웹디자인 강의
Photoshop 매트릭스 코드같은 이미지 만들기.
2003.08.03 23:30
안녕하세요.
처음으로 강좌를 하네요..;
필터만으로 매트릭스 코드 만들기입니다....
1. 이미지를 새로 불러옵니다. 페인트로 하얀색으로 채워주시구요.
2. 색을 검정색으로 놓습니다.

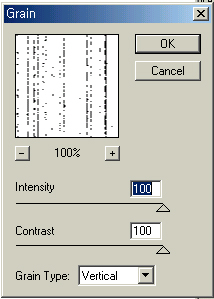
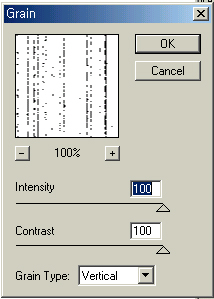
3. filter > texture > grain 으로 가서 아래 그림과 같이 수치를 줍니다.

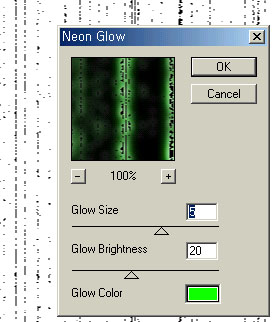
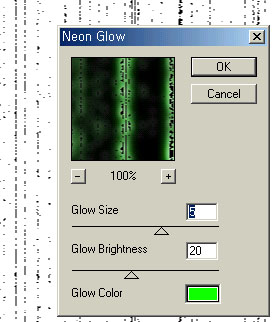
4. filter > artisitc > neon glow 에서 적당하게 수치를 줍니다.
아래 그림의 배경은 grain 필터가 적용된 장면입니다.

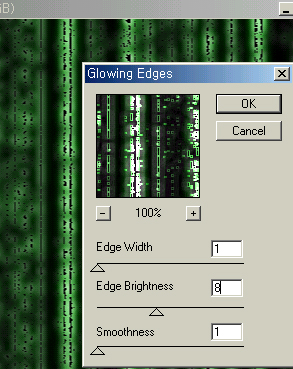
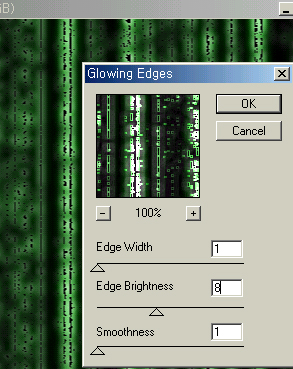
5. filter > stylize > glowing edges 으로 수치를 줍니다.

적절한 수치는 이미지에 있는 대로 하시면 돼구요,
딱히 수치를 몇몇이라고 정하지 않은 것은 개인에 따라 원하는 모양이 조금씩 다를 것 같아서 그랬습니다.;;
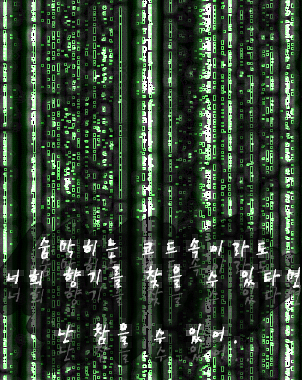
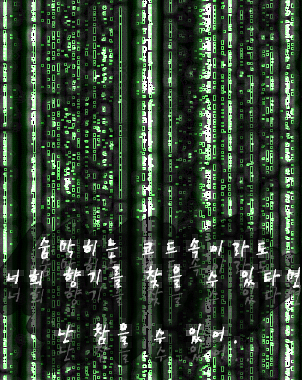
아래는 응용작입니다.;

어디선가 보고 배웠던 것이지만.. nzeo엔 나와있지 않아서 강좌로 만들었습니다..;
질문점이나 태클 환영입니다.-_-;
처음으로 강좌를 하네요..;
필터만으로 매트릭스 코드 만들기입니다....
1. 이미지를 새로 불러옵니다. 페인트로 하얀색으로 채워주시구요.
2. 색을 검정색으로 놓습니다.

3. filter > texture > grain 으로 가서 아래 그림과 같이 수치를 줍니다.

4. filter > artisitc > neon glow 에서 적당하게 수치를 줍니다.
아래 그림의 배경은 grain 필터가 적용된 장면입니다.

5. filter > stylize > glowing edges 으로 수치를 줍니다.

적절한 수치는 이미지에 있는 대로 하시면 돼구요,
딱히 수치를 몇몇이라고 정하지 않은 것은 개인에 따라 원하는 모양이 조금씩 다를 것 같아서 그랬습니다.;;
아래는 응용작입니다.;

어디선가 보고 배웠던 것이지만.. nzeo엔 나와있지 않아서 강좌로 만들었습니다..;
질문점이나 태클 환영입니다.-_-;