웹디자인 강의
Photoshop 이미지의 특정부분을 정교하게 선택해서 색바꾸기
2003.09.24 01:45

{완성작}완성된 모습입니다.

1. Ctrl + O 하셔서 원하는 이미지를 불러옵니다.
저는 이쁜 하은이를 데리고 왔어요 ^^
하은이의 흰 털모자와 스웨터를 핑크색으로 바꾸는 작업입니다.
그러려면 그 부분만 정교하게 선택을 해야겠죠.
선택을 하는 방법엔 여러가지가 있지만, 아무래도 패스로 따는 방법이 제일 정교할 듯 싶네요.

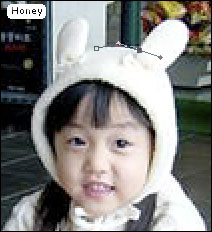
2. 패스툴을 선택하시고, 처음 시작점을 클릭합니다. 확대하셔서 작업하는게 좋습니다.
그리고 두번째 점을 클릭해주세요. 핸들을 움직이면서 경계선에 맞춰서 곡선을 만듭니다.
이때, 그 안에 색이 입혀지시는 분들은 옵션툴에서 Shape Layers 가 선택되어졌기 때문입니다.
Paths 로 바꾸시고 작업하세요.

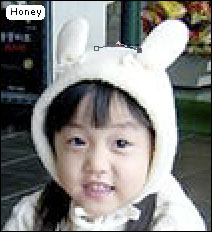
3. 그렇게 해서 곡선이 완성됐으면 그 다음 점을 클릭하시기 전에
두번째 찍은 점에 핸들의 한쪽 방향점을 없애줘야 합니다.
Alt 키를 클릭하시면서 두번째 점을 클릭하시면 한쪽 방향점이 삭제됩니다.

4. 세번째 점을 찍어주신 다음 또 핸들을 움직여서 경계선에 맞춰 곡선을 만들어주세요.

5. 계속 그렇게 반복합니다.

6. 흰색 토끼 모자와 스웨터를 전부 패스로 땄습니다.
중간에 얼굴 부분이나 머리카락 같은 비어있어야 하는 부분은
위에 옵션바에서 Subtract from path area (-) 를 선택해주셔서 그 부부만 패스로 따면
그 부분만 패스영역에서 삭제가 됩니다.
선택툴에서의 Subtract from seletion 과 같은 이치라고 보시면 됩니다.

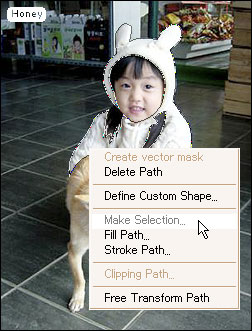
7. 이제 패스로 딴 부분을 선택영역으로 만들어야겠죠.
오른쪽 마우스 클릭하셔서 Make Selection 해줍니다.

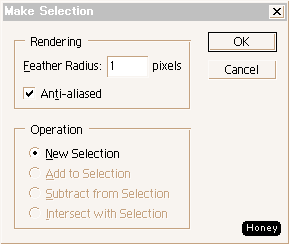
8. 여기서 수치에 1 정도를 입력해줍니다.
Feather 기능이라고 보시면 됩니다.

9. 이렇게 흰색 토끼 모자와 스웨터만 선택이 되어졌습니다.

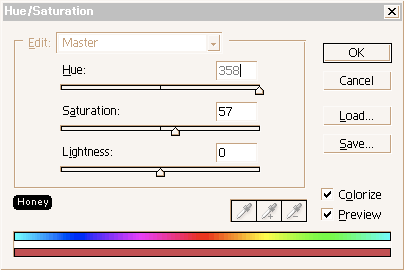
10. 색깔만 바꾸면 끝이네요 이제 ^^
Ctrl + U 하셔서 원하는 색을 만들어줍니다.

11. 이쁜 핑크 토끼소녀가 되었네요 ^^
--------------------------------------------------------------
강좌에 관한 질문은 저희 홈으로 오셔서 해주세요.
불펌이니 무단사용 하지 말아주시구요.
--------------------------------------------------------------
http://Honey.co.ly
댓글 9
-
flybob
2003.09.24 02:16
-
사랑도의리로
2003.09.24 03:24
신기하다!! 잘 배웠습니다 ^^ -
toxic
2003.09.24 07:29
패스툴로 따내는것은.. 진정한 노가다 -ㅂ-.. -
여니☆
2003.09.24 13:28
패스툴 노가다...ㅠ0ㅠ
그래도 젤 깔끔...
~(--~) -
낭만폐인™
2003.09.24 18:36
좋은강좌 감사합니다~~
우앙 꼬마가 귀엽네요~~~^^ -
REDsun
2003.09.24 21:56
정말 좋은 강좌 감사 또 감사합니다.
추천 꾹!~~~~ -
카루스
2003.09.25 16:25
허으억!!! 하은이다;ㅅ;;;; -
2003.10.03 11:43
패스툴은 웬만히 자기가 손에 익지 않으면 속도 절대 안붙는 툴 중 하나 -_-;;
저두 지금 열심히 노력하고 있습니다 아아 손에 불붙네요-// -
김성범
2004.01.07 22:27
허거걱.. 어떻하죠..?? 멍멍이 귀도.. 삥크색으로. . ㅡ.a
근데.. 강아지귀도 분홍색으로 칠해져버렸네요^^;;;