웹디자인 강의
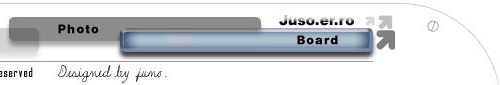
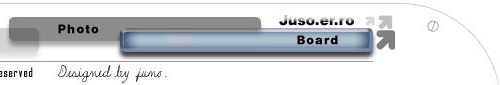
Photoshop 메뉴막대 만들기..
2003.09.18 20:13
안녕하세요(__*)











더 다양한 모양을 만들어 ㅂ ㅗ 려구 했는데 패스에 약해서 말이죠...-_-;











더 다양한 모양을 만들어 ㅂ ㅗ 려구 했는데 패스에 약해서 말이죠...-_-;
댓글 21
-
(-_ㅡ*)
2003.09.18 21:54
ㄷㄷ ㅔ가세요.~* -
토스
2003.09.18 20:45
와아아아~우;
멋져요. -
새드카페
2003.09.18 21:20
멋집니다. 만드시느라 정말 수고 많으셨습니다 ^^ -
초코
2003.09.19 16:25
음 멋져요+_+!!!!!! -
정은빈
2003.09.20 15:20
색만 바꿔서 내 홈페이지 메뉴로 써야지^^!! -
김도훈
2003.09.18 22:11
멋지네요!
평범하지 않고 한 뽀대나는데요~ㅎㅎ -
(-_ㅡ*)
2003.09.18 22:01
당근요 -
-_-b
2003.09.19 23:55
오타가 있네요;; Board인데 Borad라고; -
(-_ㅡ*)
2003.09.20 01:32
헐...그러게요; -
체리향기∮
2003.09.18 21:59
우와~ 멋지다.. 7.0 에서도 되죠? ^^; -
일락
2003.09.18 21:20
우아!! 이런강좌를 기다리고있었어요(!) -
toxic
2003.09.18 21:38
호오... 이건 극강이군요 +_+
응용범위가 꽤 넓을것만 같은
여담으로..
저 인장..
탐나네요 -
백승훈
2003.09.21 00:03
...7.0 에서는 조금 다르게 나오네요...
조금 부드럽게 나온다고 해야하나..-_-;; -
(-_ㅡ*)
2003.09.21 00:21
부드럽게..??
맨 아래 이미지 두개는 7.0에서 작업한거에요~* -
박지승
2003.09.21 14:26
컬러오버레이 작업해버리면 이미지가 하얀색으로 변하네요-_-; -
(-_ㅡ*)
2003.09.21 17:05
박지승// 레이어 효과에서 Inner glow의 Bland mode 설정을 한번 바꿔보세요. -
LuNatiC sUn™
2003.09.21 18:17
서명도 멋지네요! 원츄! -
SUJIQ
2003.09.22 13:33
역쉬 굿입니다.. ^_^ -
Kei
2003.09.24 16:01
멋집니다~ 이래저래 만들어보고 흐뭇해하는중 추천! -
남혜진
2004.08.21 17:04
그림 깨졌넹.. 쩌ㅃ -
(-_ㅡ*)
2004.09.08 23:49
죄송합니다.
제 이미지박스 용량이 없어서 다른 강좌를 못올리는 바람에...
이 강좌의 이미지를 삭제하고 다른 강좌를 올려버렸습니다.
용량신청을 몇차례 했는데 소식이 없어서 안타까운...
제 홈에 강좌가 있습니다. 오셔서 보세요.^^