웹디자인 강의
Photoshop Gradient Map으로 화창한 하늘을~
2003.12.15 23:12
※참고 : 이 강좌는 WalkCabbage님의 강좌를 응용했습니다.
http://www.nzeo.com/bbs/zboard.php?id=p_design&page=1&sn1=&divpage=1&sn=off&ss=on&sc=off&select_arrange=headnum&desc=asc&no=2517




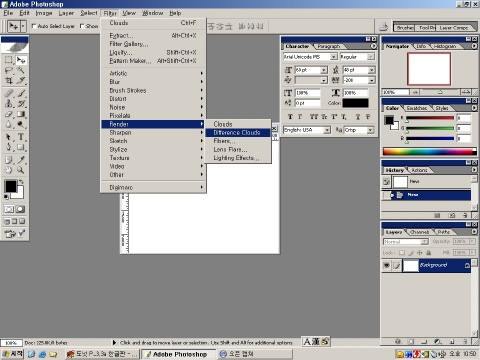
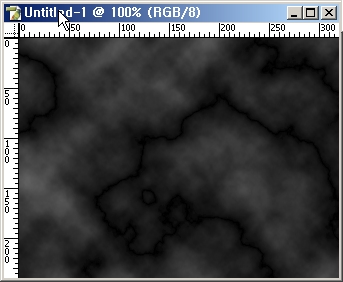
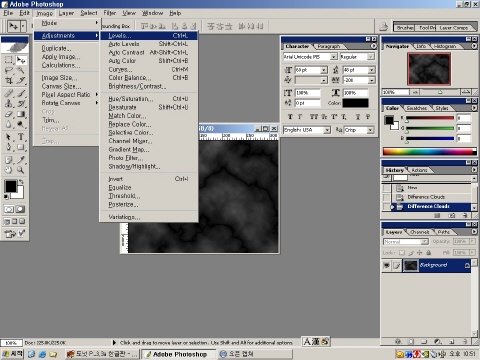
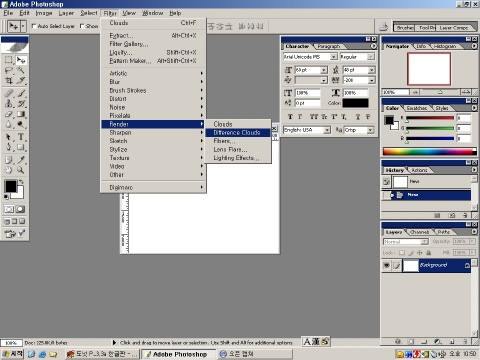
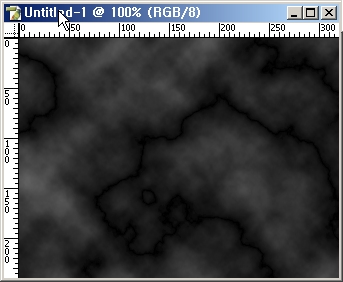
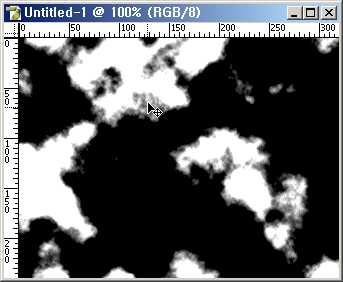
Ctrl + F 를 눌러 Different Cloud 필터를 한번 더 적용해줍니다.



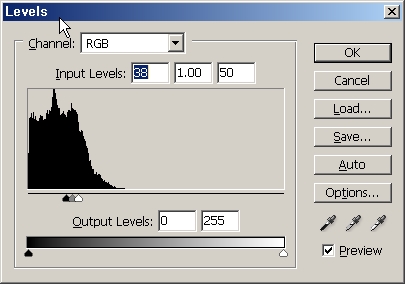
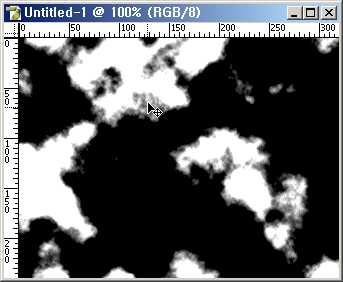
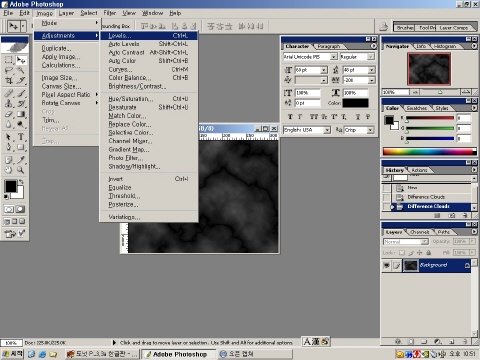
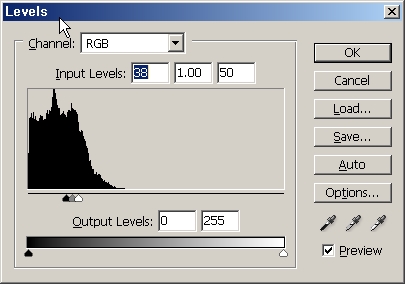
Level 보정으로 구름의 윤곽이 어느 정도 드러나게 적당한 수치를 잡아줍니다.



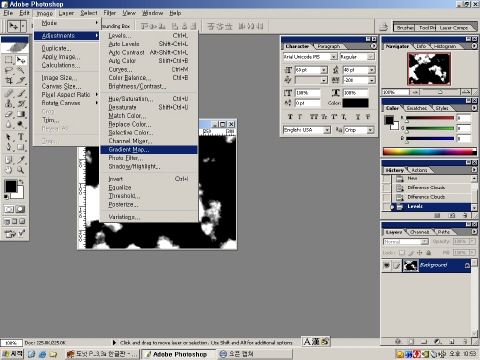
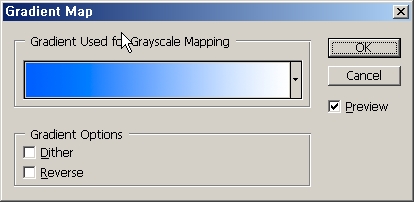
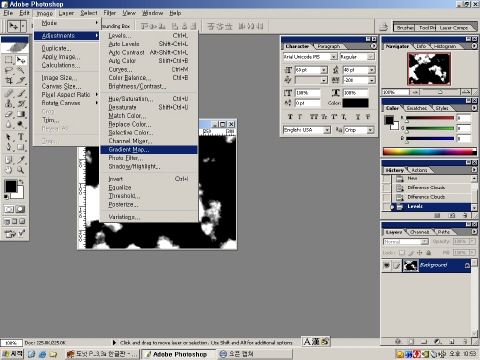
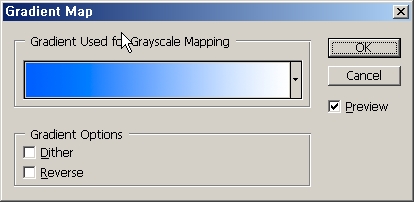
Gradient Map 메뉴를 선택한 후, 시작을 푸른 색, 끝을 하얀 계열로 정하고 적용합니다.


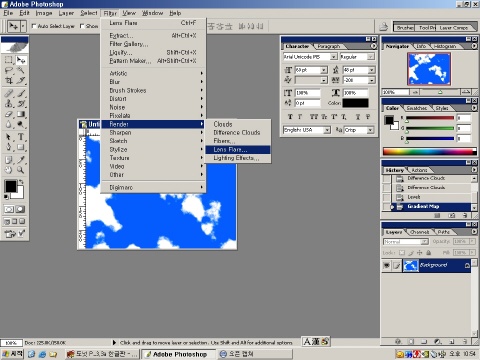
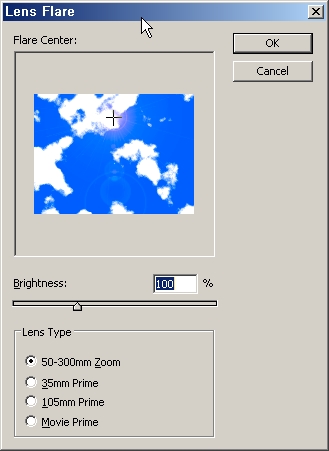
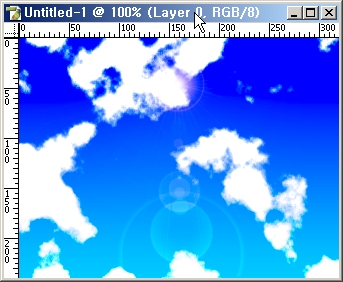
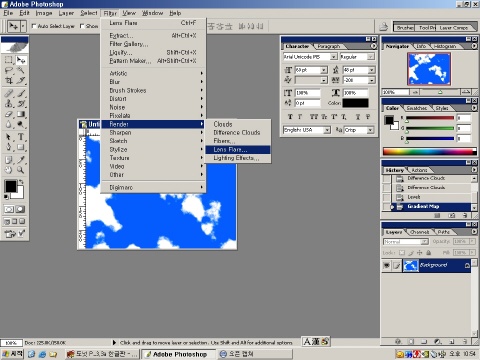
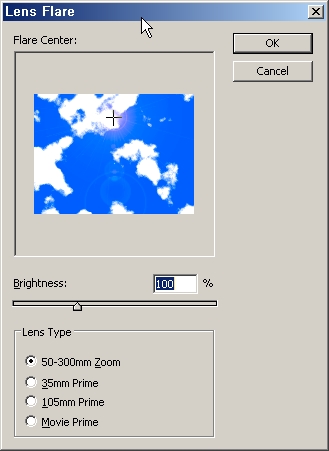
Lens Flare 필터를 선택하고 적당한 렌즈 타입(태양광과 비슷한,)을 선택한 후, 구름과 하늘의 경계 부분에 적용합니다.


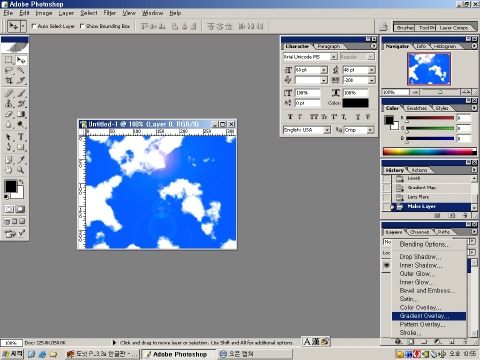
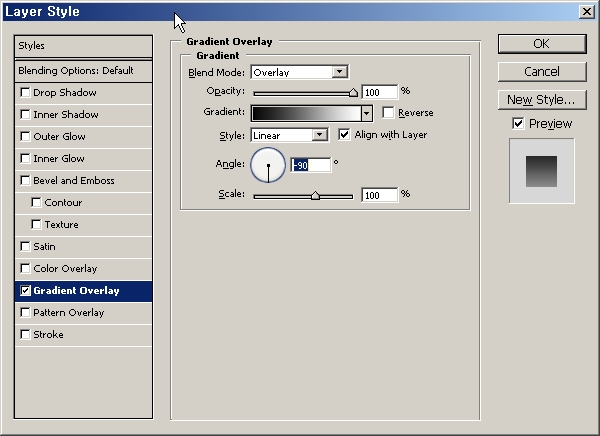
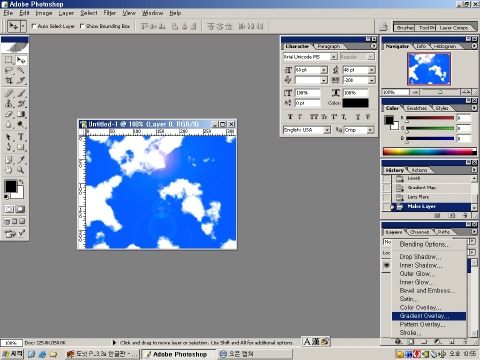
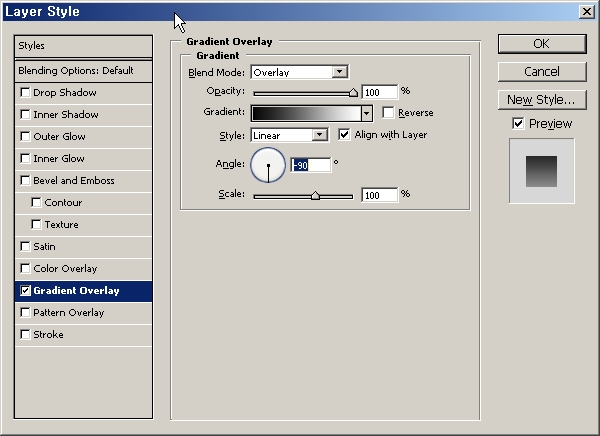
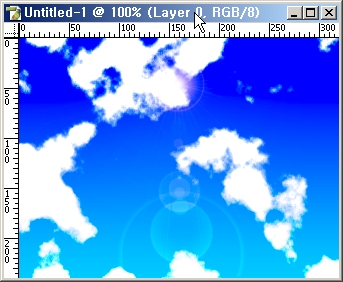
레이어 스타일에서 Gradient Overlay를 선택한 후, 아래쪽이 밝아지도록 설정하고 적용합니다.
Blend Mode는 Overlay,Screen,Soft Light가 적당합니다.

Gradient Map 의 기능은 어두운 곳을 그라디언트의 시작으로, 밝은 곳을 그라디언트의 끝으로 하는 기능입니다.
※참고 : 이 강좌는 WalkCabbage님의 강좌를 응용했습니다.
http://www.nzeo.com/bbs/zboard.php?id=p_design&page=1&sn1=&divpage=1&sn=off&ss=on&sc=off&select_arrange=headnum&desc=asc&no=2517
http://www.nzeo.com/bbs/zboard.php?id=p_design&page=1&sn1=&divpage=1&sn=off&ss=on&sc=off&select_arrange=headnum&desc=asc&no=2517




Ctrl + F 를 눌러 Different Cloud 필터를 한번 더 적용해줍니다.



Level 보정으로 구름의 윤곽이 어느 정도 드러나게 적당한 수치를 잡아줍니다.



Gradient Map 메뉴를 선택한 후, 시작을 푸른 색, 끝을 하얀 계열로 정하고 적용합니다.


Lens Flare 필터를 선택하고 적당한 렌즈 타입(태양광과 비슷한,)을 선택한 후, 구름과 하늘의 경계 부분에 적용합니다.


레이어 스타일에서 Gradient Overlay를 선택한 후, 아래쪽이 밝아지도록 설정하고 적용합니다.
Blend Mode는 Overlay,Screen,Soft Light가 적당합니다.

Gradient Map 의 기능은 어두운 곳을 그라디언트의 시작으로, 밝은 곳을 그라디언트의 끝으로 하는 기능입니다.
※참고 : 이 강좌는 WalkCabbage님의 강좌를 응용했습니다.
http://www.nzeo.com/bbs/zboard.php?id=p_design&page=1&sn1=&divpage=1&sn=off&ss=on&sc=off&select_arrange=headnum&desc=asc&no=2517
댓글 10
-
후지♡
2003.12.17 23:41
오오- 처음에 강좌도 멋지고!! 바뀐것도 멋지고; 감동! -
『不悔』
2003.12.16 23:07
대박입니다//열자의압박 -
구지
2003.12.19 09:21
실감나고 좋네요~ 화창한 하늘 이라~ 강좌 잘 읽고 갑니다. 만드시느라 수고 하셨어요! -
[동물농장]
2003.12.22 16:22
그,, 흰 구름에 블러를 주면 어떨까요? 그럼 더 구름같을듯한데 ㅎㅎ;;; 제가 해봤는데 그런느낌이 안나더군요 ㅎㅎ;; -
사마엘
2004.01.09 04:35
정말 멋짐니다. -
WalkCabbage
2003.12.15 23:32
와아!!! ㅇㅅㅇ// 제것보다 더 멋져요오!!! -
엔젤퀸
2003.12.16 00:02
WalkCabbage//올리신 강좌에서 그라디언트 맵하고 그라디언트 오버레이만 바꾼게에요 ^^; [처음엔 그라디언트 맵이 뭐하는건지 몰랐다는...] -
임종혁(stargt)
2003.12.15 23:28
엄마야~ 환상임 (대략) -
체리향기∮
2003.12.23 19:57
죄송하지만 구름이 약간 부자연스럽다는 감이.. 태클은 아니구요.. -ㅇ-;; -
남상규
2003.12.24 15:21
오홋! 저건 ce!
멋지네요...