웹디자인 강의
illust [초급]조그만한 선물상자 만들기
2003.12.23 22:22
요즘 학원에서 일러스트배우는 재미로 살아가고 있는 노력하자라고 합니다.
뭐, 전문적인 그래픽학원이 아니라 그냥 대충 '이런툴이 있으니 이렇게 하면 된다.'이정도로 배우고 있죠.
책보다는 옆에 사람이 있으니 이해도 빠르고 실력도 조금은 더 빨리 느는 것 같습니다.
(포토샵을 독학으로 배우는 것보다 빠르다고 느끼고 있으니 =_=)
잡소리는 그만하고 -_- 바로 강좌들어갑니다.(사실 강좌라 할 것 까지는 =_=)
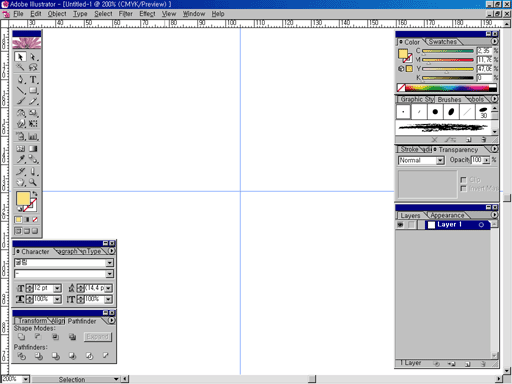
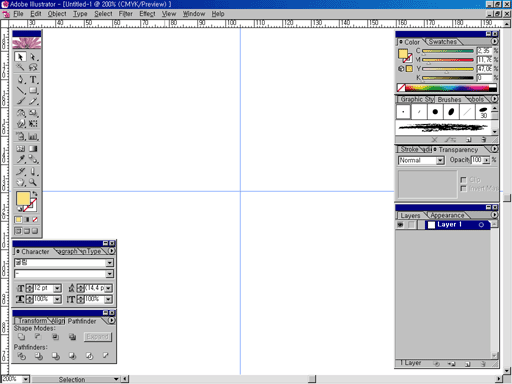
우선 전체 스크린샷입니다. 일러스트레이터 CS를 쓰고 있습니다.
대충 포토샵과 비슷비슷한 툴이 몇개 있으니 알아보실 수 있을거에요.

그럼 시작!

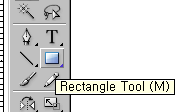
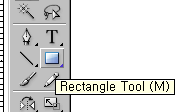
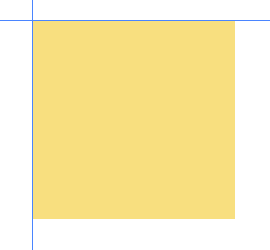
우선 사각툴을 선택해줍니다.

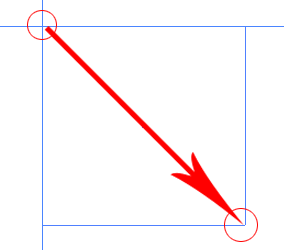
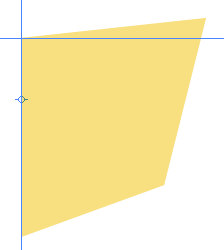
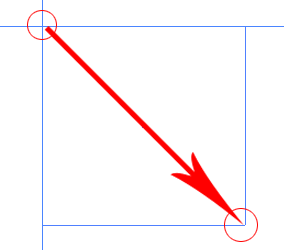
사진과 같이 드래그해줍니다. 그러면 무슨 선이 생기는데...
※ 위에 전체 스크린샷에 보면 화면 테두리에 자가 있는데 단축키 Ctrl+R(포토샵과 동일)을 누르면 나옵니다.
그리고 기준선은 자에 마우스를 갖다 대고 드래그해서 원하는 위치에 갖다 놓으면 됩니다.

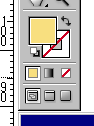
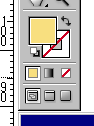
위와 같이 색깔을 지정해주면 그에 맞게 알아서 색깔이 바뀐답니다.

이런식으로 말이죠...
※ 포토샵과는 달리 전경색과 배경색이 아닌 몸통색(이라고 표현하겠습니다)과 테두리색입니다.

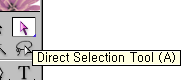
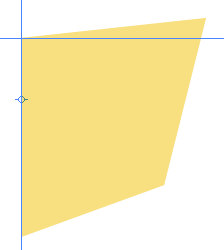
그럼 여기서 직접선택툴로(무브툴이 아닙니다) 사각형의 각쪽으로 이동해보세요.
마우스 화살표위에 동그란 빈 원이 생기면 그때 클릭하시면 됩니다.
(만약 사각형이 선택되어있는 경우라면 사각형을 제외한 빈공간을 클릭하고 해보세요.)
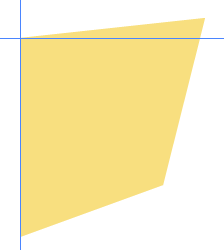
그 하나를 가지고 이리저리 움직이면서 각을 잡아주는겁니다.

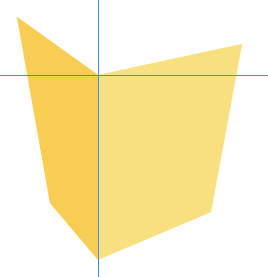
이렇게요. (각 하나하나씩 따로 해줘야 합니다. 두개를 한꺼번에 하는 방법도 있긴 있음)

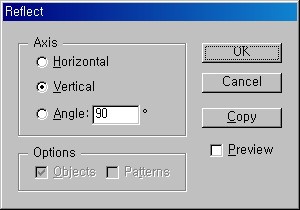
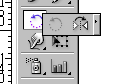
그리고는 대칭툴을 불러오고 대칭점은 아래와 같이 해줍니다.
(CS버젼이라 회전툴과 같이 있는데 그 전의 버젼에는 아마 따로 있을겁니다. -_-)

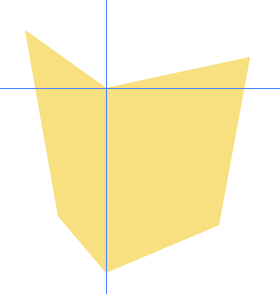
중간에 대칭점 있죠? 만약 이게 안나온다면 화면에서 Alt키를 누르고 마우스 왼쪽버튼으로 이동해보세요.
나옵니다.

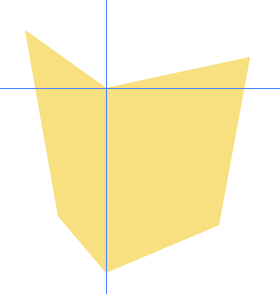
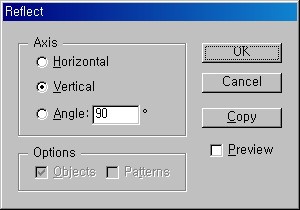
그리고는 아까 대칭툴있죠. 거기서 더블클릭하면 위와 같이 나오는데 그냥 Copy눌러줍니다.

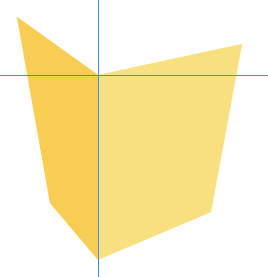
그럼 위와 같이 되는데 색깔이 같으면 안되겠죠? 직접선택툴(혹은 전체선택툴. 직접선택툴 왼쪽에 있음)로
왼쪽면 중간쯤을 클릭해줍니다.(변이 아닌 면) 그리고는 색깔을 바꿔주시면 됩니다.

이렇게 바꿔주시면 됩니다. 그리고는 왼쪽 면을 복사합니다.
복사하는 법도 포토샵과 같습니다. Ctrl+C(복사) 후에 그냥 Ctrl+V(붙여넣기)하세요.

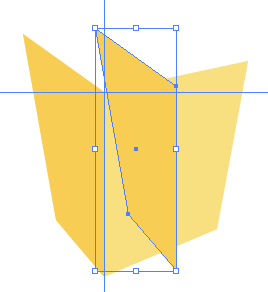
이렇게 아무대나 나오게 되는데 여기서 다시

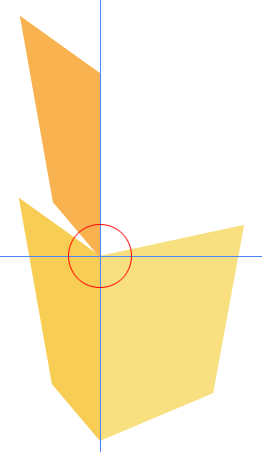
위치를 옮겨서 아래 꼭지점을 다른 변의 점이 모이는 곳에 다시 합쳐줍니다.
이런 방식으로...

이렇게 해줍니다. 여기서 보면 약간 이상하게 보일텐데 다시 수정해줍니다.

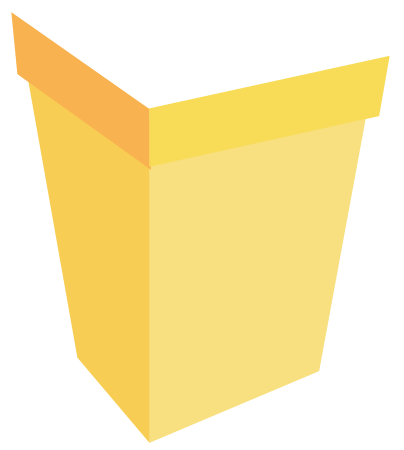
수정완료 -_-(밑에가다보면 몇 번씩 수정됩니다 =_=)

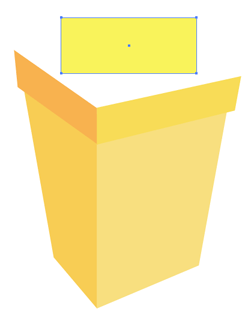
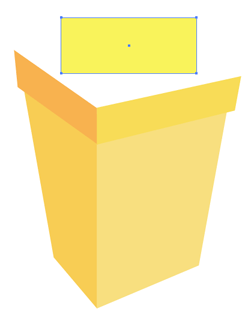
다시 사각툴로 하나를 불러옵니다.

이렇게 맞춰주는 겁니다. 상자가 좀 왜곡된 거 같은데 -_- 다시 수정해줍니다.

허허...

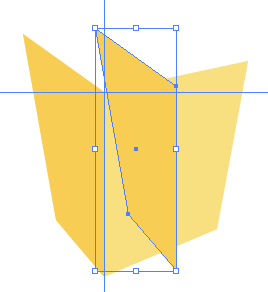
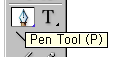
이제 펜툴을 쓰는 겁니다. 펜툴은 일러에서 가장 많이 쓰이는 툴이죠.
이거 하나만 있으면 못하는 것이 없을 정도(좀 오바 -_-;;;)

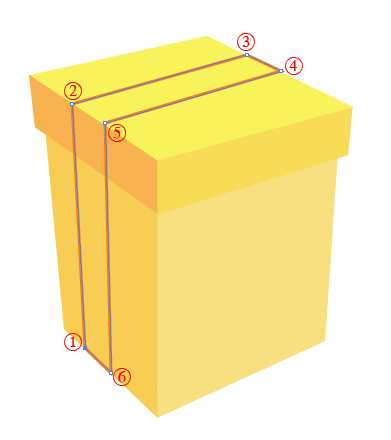
숫자가 쓰여져 있죠. 저런식으로 해주는데 6이 끝이 아니라 6에서 다시 1이 시작한 점이 있죠.
거기를 정확히 클릭해줘야 합니다. 아주중요! 정확히입니다.
근데 면으로 색이 칠해져서 제대로 그리기 힘들죠?

이 상태에서 화살표 있죠. 그걸 클릭해주면 몸통색은 없어지고 테두리색만 나타나게 됩니다.

위에위에 스샷을 참고해서 대충 이런식으로 그려주면 됩니다.
(어차피 수정할 수 있으니 너~무 완벽하게 하지 않아도 됩니다.)
※ 여기서 Ctrl+Y를 누르면 외곽선만 보이게 되는데 많이 편리한 기능이니 외워두시길...
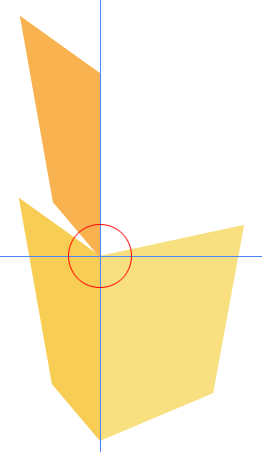
이게 끝이 아니고 여기서 다시 리본을 그려야합니다 =_= 허허...

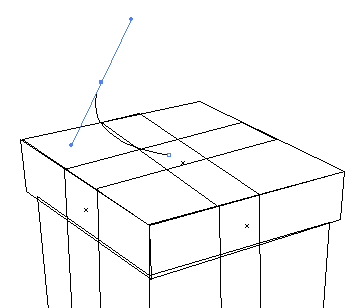
스샷을 보시면 곡선에 하늘색 선이 있는데 저기 마름모 안에 있는 저기에 클릭을 하시고
하늘색 중간에 있는 점있죠. 그쪽에서 클릭을 하고 왼손을 떼지 않은 상태에서
이리저리 움직여서 저런식으로 곡선을 그려주는데 저 상태에서 다른 곳을 클릭하면
거기서부터 다시 곡선으로만 이어지기 때문에...

중간에 있는 점을 클릭해주면 아래와 같이 한쪽이 없어집니다. 이렇게 해야 곡선에서 직선이 나올 수도 있거든요.
어쨌든 여기서 부터 계속 이어서...

이런식으로 만들어줍니다. 여기서 다시...

이런식으로 만드는데 주의할 점은 이미 잇고나서 그 전에 있던 점과 닿으면 안되고요.
그 전에 그어진 선에 닿아서도 안됩니다...대충 비껴가게 그리시면 됩니다.

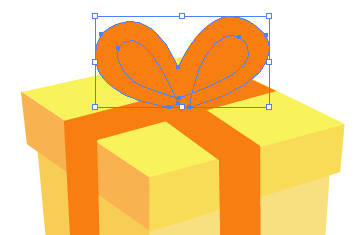
처음에 시작했던 점에다가 클릭해주면 리본 완성인데요...
다시 Ctrl+Y를 눌러보면...

이렇게 되어 있을겁니다.(이렇게 안되어있고 안이 비어있는 상태라면 완료 -_-)
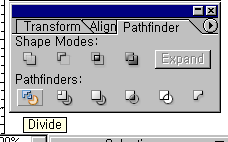
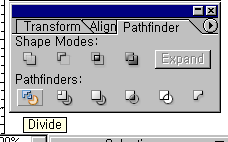
이럴때는 패스파인더라는 것을 이용하는데요.

이렇게 생긴겁니다. 저기서 Divide라고 있는 거 있죠? 그걸 클릭해줍니다.
(바로위에 말고 그 위에 있는 스샷처럼 리본이 지정되어 있는 상태여야 함 -_-)
※ 패스파인더 창이 없으면 Shift+F9를 눌러서 나오게 하면 됩니다.

뭐, 변화된 게 없다고 생각하실 지 모르지만 누르고 나서 직접선택툴로 빈공간을 클릭해서
선택해제 한 후에 하늘색으로 둘러싸인 부분 있죠. 저런식으로 중간쯤을 클릭해주고
Delete키를 눌러서 지워줍니다. 두개 다요.

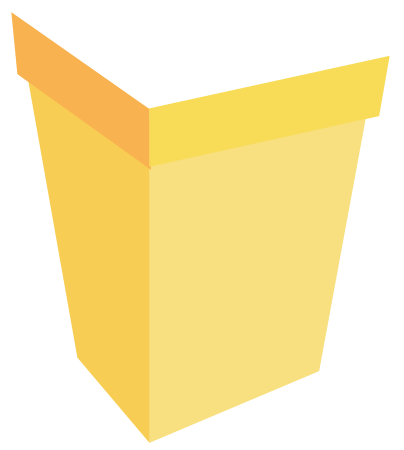
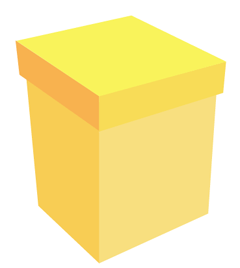
그럼 완성입니다. 대충 보고 이상하다 싶으면 한 꼭지점씩 수정해주면 됩니다.
이건 처음 부분에서 배웠으니 찬찬히 읽어보시면 이해가 가실거에요 -_-

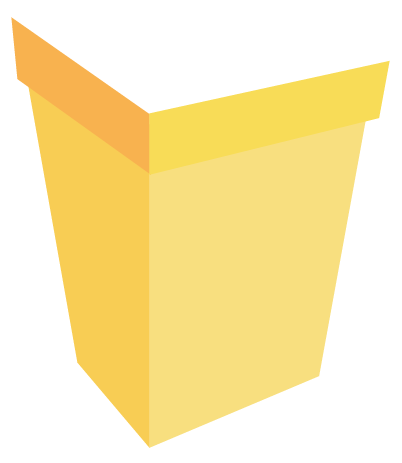
마지막 수정완료 -_- 크게보면 이상한데 작게보면 예뻐요 +_+)a

그다지 어렵지 않으니 질문은 없을 거 같은데 =_= 뭐, 있으신 분은 쪽지로 해주시고요.
일러고수님들. '저 부분에서는 이렇게 해도 됩니다'라는 식의 코멘트. 달게 받겠습니다.
뭐, 전문적인 그래픽학원이 아니라 그냥 대충 '이런툴이 있으니 이렇게 하면 된다.'이정도로 배우고 있죠.
책보다는 옆에 사람이 있으니 이해도 빠르고 실력도 조금은 더 빨리 느는 것 같습니다.
(포토샵을 독학으로 배우는 것보다 빠르다고 느끼고 있으니 =_=)
잡소리는 그만하고 -_- 바로 강좌들어갑니다.(사실 강좌라 할 것 까지는 =_=)
우선 전체 스크린샷입니다. 일러스트레이터 CS를 쓰고 있습니다.
대충 포토샵과 비슷비슷한 툴이 몇개 있으니 알아보실 수 있을거에요.

그럼 시작!

우선 사각툴을 선택해줍니다.

사진과 같이 드래그해줍니다. 그러면 무슨 선이 생기는데...
※ 위에 전체 스크린샷에 보면 화면 테두리에 자가 있는데 단축키 Ctrl+R(포토샵과 동일)을 누르면 나옵니다.
그리고 기준선은 자에 마우스를 갖다 대고 드래그해서 원하는 위치에 갖다 놓으면 됩니다.

위와 같이 색깔을 지정해주면 그에 맞게 알아서 색깔이 바뀐답니다.

이런식으로 말이죠...
※ 포토샵과는 달리 전경색과 배경색이 아닌 몸통색(이라고 표현하겠습니다)과 테두리색입니다.

그럼 여기서 직접선택툴로(무브툴이 아닙니다) 사각형의 각쪽으로 이동해보세요.
마우스 화살표위에 동그란 빈 원이 생기면 그때 클릭하시면 됩니다.
(만약 사각형이 선택되어있는 경우라면 사각형을 제외한 빈공간을 클릭하고 해보세요.)
그 하나를 가지고 이리저리 움직이면서 각을 잡아주는겁니다.

이렇게요. (각 하나하나씩 따로 해줘야 합니다. 두개를 한꺼번에 하는 방법도 있긴 있음)

그리고는 대칭툴을 불러오고 대칭점은 아래와 같이 해줍니다.
(CS버젼이라 회전툴과 같이 있는데 그 전의 버젼에는 아마 따로 있을겁니다. -_-)

중간에 대칭점 있죠? 만약 이게 안나온다면 화면에서 Alt키를 누르고 마우스 왼쪽버튼으로 이동해보세요.
나옵니다.

그리고는 아까 대칭툴있죠. 거기서 더블클릭하면 위와 같이 나오는데 그냥 Copy눌러줍니다.

그럼 위와 같이 되는데 색깔이 같으면 안되겠죠? 직접선택툴(혹은 전체선택툴. 직접선택툴 왼쪽에 있음)로
왼쪽면 중간쯤을 클릭해줍니다.(변이 아닌 면) 그리고는 색깔을 바꿔주시면 됩니다.

이렇게 바꿔주시면 됩니다. 그리고는 왼쪽 면을 복사합니다.
복사하는 법도 포토샵과 같습니다. Ctrl+C(복사) 후에 그냥 Ctrl+V(붙여넣기)하세요.

이렇게 아무대나 나오게 되는데 여기서 다시

위치를 옮겨서 아래 꼭지점을 다른 변의 점이 모이는 곳에 다시 합쳐줍니다.
이런 방식으로...

이렇게 해줍니다. 여기서 보면 약간 이상하게 보일텐데 다시 수정해줍니다.

수정완료 -_-(밑에가다보면 몇 번씩 수정됩니다 =_=)

다시 사각툴로 하나를 불러옵니다.

이렇게 맞춰주는 겁니다. 상자가 좀 왜곡된 거 같은데 -_- 다시 수정해줍니다.

허허...

이제 펜툴을 쓰는 겁니다. 펜툴은 일러에서 가장 많이 쓰이는 툴이죠.
이거 하나만 있으면 못하는 것이 없을 정도(좀 오바 -_-;;;)

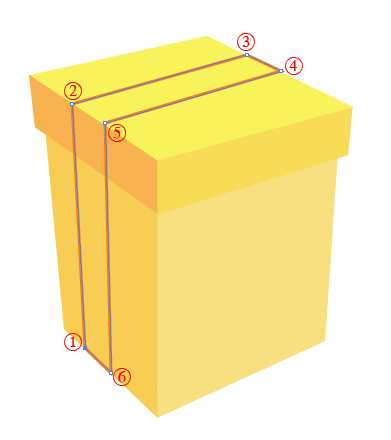
숫자가 쓰여져 있죠. 저런식으로 해주는데 6이 끝이 아니라 6에서 다시 1이 시작한 점이 있죠.
거기를 정확히 클릭해줘야 합니다. 아주중요! 정확히입니다.
근데 면으로 색이 칠해져서 제대로 그리기 힘들죠?

이 상태에서 화살표 있죠. 그걸 클릭해주면 몸통색은 없어지고 테두리색만 나타나게 됩니다.

위에위에 스샷을 참고해서 대충 이런식으로 그려주면 됩니다.
(어차피 수정할 수 있으니 너~무 완벽하게 하지 않아도 됩니다.)
※ 여기서 Ctrl+Y를 누르면 외곽선만 보이게 되는데 많이 편리한 기능이니 외워두시길...
이게 끝이 아니고 여기서 다시 리본을 그려야합니다 =_= 허허...

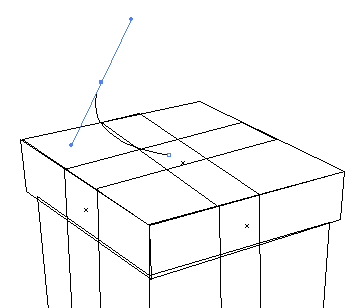
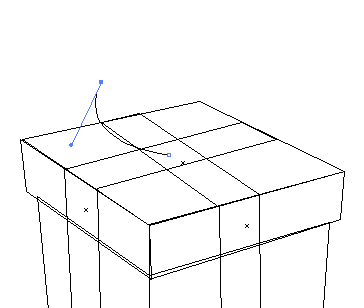
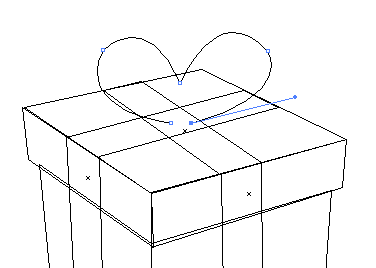
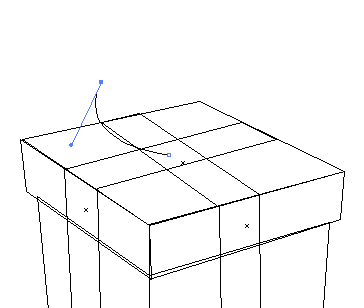
스샷을 보시면 곡선에 하늘색 선이 있는데 저기 마름모 안에 있는 저기에 클릭을 하시고
하늘색 중간에 있는 점있죠. 그쪽에서 클릭을 하고 왼손을 떼지 않은 상태에서
이리저리 움직여서 저런식으로 곡선을 그려주는데 저 상태에서 다른 곳을 클릭하면
거기서부터 다시 곡선으로만 이어지기 때문에...

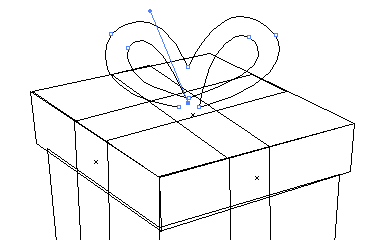
중간에 있는 점을 클릭해주면 아래와 같이 한쪽이 없어집니다. 이렇게 해야 곡선에서 직선이 나올 수도 있거든요.
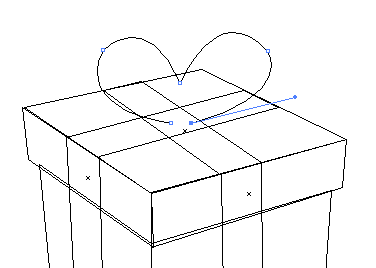
어쨌든 여기서 부터 계속 이어서...

이런식으로 만들어줍니다. 여기서 다시...

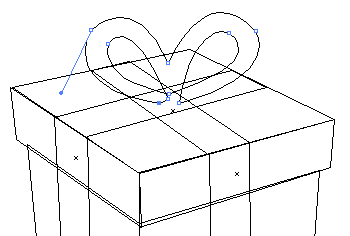
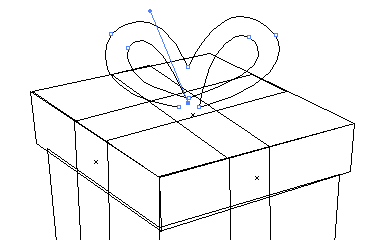
이런식으로 만드는데 주의할 점은 이미 잇고나서 그 전에 있던 점과 닿으면 안되고요.
그 전에 그어진 선에 닿아서도 안됩니다...대충 비껴가게 그리시면 됩니다.

처음에 시작했던 점에다가 클릭해주면 리본 완성인데요...
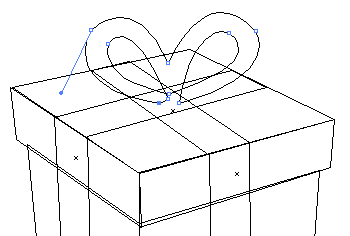
다시 Ctrl+Y를 눌러보면...

이렇게 되어 있을겁니다.(이렇게 안되어있고 안이 비어있는 상태라면 완료 -_-)
이럴때는 패스파인더라는 것을 이용하는데요.

이렇게 생긴겁니다. 저기서 Divide라고 있는 거 있죠? 그걸 클릭해줍니다.
(바로위에 말고 그 위에 있는 스샷처럼 리본이 지정되어 있는 상태여야 함 -_-)
※ 패스파인더 창이 없으면 Shift+F9를 눌러서 나오게 하면 됩니다.

뭐, 변화된 게 없다고 생각하실 지 모르지만 누르고 나서 직접선택툴로 빈공간을 클릭해서
선택해제 한 후에 하늘색으로 둘러싸인 부분 있죠. 저런식으로 중간쯤을 클릭해주고
Delete키를 눌러서 지워줍니다. 두개 다요.

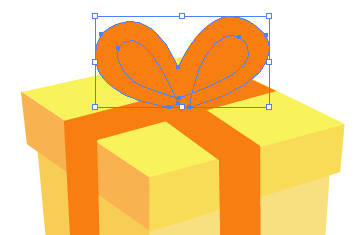
그럼 완성입니다. 대충 보고 이상하다 싶으면 한 꼭지점씩 수정해주면 됩니다.
이건 처음 부분에서 배웠으니 찬찬히 읽어보시면 이해가 가실거에요 -_-

마지막 수정완료 -_- 크게보면 이상한데 작게보면 예뻐요 +_+)a

그다지 어렵지 않으니 질문은 없을 거 같은데 =_= 뭐, 있으신 분은 쪽지로 해주시고요.
일러고수님들. '저 부분에서는 이렇게 해도 됩니다'라는 식의 코멘트. 달게 받겠습니다.
댓글 8
-
테이
2003.12.24 13:47
-
Smileru
2003.12.24 01:23
아아아아... 일러스트... 멋지네요~~!! -
☺okoru
2003.12.23 22:35
크게 봐도 전혀 이상하지 않은데요? 정말 멋집니다. -
로제
2003.12.24 23:00
오랜만에 일러 강좌 반갑습니다.
자세하게 설명해주셔서 펜툴에 익숙하지 않은 초보 분들께는
유용한 강좌인 것 같아서 추천을 드립니다.
그리고 리본의 필요 없는 부분을 없앨 때 divide로 분리시킨 후에 삭제해줘도 되지만
오브젝트를 함께 선택해서 exclude(combine 아래 세 번째 것)를 쓰면
겹쳐진 부분이 사라지게 되니까 마찬가지 결과가 됩니다.
전 고수도 아닌 허접이지만 뭐, 그런 방법도 있다는 말씀이죠. ^^::
강좌가 마음에 들어서 더 욕심을 부리게 되는 것이 있다면,
리본에도 그라이언트로 명암을 준다던가
아니면 테두리를 리본보다 진한 주홍색으로 넣어주면
더 입체적이고 예쁘지 않을까 하는... --^
잘 봤습니다. 다음에도 좋은 강좌 부탁드립니다. ^^ -
Silver™
2003.12.25 09:11
리본에도 명암이 들어갔으면 더욱 좋았을 텐데.. 아쉽네요..! -
유니짱
2004.01.12 23:09
훌륭합니다.방금 만들어봤습니다.감사하고 앞으로도 좋은 강좌 부탁드립니다~^^ -
정태정
2004.02.27 14:55
저 오늘 일러 첨 깔고 따라해보았ㅇㅓ오..너무 감ㅅㅏ합니다..^^ -
신혜선
2004.03.27 04:08
너무쉽게..강좌해주셔서 감사합니다..정말..일러 막..시작한 초보인데..솔족히.겁이나서..도큐먼트만..멍하니 봤거든요...오늘 처음으로..강좌보면서..정말 쉽게..일러에 다가가서 작업을 하고..
처음으로..일러에서의 완성물을 만들어냈네요..정말..입가에..미소가 번졌답니다..
지금도 해냈다는게..믿기지가 않는다는..정말..강의내용 좋았구요..정말 감사합니다.감사합니다..좋은하루 보내세요....♡
저도 일러 잘하고 싶은;;잇긴한데 묵혀두고;;ㅋ