묻고답하기
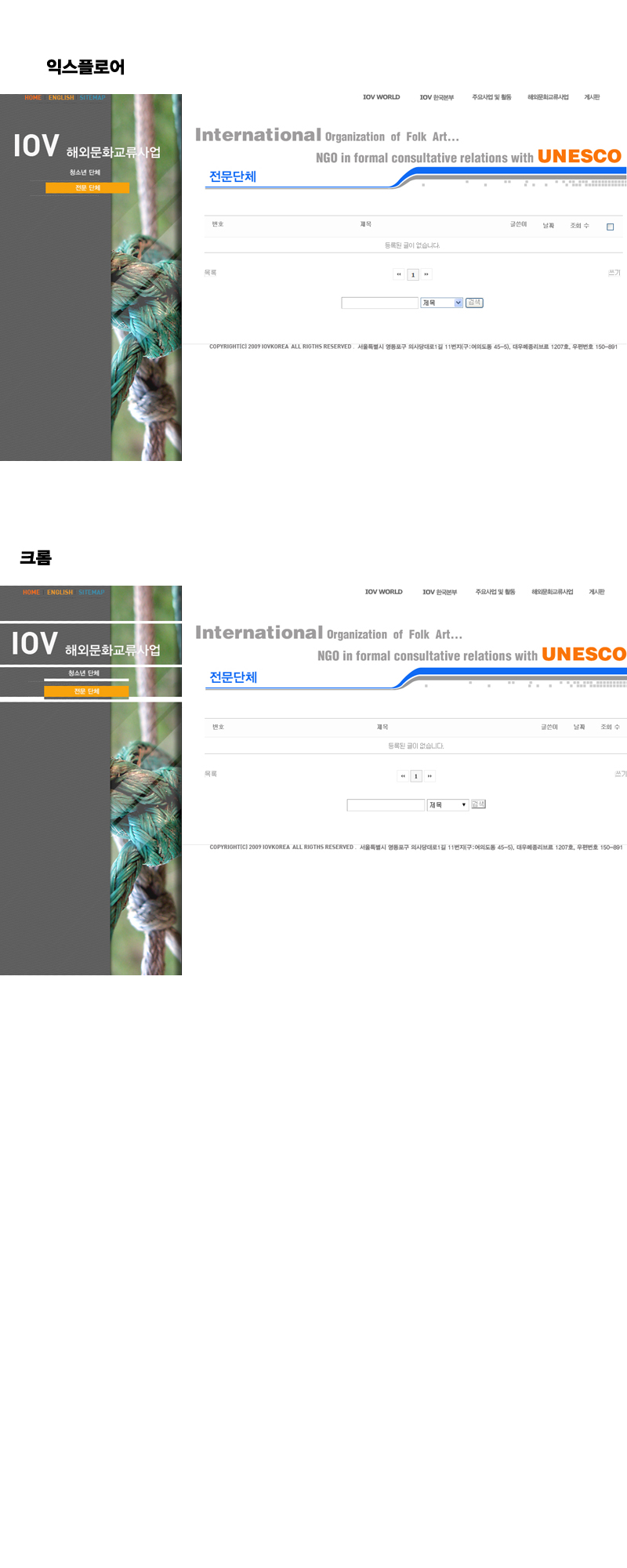
익스플로어에서는 멀쩡 크롬에서는 간격
2014.06.05 14:41
익스플로어에서는 사진과 같이 간격이 정상적인데
크롬에서 보면 간격이 벌어지고 있습니다.
무엇때문인지 알길이 없네요!~
전체 홈페이지를 보면 특이점이 게시판같은 프로그램을 달아놓은 경우의 페이지가 전부 그러는것
같습니다.
무슨 문제일까요?
메인화면의 게시글 불러오기 같은 프로그램에서도 간격이 보이는것 같습니다.
고수님들의 의견을 듣고 싶습니다.
- [2014/06/12] 묻고답하기 XE 1.7.0버젼의 홈페이지가 일부 컴퓨터(대략 2010년 이전제작된 컴퓨터)에서는 작동하지 않아요. 방법이 없을까요 *1
- [2014/06/05] 묻고답하기 익스플로어 버전문제? *1
- [2011/09/11] 묻고답하기 웹표준으로 레이아웃 만드려고 하는데요. *1
- [2009/02/03] 묻고답하기 색상코드의 영문 대/소문자는 구분없이 써도 괜찮은 건가요. *11
- [2008/12/29] 묻고답하기 w3c 마크업 테스트를 꼭 통과하고 싶었습니다.
댓글 6
-
혼마_메이코
2014.06.05 14:45
-
작은111
2014.06.05 15:25
브라우저 조정 애드온
을 사용했는데 안되는것이 제가 설정을 잘못했나요?
크롬 사용안하기
호환 사용하기 이렇게 설정했습니다
-
Double'U'
2014.06.05 14:59
css해석에 대한 문제입니다.
글자 없이 이미지만 들어간 영역(div같은)에는 line-height: 0; font-size: 0; 이런 css를 먹이면 편법이지만 해결 가능합니다.
-
작은111
2014.06.05 15:18
글자 없이 이미지만 들어간 영역(div같은)에는 line-height: 0; font-size: 0; 이런 css를 먹이면 편법이지만 해결 가능합니다.
라고 하셨는데
<div line-height: 0; font-size: 0;><img src="../../img/iovworld-sub48.jpg" width="865" height="79"></div>
이런 식으로 넣으면 되는건가요?
제가 워낙 초보라서요 ㅠ.ㅠ
-
Double'U'
2014.06.05 16:05
<div style="line-height: 0; font-size: 0;"> 이렇게 해야 css 스타일을 먹일 수 있어요
-
애니즌
2014.06.05 15:59
게시판이 들어갈 때만 그런다는 거 보니 기본 css에 영향을 받는 게 아닌가 싶습니다.
<div><img src="../../img/iovworld-sub48.jpg" width="865" height="79"></div>
이런 방식보다
<div style="background: url(../../img/iovworld-sub48.jpg) no-repeat; width: 865px; height: 79px; "></div>
이런식으로 처리하는 것이 속시원이 해결될 겁니다.
크로스브라우징이 필요한 시점입니다. 정 지식이 부족하다 하시면 제가 올린 애드온으로 브라우저별 간격조정 해보세용