웹디자인 강의
Photoshop 글라디언트 실루엣..
2003.07.27 17:02

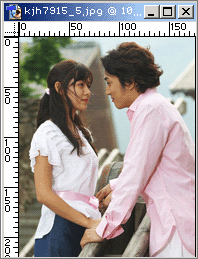
하나. 이미지를 불러 옵니다. (위의 이미지는 드라마 여름향기 입니다.)

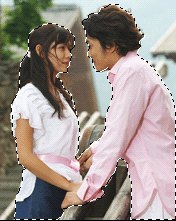
두울. 올가미 툴로 인물만 따(?)주세요.

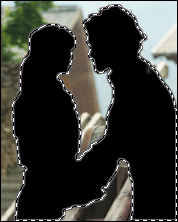
세엣. 검은 색으로 채운 후 Alt - E - S(stroke) 3px 정도 줍니다.

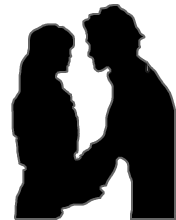
네엣. 새 레이어를 추가한후 Shift + Ctrl + I (inverse) 한 후 하얀색으로 채워주세요.
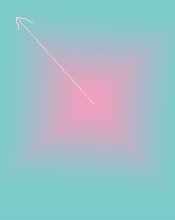
다섯. 그라이언 툴을 선택하시고 위에서 보시는 것 처럼 두가지 색을 선택해주세요.

여섯. 그리고 가운데쯤에서 모서리쪽으로 그어주시면 위에서 보시는대로 색이 채워집니다.


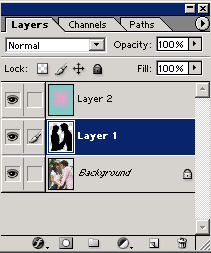
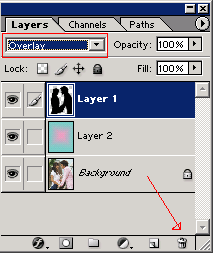
일곱. 위에서 보시는 (왼쪽)그림에서 레이어 1을.. (오른쪽)그림 처럼 보시는 것과 같이 위로 올려주시구요
Overlay로 바꿔주세요. 그리고 BackGround는 휴지통으로 버려주세요^^; 그럼 끝~

조금 엉성하네요^^;