웹디자인 강의
Photoshop [당신이 절실히 찾던 바로 그 강좌]-귀여운문자만들기-
2003.07.30 03:52

안녕하세요 huni0822입니다. 처음올리는 강좌인데..
도움이 많이 됬으면 좋겠습니다..
추천수많으면 다시돌아온다~(개콘버전.;;)
댓글 12
-
★ⓢukⓗoon★
2003.08.11 08:58
색깔이 않맞아서 그렇지 괜차나요 ~! -
치에
2003.07.30 06:40
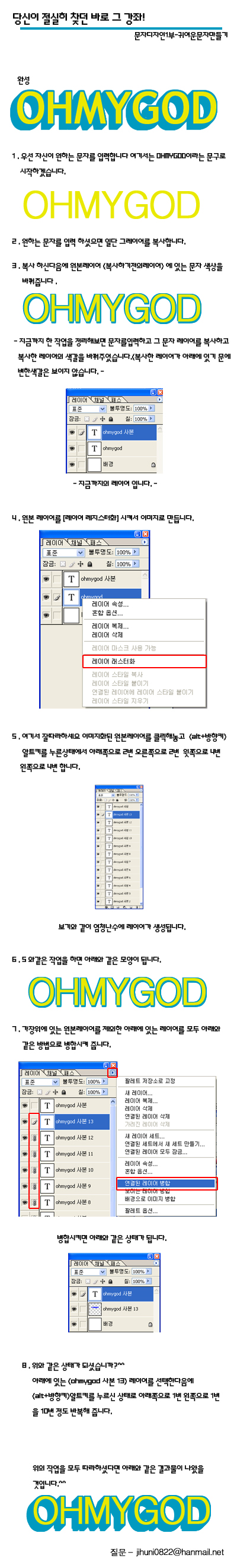
중간에 엄청난 레이어를 왜 생성했다 다 지우는지.. 그부분빼고.. 바로 이미지화 시켜서 대각선 방향으로 복사하면 안되나요? 중간부분이 필요 없는 작업인 듯합니다. ^^;;
아니면 우짜지.. ㅡ.ㅡ;; -
midor.
2003.07.30 10:36
직접 해보세요;; -
midor.
2003.07.30 10:42
색 정말 잘 고르셨네요^^
그런데 맨 위의 예제와 마지막 결과가 조금 다르네요, 모서리부분이 갈라지는것이.
마지막은 손수 수정해야하나요? -
박지훈
2003.07.30 10:43
직접 따라해보시면 알수있는데...바로 대각선방향으로 복사하면
제대로된 결과물을 얻을수 없어요^^ -
박지훈
2003.07.30 10:45
아..보충설명이 부족했었네요
더 동글동글하고 귀여운 이미지를 만드시고싶으시면
5번 작업횟수를 더 늘려주시면되요
강좌에서는 4번씩 하라고 되있는데 제일위의 완성작업물은 8번씩정도 복사했네요 -
무말랭이
2003.07.30 11:38
어어어... 잉거 진짜 내가 절실히 찻던건데. -0 -;
감사감사.ㅋㄷㅋㄷ -
세죠위그이(assas...)
2003.07.30 18:09
블랜딩 옵션에서 Stroke 를 적당량 설정해 주시고, 문자 레이어를 Rasterize 시켜서 위의 방법과 같이 레이어 복사 후 병합시켜도 됩니다. ^^ -
정현수
2003.07.30 19:06
이것으로 3번째 중복. 과연 중복의 끝은 어디일것인가. -
전재완
2003.07.31 19:31
저렇게 하는 것보다는
1. 글자색 노란색 하구요,
2. 외곽선을 파란색으로 하고,
3. 그림자색을 파란색으로 한다.
이게 훨씬 간단하고 쉬운것 같은데... 이 방법이 훨씬 나을듯한데요... 차이도 거의 없구요...
방법이 너무 복잡한 것 같아서, 한마디 했습니다. ㅡㅡㅋ -
씨엔지기aa
2003.08.05 23:21
이거꼭알고싶었는데..^^ -
신채호
2003.08.02 18:46
5번에서 alt랑 방향키 눌렀는데도 왜 저렇게 안되는거죠? =0=;;