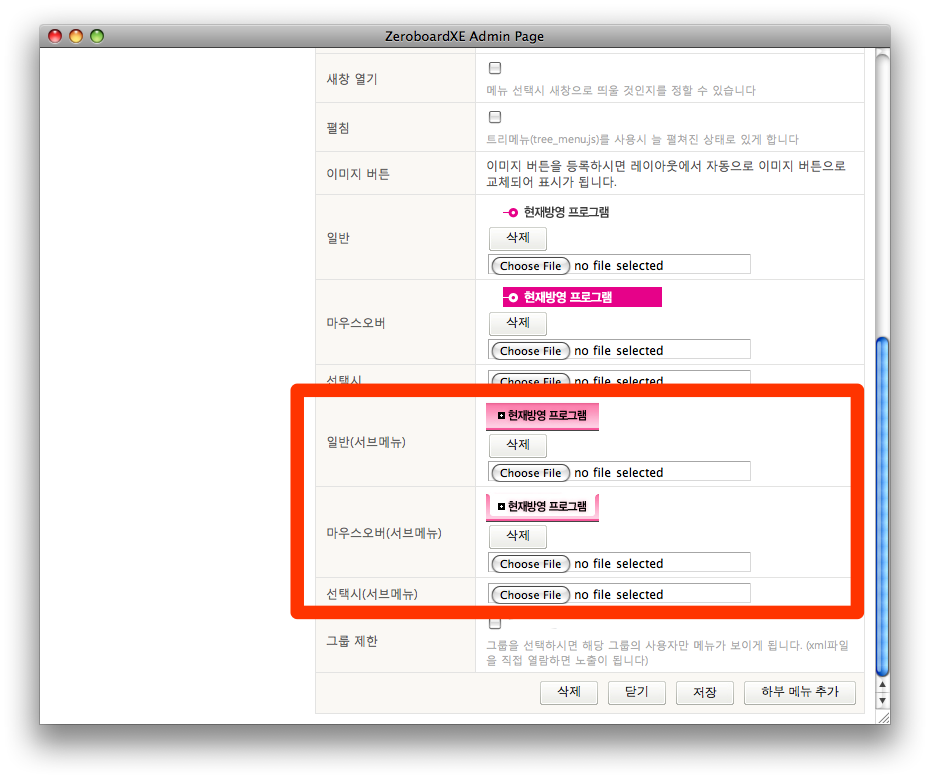
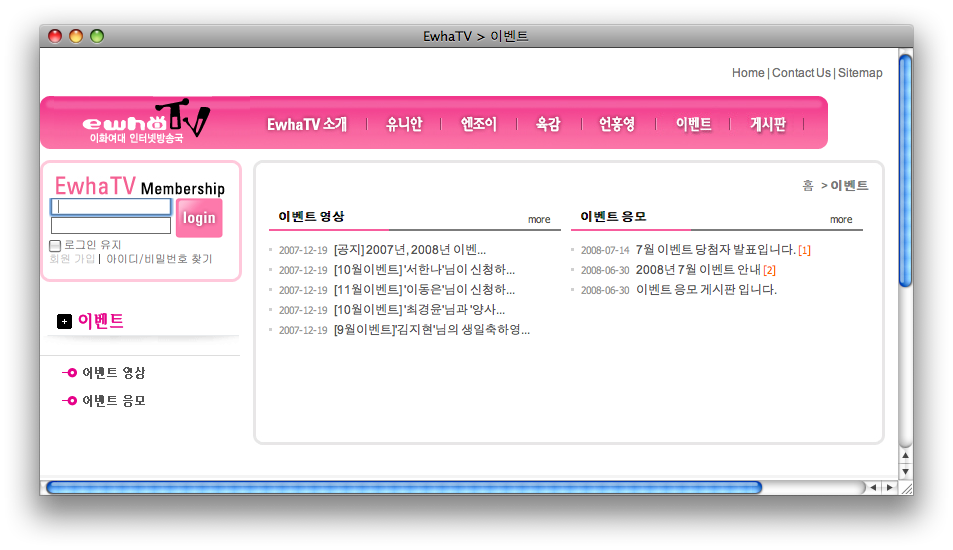
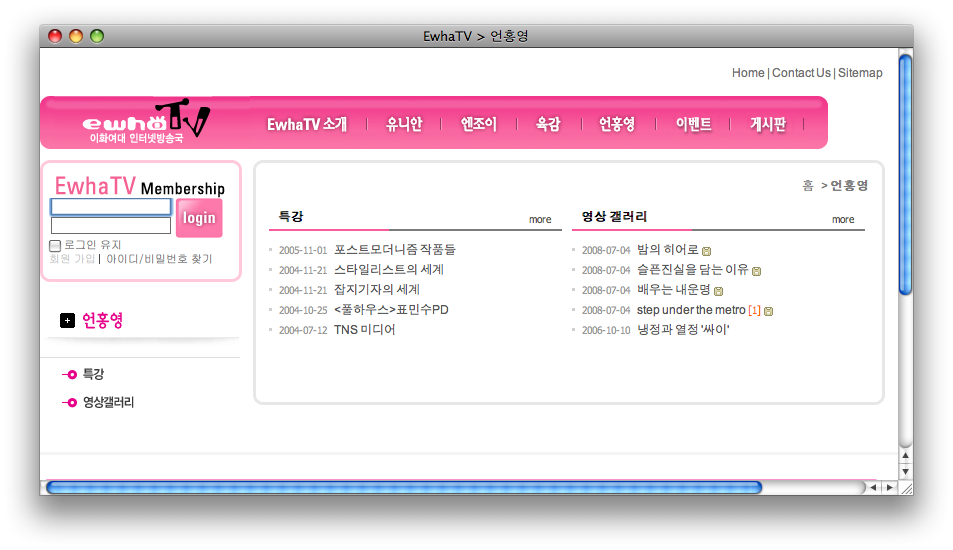
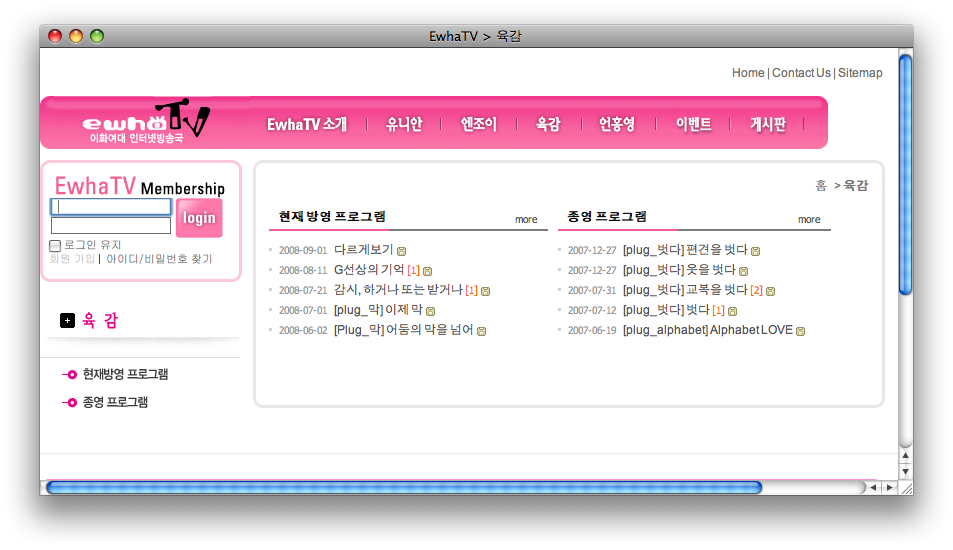
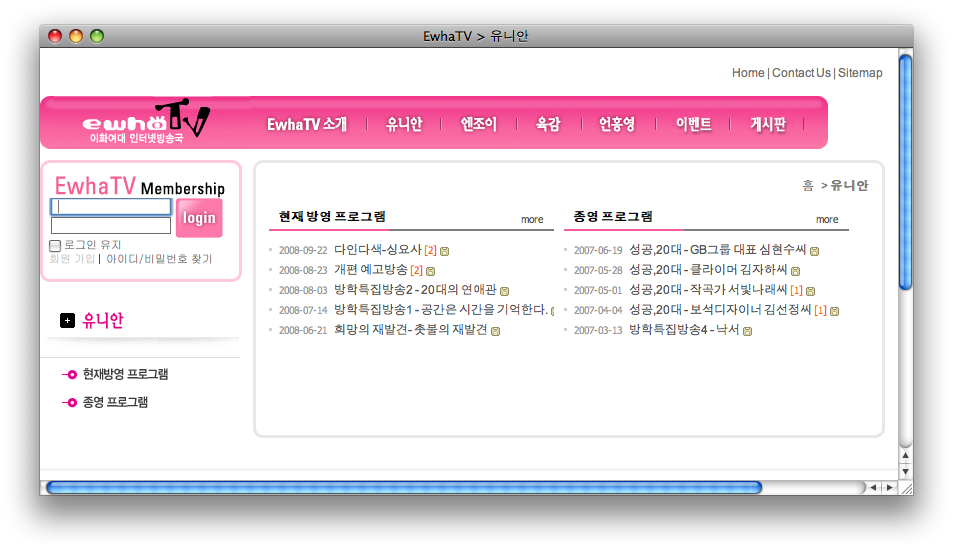
[그림]
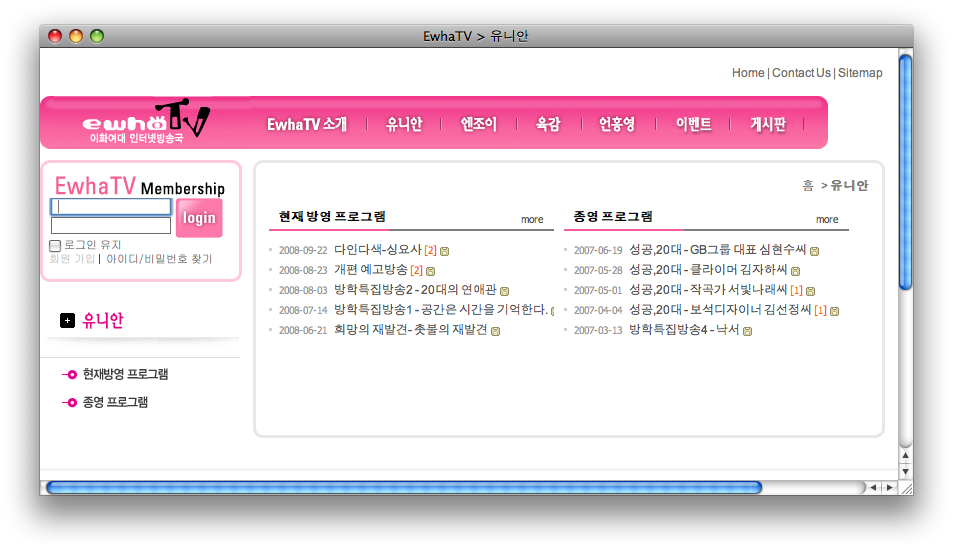
제가 사용한 사이트를 보시면 이해하기 쉬울 것 입니다.
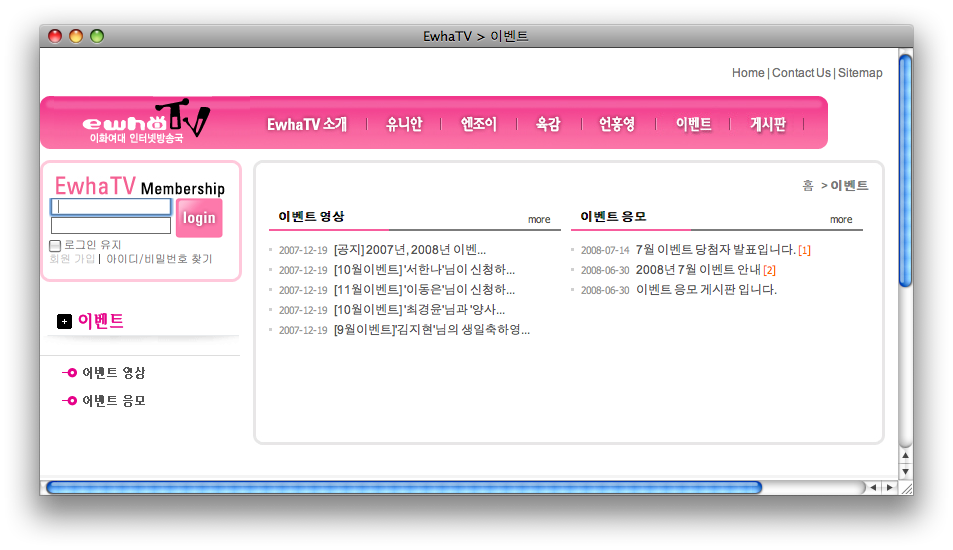
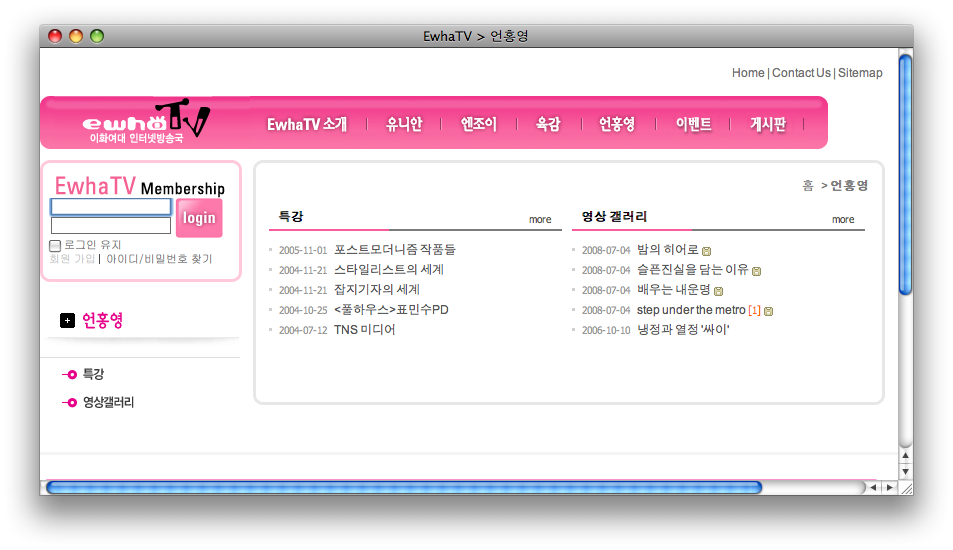
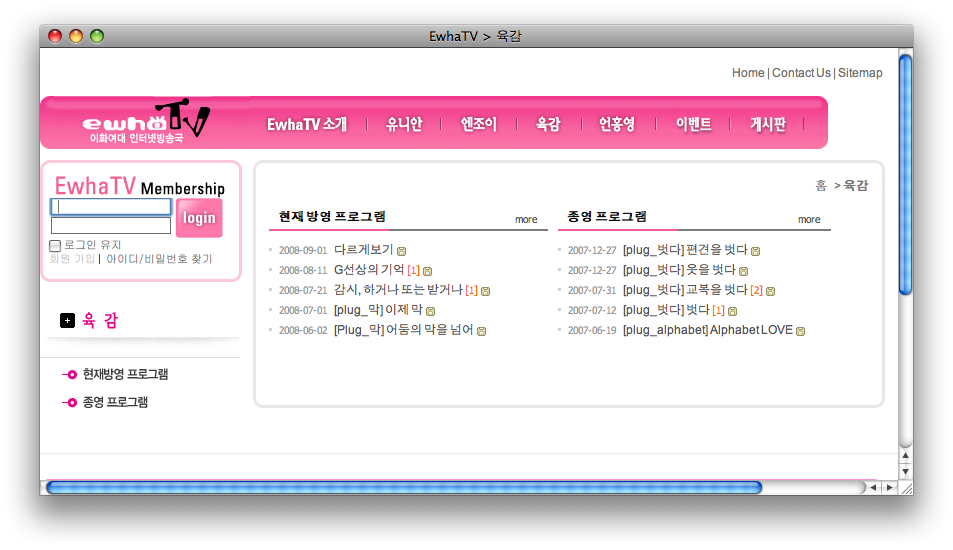
일반적인 사이트와 같이 주제별로 페이지가 나뉘어 져 있고, 각 페이지는 공통적인 레이아웃을 사용하였습니다. 다만 왼쪽에 해당 주제와 하부메뉴가 출력되는 형태이었습니다.
만약 레이아웃 윗쪽에 기본적으로 등장하는 메뉴와 다른 그림을 사용하려고 한다면, 각 페이지에 따로 넣어주어야 되고, 따로 관리되어 한 번에 관리하기 불편하였을 것 입니다.
하지만 이렇게 만들게 된다면 해당 레이아웃의 상단에는 일반 메뉴를 평소와 같이 출력하고, 죄측에는 서브메뉴로 사용할 이미지를(mini_normal_btn등)사용하면, 레이아웃 차원에서 한번에 관리할 수 있으며, 제로보드XE의 시스템에 익숙하지 않은 사용자들이 일일이 페이지를 수정하지 않아도 원하는 기본 디자인의 페이지를 쉽게 만들 수 있게 하였습니다.
상당히 많은 사이트에서 유사한 방식의 디자인/레이아웃(위쪽에 메인 메뉴, 좌측이나 우측에 다른 이미지를 사용하는 서브 메뉴)을 사용하고 있다는 점을 생각해 볼때 많은 사람들에게 유용할 자료라고 생각합니다.
이전 menu 모듈에서는 각 menu_item에 normal/hover/active 의 엘리멘트들이 하나만 등록될 수 있었습니다. 간단한 환경에서는 큰 문제 없이 사용 가능하였으나,
하나의 menu_item의 각 항목(normal/hover/active)별로 이미지가 하나만 더 있었다면 레이아웃을 제작할 때 훨신 더 편리했을 경우가 있었습니다.
그리하여 몇 번 고민 한 끝에 간단하게 menu 모듈을 수정하였습니다.
새롭게 추가 된 기능
크게 다른 내용은 없습니다만, normal_btn / hover_btn / active_btn 이외에 mini_normal_btn / mini_hover_btn / mini_active_btn이 추가 되었습니다. 이것으로 인하여, 각 메뉴 항목별로 두가지 종류의 그림을 (일반 그림과 서브메뉴로 쓰이게 될 그림)사용할 수 있게 되었습니다.
그리고 해당 컬럼의 추가를 관리 페이지에서 모듈 업데이트를 통해서 할 수 있게 menu.class.php파일도 수정하였습니다.
무엇을 할 수 있나요?
[그림]
제가 사용한 사이트를 보시면 이해하기 쉬울 것 입니다.
일반적인 사이트와 같이 주제별로 페이지가 나뉘어 져 있고, 각 페이지는 공통적인 레이아웃을 사용하였습니다. 다만 왼쪽에 해당 주제와 하부메뉴가 출력되는 형태이었습니다.
만약 레이아웃 윗쪽에 기본적으로 등장하는 메뉴와 다른 그림을 사용하려고 한다면, 각 페이지에 따로 넣어주어야 되고, 따로 관리되어 한 번에 관리하기 불편하였을 것 입니다.
하지만 이렇게 만들게 된다면 해당 레이아웃의 상단에는 일반 메뉴를 평소와 같이 출력하고, 죄측에는 서브메뉴로 사용할 이미지를(mini_normal_btn등)사용하면, 레이아웃 차원에서 한번에 관리할 수 있으며, 제로보드XE의 시스템에 익숙하지 않은 사용자들이 일일이 페이지를 수정하지 않아도 원하는 기본 디자인의 페이지를 쉽게 만들 수 있게 하였습니다.
상당히 많은 사이트에서 유사한 방식의 디자인/레이아웃(위쪽에 메인 메뉴, 좌측이나 우측에 다른 이미지를 사용하는 서브 메뉴)을 사용하고 있다는 점을 생각해 볼때 많은 사람들에게 유용할 자료라고 생각합니다.
태그 연관 글
- [2018/11/15] 묻고답하기 메시지 모듈 삭제후 계속 나타나는 태그
- [2017/03/09] 묻고답하기 list.html에서 letter-spacing 수정 문의드립니다 *2
- [2017/01/12] 묻고답하기 admin 페이지 메뉴 오류 *2
- [2016/10/13] 묻고답하기 어드민 페이지 메뉴 *2
- [2016/03/25] 묻고답하기 레이아웃에서 변수선언시 모듈에서의 이용 *3
댓글 23
-
반도체맨
2008.09.29 03:00
-
예. 그런데 그림파일만 올리신거 같은데요 ㅡ,.ㅡ
-
톡깽이
2008.09.29 09:27
파일은 안올라와있군요^^;; -
반도체맨
2008.09.29 10:42
헉 자면서 올려서 .. 파일올렸습니다 :) -
*^___________^*;;;;
-
HomeBox™
2008.09.29 14:10
jpg나 gif를 올리셔야할듯 ^^; 그림이 안보이네요 -
반도체맨
2008.09.29 15:09
헐 이거 왜이런건지... 다시올리겠습니다 ㅠㅠ -
반도체맨
2008.09.29 15:25
수정했습니다!
그런데 글이 다른 게시판으로 옮겨지면서 이미지들의 주소가 바뀌었는데
게시물에서의 src가 그대로라서 제래도 작동하지 않았네요
버그인지 확인할필요가 있어보입니다! -
파파민
2008.09.29 15:38
잘됩니다.
감사드립니다. ^^
그런데 아래 반도체님처럼 사용할려면 레이아웃 수정법도 알려줘야 될것 같습니다. -_-;;; -
반도체맨
2008.09.29 16:04
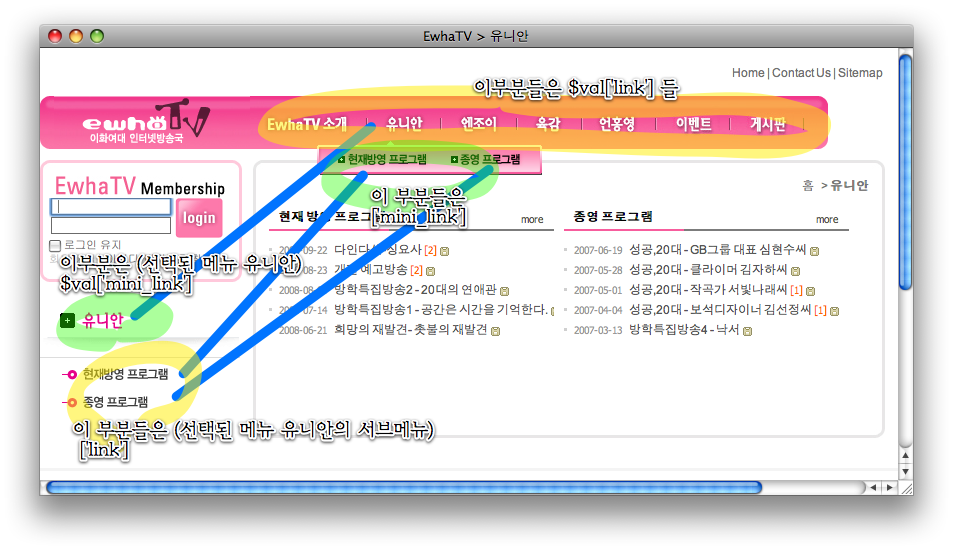
 네 설명이 많이 부족했습니다 ㅠㅠ레이아웃에서 윗부분을 사용하실때는 보통 $menu['link']를 사용하셨습니다.마찬가지로 서브메뉴 이미지가 필요하시다면 $menu['mini_link']를 사용하시면 됩니다.
네 설명이 많이 부족했습니다 ㅠㅠ레이아웃에서 윗부분을 사용하실때는 보통 $menu['link']를 사용하셨습니다.마찬가지로 서브메뉴 이미지가 필요하시다면 $menu['mini_link']를 사용하시면 됩니다. -
반도체맨
2008.09.29 16:32
 그림으로 설명하기 정말 어렵군요 ㅠㅠ
그림으로 설명하기 정말 어렵군요 ㅠㅠ -
파파민
2008.09.30 14:51
좌측메뉴 $val[mini_link] 부분인 "유니안"을 표현하는 소스 부탁합니다.
이 부분은 감도 안옵니다. -_-;;
-
반도체맨
2008.09.30 16:09
에..뭐랄까 제로보드 기본 레이아웃에 보면
1.
처음에 상단 메뉴 출력하면서 선택된 메뉴만 따로 저장해 두는 부분이 생깁니다.<!--@if($val['selected'])--> {@ $menu_1st = $val } <!--@end-->
2.
그리고 왼쪽에 뿌리는 메뉴는 $menu_1st(지금은 유니안 이 menu_1st)를 가지고 이용하는데요.
ZBXE기본 스킨에서는 제목 없이 $menu_1st에 속해있는 서브 메뉴만 출력합니다.<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a> <!-- main_menu 3차 생략 --> </li> {@$idx++} <!--@end--><!--@end-->
3.
그러면 그 앞에 $menu_1st의 ['mini_link']를 넣어주면 됩니다.{$menu_1st['mini_link']} -
파파민
2008.09.30 19:01
이미지로 되니 너무 이쁘군요. ^^
자세한 소스 설명 진심으로 감사드립니다.
이 메뉴 기능은 Xe 다음버젼에 기본으로 탑재되었으면 합니다. ^^ -
반도체맨
2008.09.30 21:18
저도 그렇게 된다면 좋겠습니다 :) -
guny
2008.10.01 06:46
설명에 그림이 없어 이해가 죰,,,,
엊저녁에는 있엇던거 같은데.. 오늘 다시 보려니까없네요....
저만 그런건 아니겟죠.... -
반도체맨
2008.10.01 10:14
에 설명에 그림붙여놨었는데;;혹시 안뜨시나요?_? -
테사카
2008.10.01 17:00
그림이 없네요..ㅎㅎ; -
반도체맨
2008.10.02 01:56
에;;; 간단한 설명에 그림이 안뜨나요 ㅠㅠ? -
ㅡㅡ;;;조그만 더 친절해 주시만 알될까요...ㅜ,.ㅜ 잘 모르겠네요.적용을 해보려고 해도..
일단 메뉴 파일 은 모듈 폴더에 올리고 ...모듈에서 업데이트 하고.....
메뉴 가서 이미지 넣고 하는데.............................................자세한 그림과 친절한 설명이 자세히..나오면 좋겠습니다.
레이아웃에서도.......어떻게 바꾸는지.....어느부분을............초보에게는 너무 어렵습니다.................꼭..사용하고 싶은데.....
소스를 이곳 고치고 저곳 고치고 해서...................ㅎㅎㅎ 아니면 레이아웃 예시..파일이라도 있으면 좋겠네요...^^
그럼 좋은 팁 감사드리면서 다음 버전이 이기능이 추가 되었으면 하는 일인입니다....감사합니다.. -
파파민
2008.10.01 19:54
상기 팁을 100% 테스트할 수 있는 우야노님의 레이아웃 스킨에 적용한 파일을 첨부하니 테스트해 보십시오.
우야노님 1차메뉴에 따라다니는 2차메뉴 --> http://www.zeroboard.com/?mid=zbxe_user_tip&search_target=title&search_keyword=%EB%A9%94%EB%89%B4&document_srl=16790587
수정전 layout.html 파일도 포함하였으니 비교해 보십시오.
좌측 1차메뉴용으로 104번째줄 추가 {$menu_1st['mini_link']}
상단 2차메뉴용으로 60번~61번째에 있는 $val['text'] 를 $val['mini_link']로 2곳 변경하였습니다. 일단은 되는 것 같습니다.
저도 초보라 반도체맨님 설명보고 통밥(?)으로 수정한거라 참고만 하십시오. ^^ -
반도체맨
2008.10.02 01:58
헉 ㅋ 자료 감사합니다 :) -
헉...감사감사합니다...오호~~역시................최고~~~~~~~~~~~~~~~~~~~~~~~~~~~~~짱~~~~~~~입니다.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
밑에 페이지 네비게이션 수정 (다음10개, 이전10개등으로)
[6]
| Clanss | 2008.08.29 |
| 문서 카테고리를 메뉴에 적용하기 위한 레이아웃 수정 팁과 개념토론 [7] | 제베 | 2008.08.31 |
| 원하는 위치에 구글 (맞춤)검색창 달기 [2] | 다케루 | 2008.09.02 |
| 각 리스트형 위젯에 페이지 기능을 달자. [10] | 라르게덴 | 2008.09.02 |
| 카멜레온 최근글 위젯 클릭시 새창 팁 | 가랑바람 | 2008.09.04 |
| 회원 포인트 선물 하기 등 포인트 변경시 바로 적용 방법 | 한꼬마 | 2008.09.06 |
| 등록하시겠습니까? 등록할까요? 안 나오고 바로 글 등록되게 하는 법 [6] | 황건순 | 2008.09.08 |
| IP 주소 4자리수 모두 공개하는 방법 [1] | 블루파티 | 2008.09.11 |
|
에디터 9pt 추가 및 에디터에도 웹폰트 보이게 하기.
[13]
| 욜리 | 2008.09.11 |
| 사진 한꺼번에 일괄적으로 올리기 [4] | 안정수650 | 2008.09.12 |
| 게시판 에디터 폰트 글자(글씨)크기 변경하는 법 | 씨에씨에 | 2008.09.12 |
| 아이프레임 | 나나나나난 | 2008.09.18 |
| 글이나 코멘트에서 글자수 제한하기 | 老姜君 | 2008.09.23 |
| 첨부파일이 다운로드 되지 않을떄.. [2] | 규민 | 2008.09.23 |
| ● 탈퇴버튼 없애기 - - ; [4] | Eris | 2008.09.23 |
| 제로보드XE 중복설치방법 있나요? [4] | bsy.myid.net | 2008.09.24 |
| XAMPP 프로그램사용시 Error500 이 뜰경우 해결방법 [2] | 지레프 | 2008.09.26 |
| VPN 환경에서 제로보드 [4] | superion | 2008.09.26 |
|
메뉴 모듈 기능 조금 추가
[23]
[1] | 반도체맨 | 2008.09.29 |
| 감점되는 게시판에서 점수 부족한데 글 써지는 문제점 수정 [1] | 반도체맨 | 2008.10.07 |



(실제로는 수작업으로 trac따라서 변경하였습니다... )