묻고답하기
아이프레임 가로 길이 문제
2015.06.15 00:43

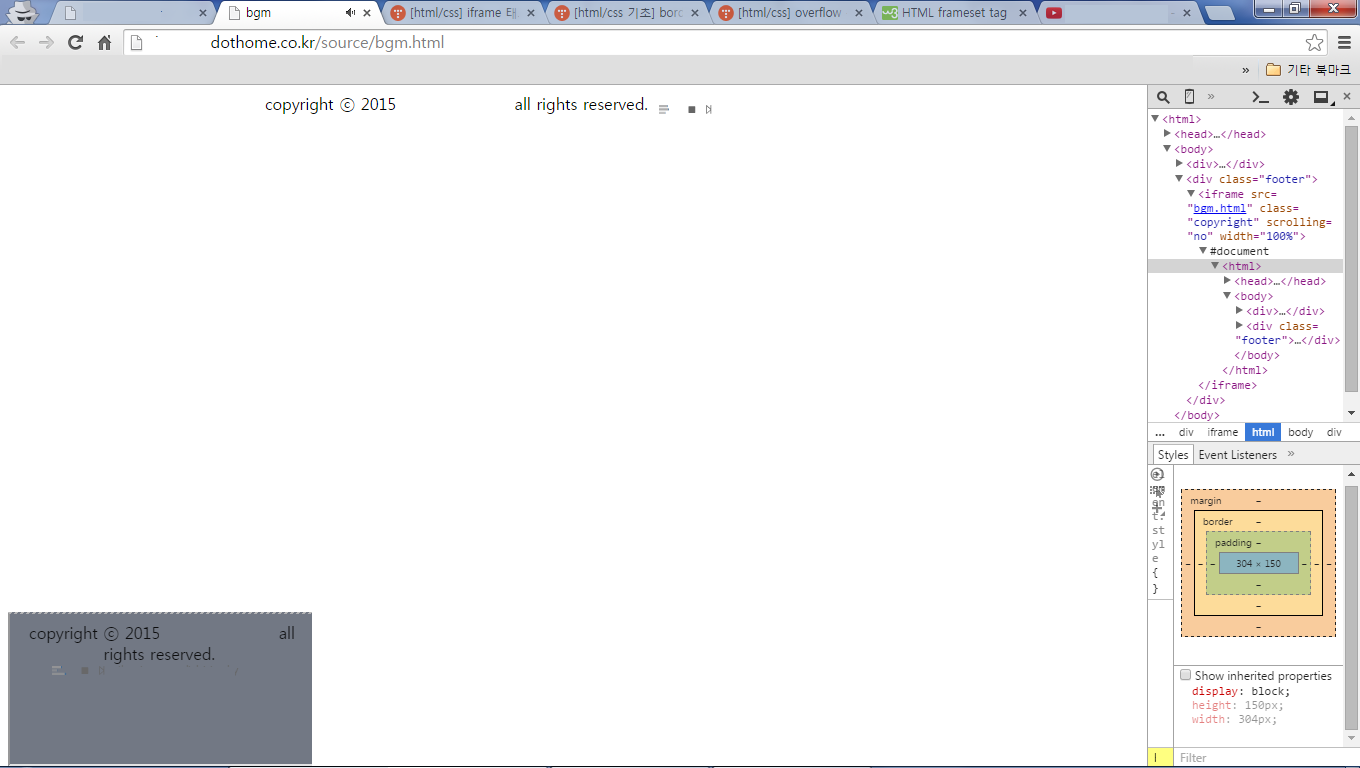
안녕하세요. xe에 아이프레임으로 bgm을 넣고 싶어서 테스트 페이지를 만들어 테스트하는데 프레임이 계속 왼쪽 아래 네모처럼 나옵니다.. width:100%로 맞추었는데 저렇게 나와서 영문을 모르겠어요. 이런 현상 글도 안 나오고.. 해결법을 알고 싶습니다.
<html>
<head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <link rel = "stylesheet" type = "text/css" href = "bgm.css"> <title>bgm</title> </head> <body> <div> copyright ⓒ 2015 all rights reserved. <embed class="bgm" alt="bgm" src="bgm주소" align="middle" type="application/x-shockwave-flash" /> </embed> </div> <div class="footer"> <iframe src="bgm.html" class="copyright" scrolling="no" width="100%"></iframe></div> </body> </html>
body {text-align:center;}
.footer { background:rgb(20,30,50); background:transparent/6; background:rgba(20,30,50,0.6);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#B3ffffff,endColostr=#B3ffffff)
max-width:100%; margin:0px; padding:0px; border-top:1px dashed #bbb;
text-align:center; line-height:30px; letter-spacing:1px;
vertical-align:middle; font-size:13px;
position:fixed; bottom:0px; z-index:150; overflow:hidden;}
.footer:nth-child(n) { filter: none; }
.copyright {line-height:30px; opacity:0.9; color:#ccc; letter-spacing:1px; text-align:center;
border-top:1px dashed #bbb; width:100%;}
embed.bgm {color:#eee; width:220px; height:14px;}
태그 연관 글
- [2020/12/16] 묻고답하기 footer 하단에 고정하려면 어딜 수정해야 할까요?
- [2017/03/09] 묻고답하기 list.html에서 letter-spacing 수정 문의드립니다 *2
- [2017/02/10] 묻고답하기 스케치북 최근게시물 상단 탭 오른쪽 여백 없애기
- [2016/12/21] 묻고답하기 고수님들 제발 도와주세요. 창크기에 따라서 위젯 위치가 자꾸 변합니다 *1
- [2016/09/12] 묻고답하기 간단한 css 좀 부탁드립니다.