포럼
개인적으로 XE에 꼭 붙여보고 싶은 텍스트 에디터
2015.03.31 22:18

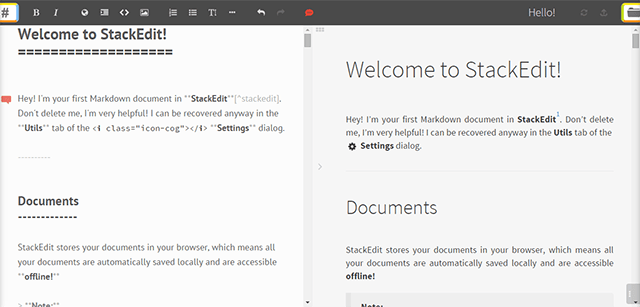
DEMO: https://stackedit.io/editor
아실 분들은 다 아실테지만 이미 무한한 인지도를 얻고 있는 StackEdit 입니다.
Stackoverflow나 GitHub 모두 Mark down 기반의 에디터를 사용하고 있기 때문에 한국 웹에서도 많이 보편화 되었으면 좋겠네요. (적어도 일반 사용자보다 개발자를 위한 사이트라면)
나중에 개인적으로 XE에 한번 붙여보고 싶네요.
비슷한 라이브러리로 Pen이라는 것도 있습니다.
DEMO: http://sofish.github.io/pen/
이번에 XE에 적용된 CK Editor도 일반 사용자 입장에선 사실 최고의 에디터입니다. 근데 CK Editor 코어 개발자는 Mark Down 방식을 약간 비판1하더군요. 그것과 별개로 Mark Down의 세계는 무한히 성장중입니다.
Mark Down과 비슷한 방식으로 BBCode 라는게 있습니다.
CK Editor에서는 Mark Down 대신 BBCode 라는걸 사용하실 수 있으니 관심 있으신 분은 아래 링크로 한번 들어가보시길^^
http://sdk.ckeditor.com/samples/bbcode.html
- [2018/06/15] 묻고답하기 가변형 반응형 홈페이지 수정 문의 드립니다
- [2018/06/08] 웹마스터 팁 도메인 변경 또는 설치 폴더 변경시 이미지 주소변경하기
- [2018/01/02] 묻고답하기 페이지(위젯) 무제한 생성 안되는 문제, 도움 주십시요. *1
- [2017/12/08] 묻고답하기 DIV 안에 DIV 넣기 질문 *4
댓글 8
-
시니시즘
2015.04.01 05:14
라이센스는 Apache License 2.0을 준수하고 있습니다.
-
링크하신 stackoverflow 답변에서도 언급했다시피 markdown으로는 표현할 수 없(거나, 굳이 표현하려고 해도 그냥 html을 작성해버려야 하)는 html도 많기 때문에 일반 사용자들이 막 쓰기에는 좀 불편할 것 같습니다.
그러나 개발자라면 당연히 markdown이죠

-
시니시즘
2015.04.02 21:57
그런데 사실 제 개인적인 생각으로는 html은 말 그대로 페이지를 디자인하기 위한 최고의 마크업 언어이지만 글쓰기를 최적화 시켜주는 도구라는 생각은 안듭니다. 그렇기 때문에 WYSWYG 에디터가 등장한 것이고, 하지만 WSYWYG 에디터의 등장에도 불구하고 글을 예쁘게 쓰는 것은 전문가들만의 영역이라는 인식이 있었죠. WSYWYG의 다음 세대가 Markdown이라는 생각이 듭니다. 저는 맥 유저인데 에버노트와 같은 많은 단순한 노트 앱들이나 전문적으로 글을 쓰는 앱들(Ulysses, Byword 등)을 보면 Markdown을 기반으로 한 앱들이 많습니다. 일반 사용자를 위한 앱인데도 불구하고 말이죠. 에버노트에서도 마크다운을 위한 플러그인이 존재하고 XE에서도 Markdown을 좀 더 유연성있게 지원해준다면 국내 일반 유저들에게도 충분히 확산 가능성 있다고 생각이 듭니다. 블로깅 글 쓰는데 Markdown 처럼 명확하고 손쉬운 도구는 아직 본적이 없습니다.
-
위지윅 에디터의 다음 세대가 Markdown이라고 생각되지는 않네요. 서로 엄연히 다른 용도가 있거든요.
위지윅 에디터는 HTML이 뭔지도 모르는 아주 평범한 사용자들이 온라인상에 글을 쓰기에 가장 편리한 방법입니다. 어느 학교나 사무실에서도 흔히 볼 수 있는 워드프로세서를 닮았거든요. 글씨를 진하게 쓰기 위해 **기호**를 입력할 필요 없이 그냥 굵은 글씨가 그려져 있는 아이콘을 클릭하기만 하면 됩니다. 이미지 삽입이나 링크 삽입도 마찬가지고요.
Markdown은 글을 쓰기에 최적화된 마크업 언어입니다. 마우스를 사용하지 않고도 어느 정도의 구조와 스타일을 만들 수 있도록 해주죠. 그래서 노트 앱이나 전문적인 글쓰기 환경에 가장 적합합니다. 그러나 Markdown을 제대로 사용하려면 상당히 많은 기호들을 외워야 하죠. 10년째 Markdown을 사용하고 있는 reddit 커뮤니티에서도 여전히 [링크](문법을) 외우지 못하거나, 줄바꿈을 제대로 하지 못하거나, _이탤릭_ 문법을 잘못 사용해 곤란을 겪는 사용자들이 심심찮게 보입니다. 위의 스크린샷을 봐도 HTML이 그대로 노출되는 곳이 있습니다. 간단한 스타일링을 할 수 있는 아이콘들도 있지만, 그렇게 입력한 기호를 실수로 잘못 건드린다면 완전히 엉망이 되어버립니다.
 게다가 우리 같은 프로그래머들이 선호하는 단순한 계층형 문서 구조를 벗어나서 조금이라도 고급스러운 디자인을 해보려고 하면 그냥 HTML을 쓰는 방법밖에 없습니다. 예를 들어 오른쪽의 그림은 한 문단을 통째 차지하지 않고 글씨가 그림을 피해서 자연스럽게 흘러가죠. 글씨가 그림에 너무 바짝 붙지 않도록 10px 여백을 주었고요. 님의 사이트가 아니니까 CSS를 건드릴 수는 없다고 가정하고, Markdown 문법만으로 이렇게 해보세요 ^^
게다가 우리 같은 프로그래머들이 선호하는 단순한 계층형 문서 구조를 벗어나서 조금이라도 고급스러운 디자인을 해보려고 하면 그냥 HTML을 쓰는 방법밖에 없습니다. 예를 들어 오른쪽의 그림은 한 문단을 통째 차지하지 않고 글씨가 그림을 피해서 자연스럽게 흘러가죠. 글씨가 그림에 너무 바짝 붙지 않도록 10px 여백을 주었고요. 님의 사이트가 아니니까 CSS를 건드릴 수는 없다고 가정하고, Markdown 문법만으로 이렇게 해보세요 ^^제 생각엔 Markdown으로 글을 쓰는 옵션도 있으면 좋겠지만, 위지윅 에디터도 꼭 함께 사용할 수 있으면 좋겠네요.
-
시니시즘
2015.04.03 21:38
기진곰님 생각이 틀렸다고 생각하지 않습니다. 물론 제 생각도 틀렸다고 생각하지 않고요. 각자의 생각이 공존하는 곳이 포럼이죠^^
좋은 의견 정말 감사합니다. 이런 발전적인 토론이 더 나은 오픈소스로 나아가게 하는 구축점이 아닐까 생각해 봅니다. 제 의견에 대해 더 많은 비판이 나오는 것을 보면 저는 즐겁습니다. 물론 그게 제가 모르고 있었던 명백한 팩트에 기반한 것이라면 말이죠. 팩트는 흐린채 언쟁만 늘어놓는 사람들은 오픈소스를 저해하는 사람들이라고 생각합니다.
얘기가 잠깐 샜네요. 저도 이상적인 방향은 WYSWYG 에디터 + Markdown의 콜라보라고 생각합니다. 소개해드린 StackEdit도 그런 형태이구요 :)
-
비슷한것은 있죠...마크다운
https://www.xpressengine.com/index.php?mid=download&package_id=22753545
-
시니시즘
2015.04.02 22:05
재밌네요. 이제 에디터로만 등장하면 되겠네요 ㅎㅎ



아 이거 정말 깔끔하네요! 어떤 식으로든지 XE로 포팅이 되면 좋겠습니다. 라이센스 문제는 괜찮으려나요?