웹디자인 강의
Photoshop 허접강좌;; 매직아이(?) 같은 테두리와 간단액자 만들기
2003.08.04 20:24
우.. ㅠㅠ 열씸히 작성한거 날라가서..
그냥 빨리 쓸께요.. 잇힝~
그냥 포샵가지고 놀다가 발견한것이라 허점이 많이 보일듯해요.
이상한점 알려주세요.
아차.. 운영자님꼐서 그림창고 용량 올려주시면.
경로수정 할테니 지우지는 말아주세요 ㅜㅜ

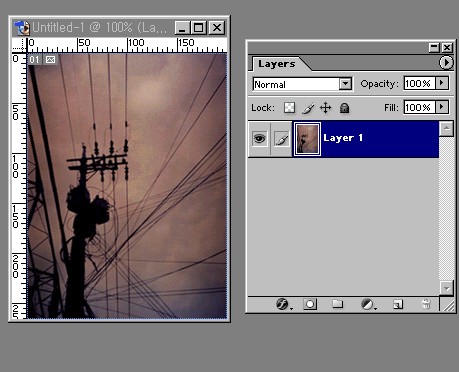
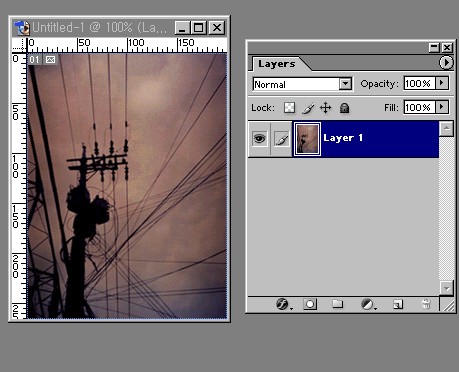
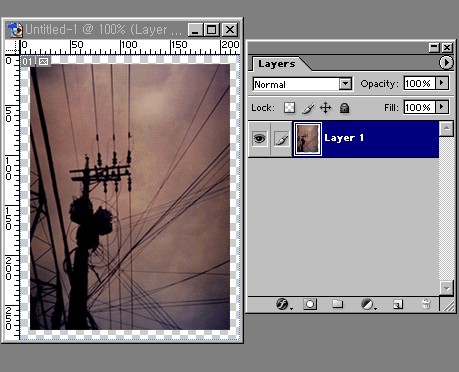
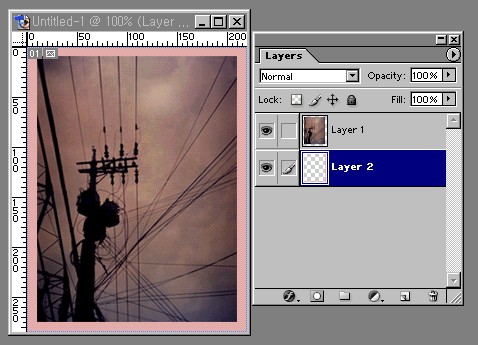
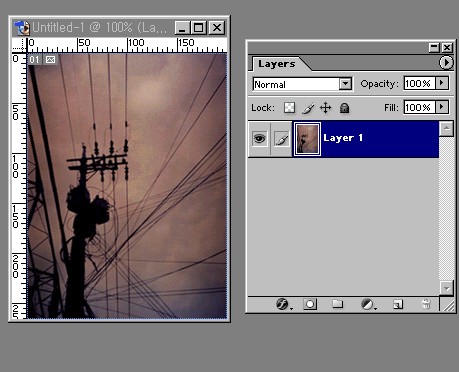
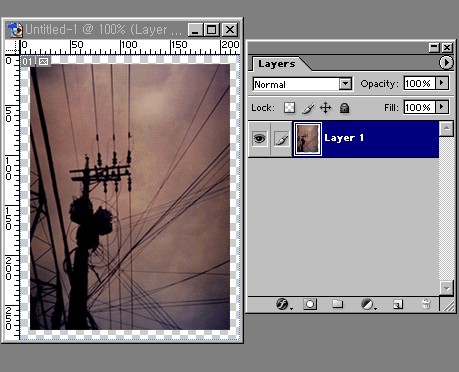
1. 우선 그림이될 파일을 불러 옵니다.

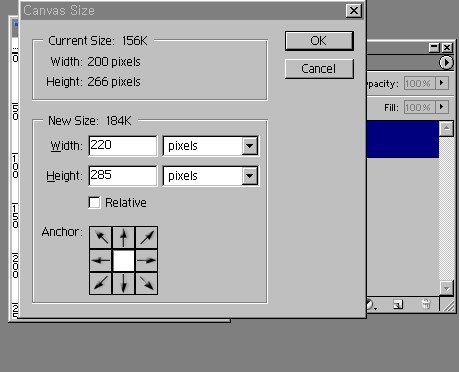
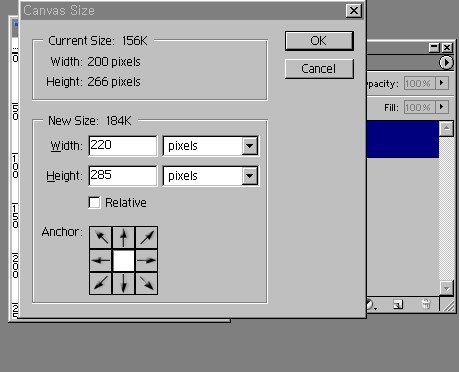
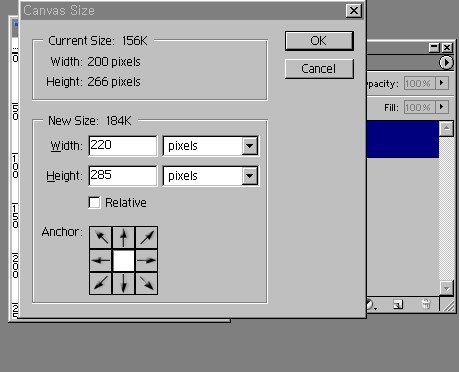
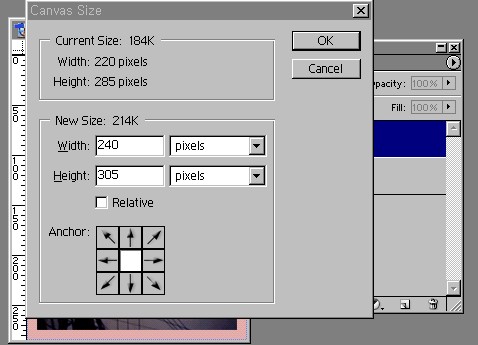
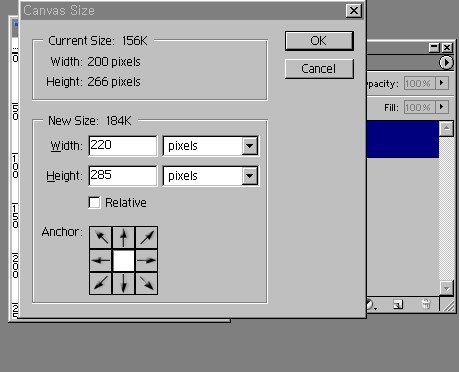
2.image -> Canvas Size를 선택한후 가로세로의 크기를 대략 20픽셀씩 늘려줍니다.

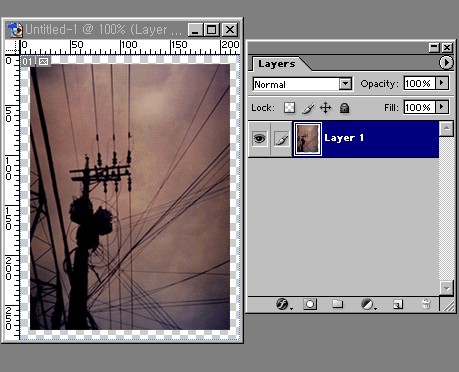
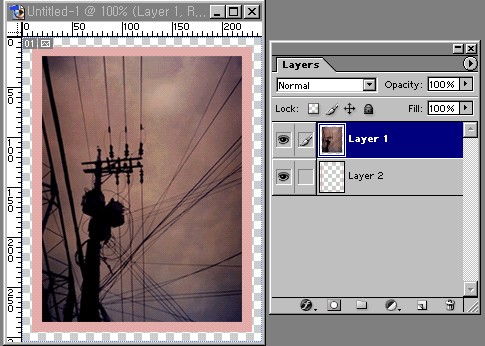
3. 그럼 주위에 여백으루 테두리가 생긴것을 알수 있습니다.

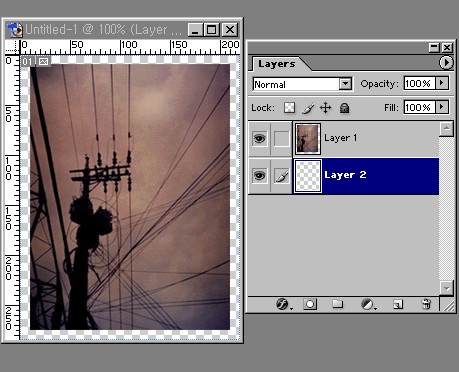
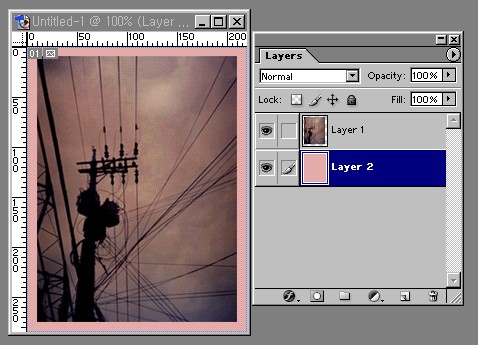
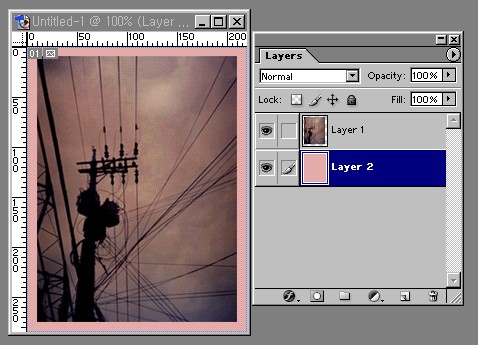
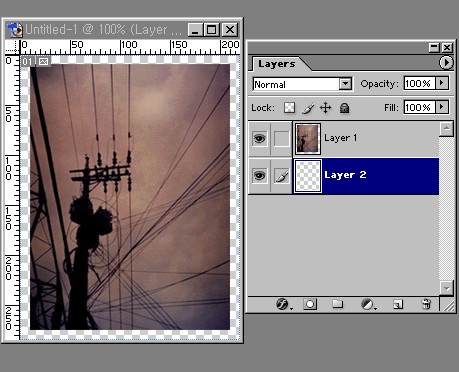
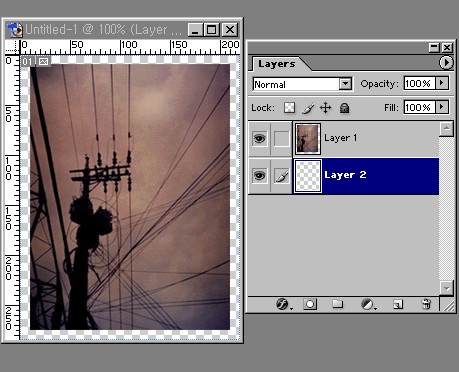
4. 레이어1 밑에 새 레이어를 추가해 줍니다.

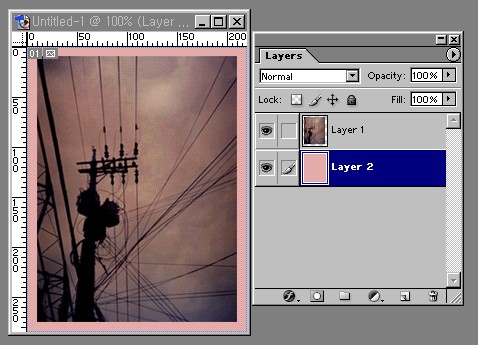
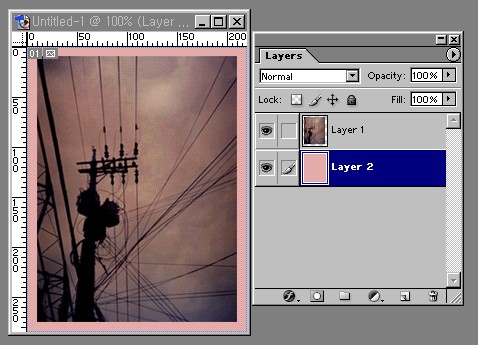
5. 이미지와 느낌이 비슷한 색상을 페이트통으로 부어줍니다.

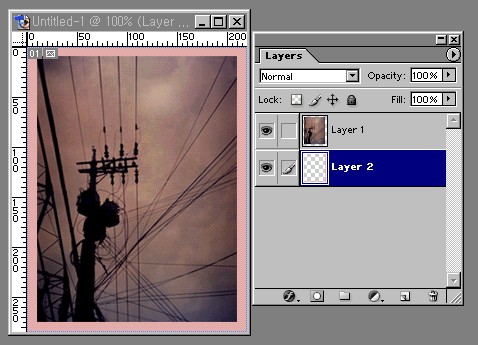
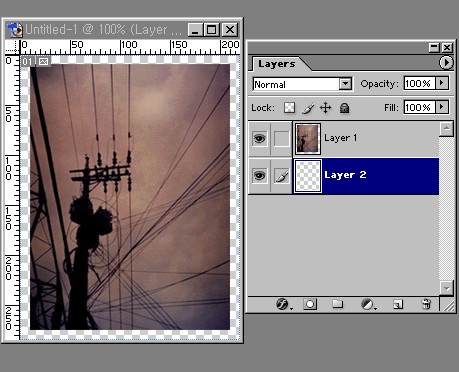
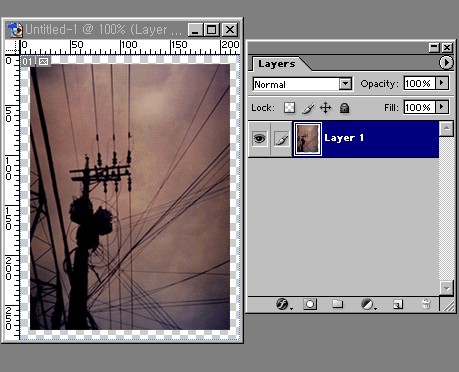
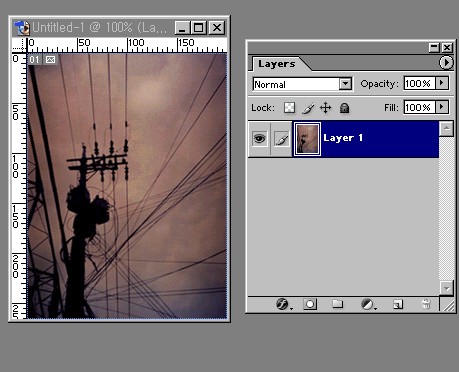
6. 레이어1 을 Ctrl을 누룬상태에서 클릭을 해주면 점선으로 선택이 되는데
그 상태에서 레이어2를 선택해 준후 Delete키를 눌러주면
선택된 부분이 삭제가 되면서 가운데가 뻥 뚤리게 됩니다.

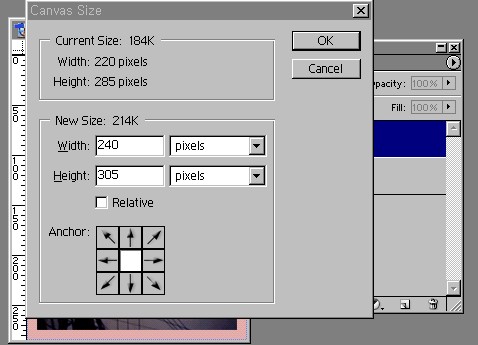
7. 다시 Image -> Canvas Size 에 들어가 신후.
가로세로의 크기를 20픽셀씩 늘려줍니다.

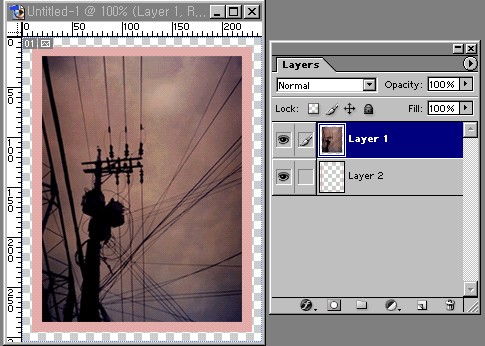
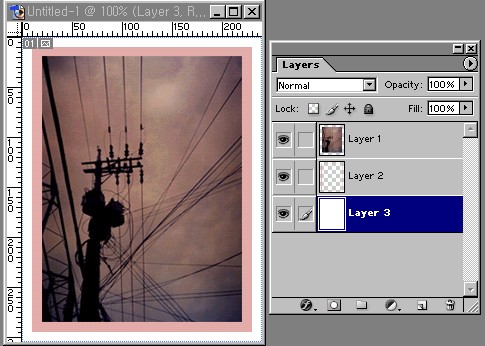
8. 그럼 또다시 주위에 테두리로 여백이 생기게 되죠?

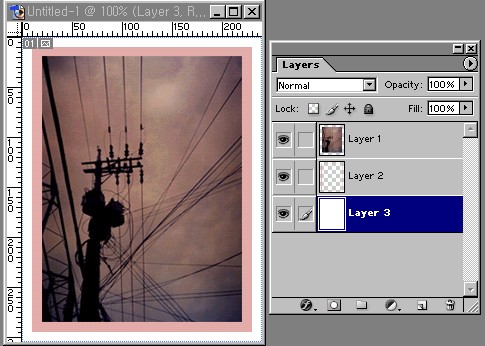
9. 이때 새레이어를 레이어2 밑쪽에 추가해 준후.
배경이될 색상을 부어줍니다. 저는 흰색으로 하겠습니다.
이게 레이어에 그림자 효과를 주어볼 건데요..
Layer -> Layer Style -> Drop Shadow를 선택해 줍니다.

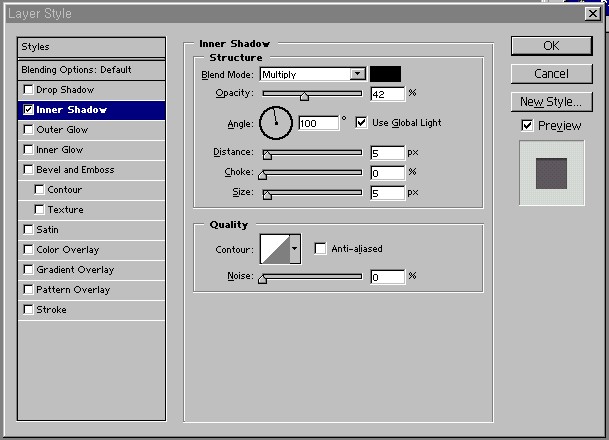
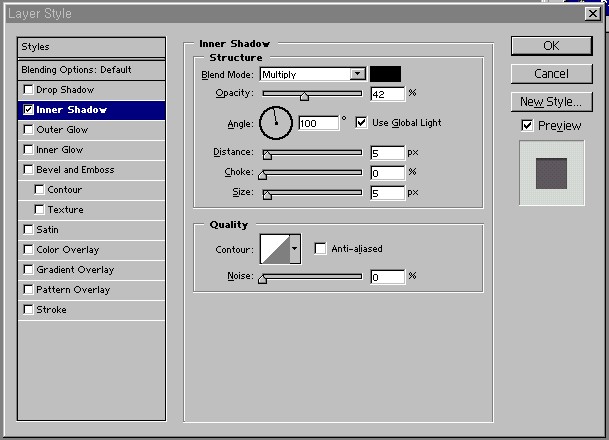
10. 그럼 다음과 같은 창이 뜨는데요.
Inner Shadow를 선택해 준후.. 위의 그림과 같이 설정해 줍니다.
하하;; ^^;; 편안설명을 해드렸어야 하는데.. 죄송합니다 ㅜㅜ..
설정은 자신의 기호에 맞게 설정하실수 있습니다.

11. Inner Grow도 선택하신후 다음과 같이 설정해 줍니다.
흠.. 이부분은 그림자의 색상을 바꿔주는 부분같네요..
솔직히 이부분은 선택 안하시는편이 더 이뻐 보일듯 합니다. ^ㅡ^;;
선택안해 주셔도 지장없습니다.
자 이제 오케이를 누루고 저장만 하면!!
완성품!!! 하하.. 허접하네요 ㅋ
어떤가요? 매직아이처럼 튀어나와 보이나요?? ^^

응용작 !! 하하.. 이것 역시..

응용작 2!!

또다른 꽁수 강좌~~ 아까 그림자를 설정해 주실때 부분에서
Bevel and Emboss를 선택해 주시면.. 간단해게 액자가 만들어 지더군요..

적용한 모습 ↓↓

휴.. 제대로 배우지 못한 제가..
가지고 놀다 발견한것을 강좌로 쓰려고 하니..
많이 힘드네요 ㅋ.. 여러분들 대단하세요 ^ㅡ^)b
더 배울점이 많은태니.. 이상한점 많이 지적해 주시고.
질문은 립흘로 해주세요 ^^;;
좋은하루 되세요~
그냥 빨리 쓸께요.. 잇힝~
그냥 포샵가지고 놀다가 발견한것이라 허점이 많이 보일듯해요.
이상한점 알려주세요.
아차.. 운영자님꼐서 그림창고 용량 올려주시면.
경로수정 할테니 지우지는 말아주세요 ㅜㅜ

1. 우선 그림이될 파일을 불러 옵니다.

2.image -> Canvas Size를 선택한후 가로세로의 크기를 대략 20픽셀씩 늘려줍니다.

3. 그럼 주위에 여백으루 테두리가 생긴것을 알수 있습니다.

4. 레이어1 밑에 새 레이어를 추가해 줍니다.

5. 이미지와 느낌이 비슷한 색상을 페이트통으로 부어줍니다.

6. 레이어1 을 Ctrl을 누룬상태에서 클릭을 해주면 점선으로 선택이 되는데
그 상태에서 레이어2를 선택해 준후 Delete키를 눌러주면
선택된 부분이 삭제가 되면서 가운데가 뻥 뚤리게 됩니다.

7. 다시 Image -> Canvas Size 에 들어가 신후.
가로세로의 크기를 20픽셀씩 늘려줍니다.

8. 그럼 또다시 주위에 테두리로 여백이 생기게 되죠?

9. 이때 새레이어를 레이어2 밑쪽에 추가해 준후.
배경이될 색상을 부어줍니다. 저는 흰색으로 하겠습니다.
이게 레이어에 그림자 효과를 주어볼 건데요..
Layer -> Layer Style -> Drop Shadow를 선택해 줍니다.

10. 그럼 다음과 같은 창이 뜨는데요.
Inner Shadow를 선택해 준후.. 위의 그림과 같이 설정해 줍니다.
하하;; ^^;; 편안설명을 해드렸어야 하는데.. 죄송합니다 ㅜㅜ..
설정은 자신의 기호에 맞게 설정하실수 있습니다.

11. Inner Grow도 선택하신후 다음과 같이 설정해 줍니다.
흠.. 이부분은 그림자의 색상을 바꿔주는 부분같네요..
솔직히 이부분은 선택 안하시는편이 더 이뻐 보일듯 합니다. ^ㅡ^;;
선택안해 주셔도 지장없습니다.
자 이제 오케이를 누루고 저장만 하면!!
완성품!!! 하하.. 허접하네요 ㅋ
어떤가요? 매직아이처럼 튀어나와 보이나요?? ^^

응용작 !! 하하.. 이것 역시..

응용작 2!!

또다른 꽁수 강좌~~ 아까 그림자를 설정해 주실때 부분에서
Bevel and Emboss를 선택해 주시면.. 간단해게 액자가 만들어 지더군요..

적용한 모습 ↓↓

휴.. 제대로 배우지 못한 제가..
가지고 놀다 발견한것을 강좌로 쓰려고 하니..
많이 힘드네요 ㅋ.. 여러분들 대단하세요 ^ㅡ^)b
더 배울점이 많은태니.. 이상한점 많이 지적해 주시고.
질문은 립흘로 해주세요 ^^;;
좋은하루 되세요~
댓글 13
-
☺okoru
2003.08.05 23:52
바로 그것... 3시간 동안 했더니 눈이 빠지는 줄 알았습니다.. -
JooMT
2003.08.04 20:30
그림자를 적당하게 더 진하게 해주면.. 더 튀어나와 보인답니다 ^ㅡ^.. -
Read Or Die
2003.08.04 21:38
저 전봇대 카레카노에서 나오던거랑 비슷한것 같네요. -
JooMT
2003.08.04 21:57
Read Or Die // 저.. 카레카노가 뭐죠? -
☺okoru
2003.08.04 22:55
그와 그녀의 사정. KBS판 비밀일기. 일본 만화/애니메이션. -
Wings
2003.08.05 00:35
이미지박스 용량 늘려드렸습니다^^ 강좌수정부탁드려요~ -
Izzard
2003.08.05 06:18
매직아이보다는 액자같네요 'ㅅ') -
☺okoru
2003.08.05 09:44
매직아이는 저런게 아니죠.. -
송진성
2003.08.05 11:16
누가 저런걸 보고 매직아이라고 하나... -
JooMT
2003.08.05 13:03
송진성, ☺okoru/ 허허;; 그냥 붙힐제목이 없어서;; ㅋ;; 몰랐어요... -
우물맨
2003.08.05 20:51
예전에 KTP필터중에 매직아이 필터 본적이 있네요
그때 생각나는데요...출력해서 눈을 사파리로 뜨면 매직아이 되죠. -
탁현수
2003.08.07 15:58
포토샵.................재미있다..ㅋㅋㅋㅋ -
토깽^ㅇ^하잉
2003.08.31 06:18
작품에 토토샵질은 좆치안타!