Blog
virtual Site(사이트 분양 기능)에 대해 알려드립니다.
2008.11.25 20:32
아래 공지에 연결되는 XE 1.1.0 의 새로운 기능에 대한 소개입니다.
현재 XE 1.1.0 을 배포할때 homepage, planet 패키지가 제외된 XE 배포판을 따로 준비하지 못했던 관계로 본의 아니게 homepage, planet 패키지를 다들 다운 받으셨고 이로 인해서 문제를 겪고 계신 분들이 많으십니다.
이런 상황을 예상하지 못해 불편 드려 죄송합니다.
내일 배포할 XE 1.1.1 에서는 XE Full (모든 기능 포함), XE Lite (패키지 제외), homepageXE (홈페이지 패키지 포함 XE), planetXE(planet 패키지 포함 XE), homepage(홈페이지 패키지만, XE기본은 제외), planet(플래닛 패키지만, XE 기본은 제외)등 다양한 배포판을 잘 정리해서 배포하도록 하겠습니다.
아무튼 XE 1.1.0 부터 들어간 virtual site에 대해서 소개드립니다.
이 virtual site, 즉 가상의 사이트 기능은 XE를 한번 설치한 후 회원등을 공유하면서 사이트를 분양할 수 있도록 만들어진 기능입니다.
기존의 XE는 최고관리자가 일일히 모듈(게시판이나 페이지등) + 메뉴 + 레이아웃을 모두 만들어 놓고 각 모듈마다 관리 권한을 특정 회원에게 지정을 해주어도 실제적인 관리가 어려웠던 부분이 있습니다.
그래서 이 virtual site 기능은 하나의 XE 안에 여러 사이트를 생성하고 이 사이트들의 관리를 원하는 관리자에게 일임할 수 있도록 되어 있습니다.
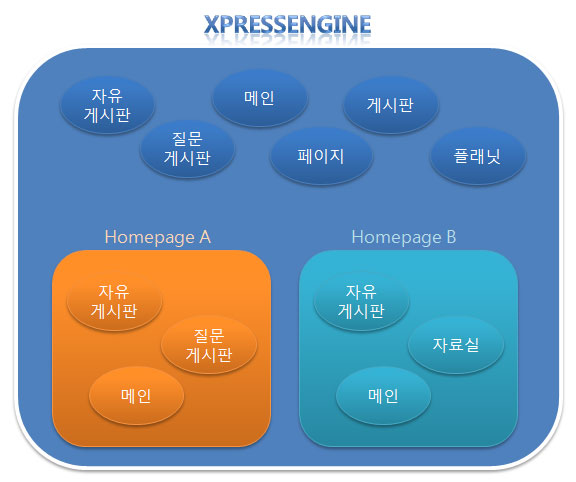
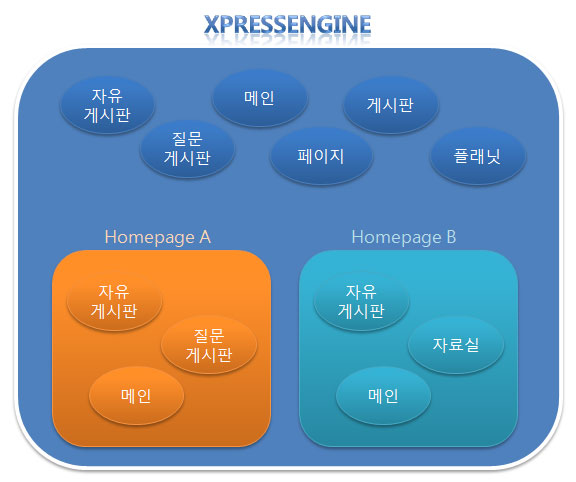
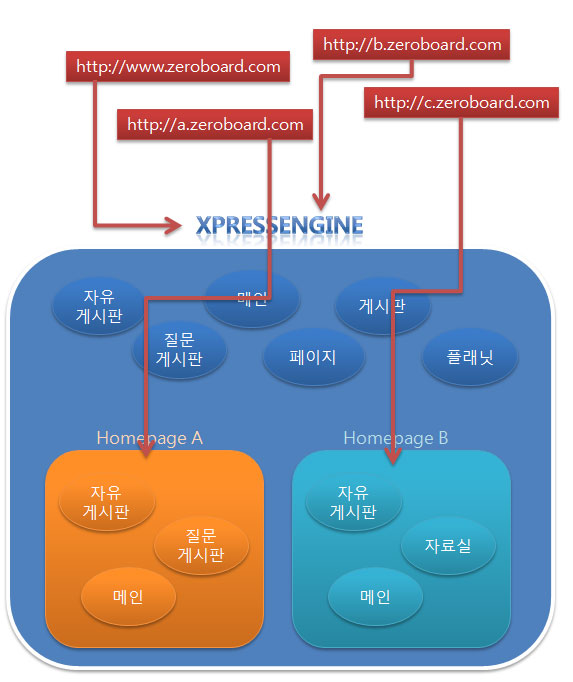
virtual site가 적용되고 있는 패키지는 현재 홈페이지XE 뿐이며 이 홈페이지XE로 홈페이지를 생성하였을 경우 아래와 같은 모습을 가지게 됩니다.

하나의 XE 안에 기본 사이트의 게시판이나 페이지등 모듈들이 존재하고 홈페이지A와 B라는 것 안에도 별도의 모듈이 존재하는 모습입니다.
이 기능을 만들때 각 virtual site (그림에서는 Homepage A, Homepage B)와 기본 XE의 mid 즉 모듈명의 중복 문제가 가장 큰 문제였습니다.
당연히 중복은 피해야 많은 site를 분양할때 문제가 없을 것이라고 생각했고 중복을 막기 위해서 도메인에 따라 virtual site들이 동작하도록 기획하고 개발하였습니다.
즉 virtual site 기능으로 기본 사이트외에 site들을 만들어서 분양하려면 1개 이상의 도메인이 필요하게 됩니다.
물론 기본 사이트를 virtual site로 지정하고 쉽게 관리하고 쉽게 운영하려면 virtual site를 기본 사이트로 지정해버리면 됩니다.

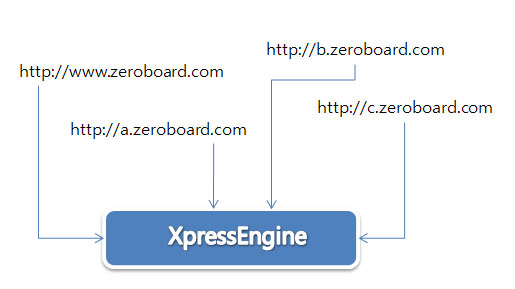
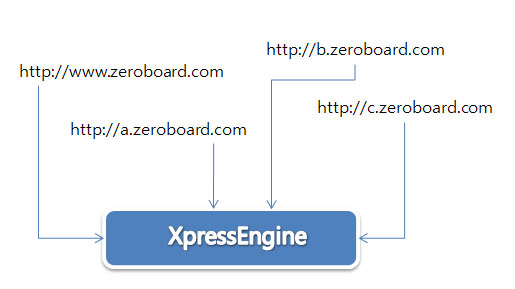
그림에서는 4개의 도메인을 예로 들어보았습니다.
www.zeroboard.com은 기본 사이트, a.zeroboard.com과 d.zeroboard.com은 virtual site로 사용할 예정이며 b.zeroboard.com은 아직 사용하지 않는다고 가정하면 아래와 같이 동작을 하게 됩니다.

위 그림에서 보시면 www.zeroboard.com과 b.zeroboard.com 은 XpressEngine의 기본 사이트를 가르키게 됩니다.
즉 virtual site에 등록되지 않은 도메인이라서 기본 모듈들을 이용하게 됩니다.
(현재 플래닛의 경우 기본 사이트에서만 동작하는데 차후 도메인 부여도 가능하게 할 예정입니다)
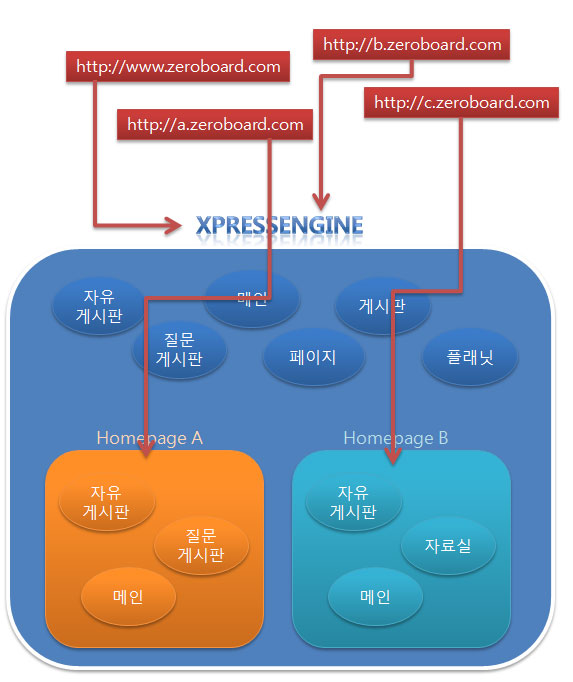
HomepageA와 HomepageB는 각각 지정된 도메인으로 접속시 동작하게 됩니다.
a.zeroboard.com 으로 접속시 위 그림에서 보시다시피 기본 XE 모듈들은 절대 사용할 수가 없게 됩니다.
virtual site는 위와 같은 방식으로 동작을 하게 됩니다.
그런데 제가 큰 실수를 한 것은 homepage패키지가 포함된 XE를 설치시에 이 homepage패키지가 기본 홈페이지를 자동으로 생성하도록 한 것이였습니다. ㅡ.ㅜ
그래서 기존의 XE를 아시는 분들이나 매뉴얼을 보시는 분들은 이 생성된 홈페이지가 기본 도메인을 점유하고 있어서 원하는 결과가 나오지 않은 것입니다.
혹시 홈페이지 분양이 필요없으시거나 의도하지 않게 기본 도메인이 설정된 홈페이지가 있어서 어려움을 겪으신다면 아래 관리자 페이지에서 홈페이지를 제거하시면 됩니다.

위 [홈페이지] 패키지에 들어가셔서 원치 않으시는 홈페이지를 삭제하시면 됩니다.
차후 나올 blogXE(가칭) 역시 이 virtual site를 기반으로 만들어질 예정입니다.
XE로 블로그를 만들거나 혹은 블로그를 더 만들어서 쓰실 분들에게는 무척 편리하고 유용한 기능일 것입니다.
다만 갑작스레 들어간 기능이라 혼란을 드리게 되어 죄송합니다.
참고로 홈페이지 패키지의 경우 메뉴 - 레이아웃 - 게시판 - 페이지 모듈이 일원화 되어 있습니다.
XE의 기본 사이트 꾸미듯 모듈과 메뉴, 레이아웃을 왔다 갔다 하면서 설정하지 않아도 됩니다.

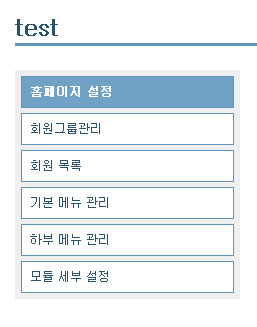
홈페이지 패키지로 분양된 홈페이지의 관리 화면에서 메뉴 부분만 설명 드리겠습니다.
참고로 홈페이지 패키지로 만들어진 사이트의 관리자 페이지는 http://홈페이지도메인/?module=homepage 로 접속하시면 되고 홈페이지 관리자는 로그인 영역에 관리 버튼을 누르면 입장할 수 있습니다
최고관리자는 최고관리 페이지에서 홈페이지 제목을 클릭해서 입장할 수 있구요.
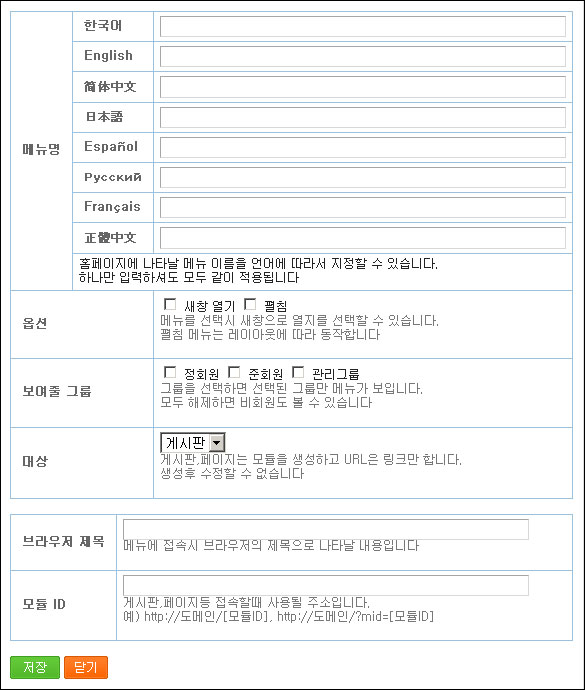
홈페이지 패키지의 메뉴 관리는 XE의 메뉴 모듈을 통한 관리와 기능이 다릅니다.

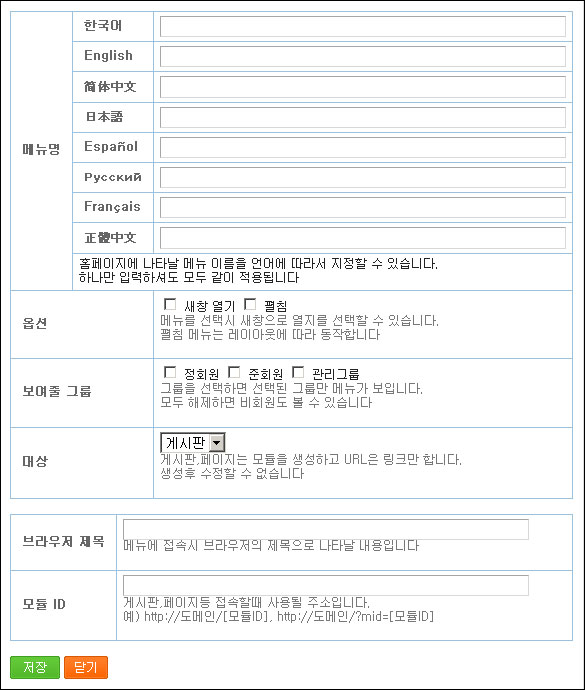
위의 그림이 홈페이지 패키지에서 메뉴를 생성할때 나타나는 것입니다.
아래쪽에 보면 대상이라는 것이 있고 이 대상에 게시판/ 페이지/ URL 이 있습니다.
즉 메뉴를 추가하면서 게시판이나 페이지 혹은 링크를 바로 생성할 수 있습니다.
기존에는 메뉴를 만들고 게시판을 만들고 메뉴에 이 게시판을 연결하고 게시판의 레이아웃을 다시 설정하는 그런 복잡한 방식이였는데 홈페이지 패키지는 홈페이지 관리를 위한 최적화된 기능을 제공하는 것입니다.
쉽게 생각하셔서 기존의 XE 관리 기능은 모두 잊으시고 홈페이지 패키지 안에서는 바로 바로 홈페이지를 꾸밀 수 있다고 생각하시면 됩니다.
차후에 이런 내용들은 관리자 페이지등에서 보다 자세한 설명 문구를 추가하고 공식 매뉴얼에도 추가하도록 하겠습니다.
그리고 홈페이지 패키지는 계속해서 개선해서 XE에서 홈페이지 만들어서 관리하는 것은 홈페이지 패키지만으로 가능하고 쉽게 할 수 있도록 하겠으니 많은 의견과 참여 부탁드립니다.
ps. 현재는 홈페이지 패키지에서는 게시판과 페이지모듈밖에 되지 않습니다.
외부페이지는 보안 이슈상 넣지를 못했고 다른 서비스 모듈들은 최고관리자가 게시판 n개, 페이지 n개, 스프링노트 n개 이런식으로 설정할 수 있도록 할 예정입니다.
음.. 그리고 한가지 당부드리고 싶은 것은 XE는 완성되었거나 혹은 판매하거나 혹은 무조건적인 서비스는 아니라는 것입니다.
같이 만들어 가고 같이 개선해 나가면서 XE도 좋아지고 또 참여하시는 분들도 키워 나가는 기쁨(?)을 같이 누리기를 원합니다.
맘에 안 드시거나 혹은 오류가 발생하였을때 조금만 더 자세히 그리고 조금만 더 친절히 설명해주시고 알려주시면 더 쉽게 개선이 가능합니다. ^^
그리고 가능하면 문제를 XE 프로젝트 관리에 새로운 문제 등록을 해주시면 감사하겠습니다.
http://www.zeroboard.com/xe_issuetracker 는 SVN이라는 XE 저장소와 연계되고 문제점이나 아이디어등을 좀더 정교한 시스템으로 관리하기 위한 것이라서 가능하면 이 곳에 중복 검사를 하신후 새로운 문제라면 자세히 등록해주시는 방식으로 개발되면 정말 정말 좋을 것 같습니다. ^^
위 issuetracker는 상단 메뉴에서 XE 오픈 소스 프로젝트나 XpressEngine 메뉴 모두에 링크가 되어 있습니다.
감사합니다.
현재 XE 1.1.0 을 배포할때 homepage, planet 패키지가 제외된 XE 배포판을 따로 준비하지 못했던 관계로 본의 아니게 homepage, planet 패키지를 다들 다운 받으셨고 이로 인해서 문제를 겪고 계신 분들이 많으십니다.
이런 상황을 예상하지 못해 불편 드려 죄송합니다.
내일 배포할 XE 1.1.1 에서는 XE Full (모든 기능 포함), XE Lite (패키지 제외), homepageXE (홈페이지 패키지 포함 XE), planetXE(planet 패키지 포함 XE), homepage(홈페이지 패키지만, XE기본은 제외), planet(플래닛 패키지만, XE 기본은 제외)등 다양한 배포판을 잘 정리해서 배포하도록 하겠습니다.
아무튼 XE 1.1.0 부터 들어간 virtual site에 대해서 소개드립니다.
이 virtual site, 즉 가상의 사이트 기능은 XE를 한번 설치한 후 회원등을 공유하면서 사이트를 분양할 수 있도록 만들어진 기능입니다.
기존의 XE는 최고관리자가 일일히 모듈(게시판이나 페이지등) + 메뉴 + 레이아웃을 모두 만들어 놓고 각 모듈마다 관리 권한을 특정 회원에게 지정을 해주어도 실제적인 관리가 어려웠던 부분이 있습니다.
그래서 이 virtual site 기능은 하나의 XE 안에 여러 사이트를 생성하고 이 사이트들의 관리를 원하는 관리자에게 일임할 수 있도록 되어 있습니다.
virtual site가 적용되고 있는 패키지는 현재 홈페이지XE 뿐이며 이 홈페이지XE로 홈페이지를 생성하였을 경우 아래와 같은 모습을 가지게 됩니다.

하나의 XE 안에 기본 사이트의 게시판이나 페이지등 모듈들이 존재하고 홈페이지A와 B라는 것 안에도 별도의 모듈이 존재하는 모습입니다.
이 기능을 만들때 각 virtual site (그림에서는 Homepage A, Homepage B)와 기본 XE의 mid 즉 모듈명의 중복 문제가 가장 큰 문제였습니다.
당연히 중복은 피해야 많은 site를 분양할때 문제가 없을 것이라고 생각했고 중복을 막기 위해서 도메인에 따라 virtual site들이 동작하도록 기획하고 개발하였습니다.
즉 virtual site 기능으로 기본 사이트외에 site들을 만들어서 분양하려면 1개 이상의 도메인이 필요하게 됩니다.
물론 기본 사이트를 virtual site로 지정하고 쉽게 관리하고 쉽게 운영하려면 virtual site를 기본 사이트로 지정해버리면 됩니다.

그림에서는 4개의 도메인을 예로 들어보았습니다.
www.zeroboard.com은 기본 사이트, a.zeroboard.com과 d.zeroboard.com은 virtual site로 사용할 예정이며 b.zeroboard.com은 아직 사용하지 않는다고 가정하면 아래와 같이 동작을 하게 됩니다.

위 그림에서 보시면 www.zeroboard.com과 b.zeroboard.com 은 XpressEngine의 기본 사이트를 가르키게 됩니다.
즉 virtual site에 등록되지 않은 도메인이라서 기본 모듈들을 이용하게 됩니다.
(현재 플래닛의 경우 기본 사이트에서만 동작하는데 차후 도메인 부여도 가능하게 할 예정입니다)
HomepageA와 HomepageB는 각각 지정된 도메인으로 접속시 동작하게 됩니다.
a.zeroboard.com 으로 접속시 위 그림에서 보시다시피 기본 XE 모듈들은 절대 사용할 수가 없게 됩니다.
virtual site는 위와 같은 방식으로 동작을 하게 됩니다.
그런데 제가 큰 실수를 한 것은 homepage패키지가 포함된 XE를 설치시에 이 homepage패키지가 기본 홈페이지를 자동으로 생성하도록 한 것이였습니다. ㅡ.ㅜ
그래서 기존의 XE를 아시는 분들이나 매뉴얼을 보시는 분들은 이 생성된 홈페이지가 기본 도메인을 점유하고 있어서 원하는 결과가 나오지 않은 것입니다.
혹시 홈페이지 분양이 필요없으시거나 의도하지 않게 기본 도메인이 설정된 홈페이지가 있어서 어려움을 겪으신다면 아래 관리자 페이지에서 홈페이지를 제거하시면 됩니다.

위 [홈페이지] 패키지에 들어가셔서 원치 않으시는 홈페이지를 삭제하시면 됩니다.
차후 나올 blogXE(가칭) 역시 이 virtual site를 기반으로 만들어질 예정입니다.
XE로 블로그를 만들거나 혹은 블로그를 더 만들어서 쓰실 분들에게는 무척 편리하고 유용한 기능일 것입니다.
다만 갑작스레 들어간 기능이라 혼란을 드리게 되어 죄송합니다.
참고로 홈페이지 패키지의 경우 메뉴 - 레이아웃 - 게시판 - 페이지 모듈이 일원화 되어 있습니다.
XE의 기본 사이트 꾸미듯 모듈과 메뉴, 레이아웃을 왔다 갔다 하면서 설정하지 않아도 됩니다.

홈페이지 패키지로 분양된 홈페이지의 관리 화면에서 메뉴 부분만 설명 드리겠습니다.
참고로 홈페이지 패키지로 만들어진 사이트의 관리자 페이지는 http://홈페이지도메인/?module=homepage 로 접속하시면 되고 홈페이지 관리자는 로그인 영역에 관리 버튼을 누르면 입장할 수 있습니다
최고관리자는 최고관리 페이지에서 홈페이지 제목을 클릭해서 입장할 수 있구요.
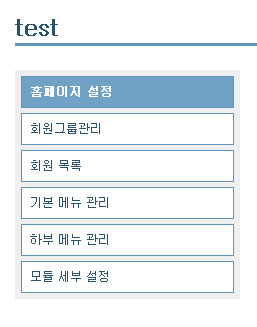
- 홈페이지 설정 - 기존의 레이아웃 스킨 설정을 바로 할 수 있습니다.
- 회원그룹 관리 - 홈페이지만의 회원 그룹을 만들고 관리할 수 있습니다.
- 회원 목록 - 홈페이지에 방문한 기본 사이트의 회원들이 등록이 되고 홈페이지내에서 그 회원들의 그룹을 설정할 수 있습니다.
- 기본/ 하부 메뉴 관리 - 레이아웃의 상단 메뉴/ 하단 메뉴 관리를 할 수 있습니다.
- 모듈 세부 설정 - 생성된 모듈의 세부 설정을 할 수 있고 메인 모듈을 지정할 수 있습니다.
홈페이지 패키지의 메뉴 관리는 XE의 메뉴 모듈을 통한 관리와 기능이 다릅니다.

위의 그림이 홈페이지 패키지에서 메뉴를 생성할때 나타나는 것입니다.
아래쪽에 보면 대상이라는 것이 있고 이 대상에 게시판/ 페이지/ URL 이 있습니다.
즉 메뉴를 추가하면서 게시판이나 페이지 혹은 링크를 바로 생성할 수 있습니다.
기존에는 메뉴를 만들고 게시판을 만들고 메뉴에 이 게시판을 연결하고 게시판의 레이아웃을 다시 설정하는 그런 복잡한 방식이였는데 홈페이지 패키지는 홈페이지 관리를 위한 최적화된 기능을 제공하는 것입니다.
쉽게 생각하셔서 기존의 XE 관리 기능은 모두 잊으시고 홈페이지 패키지 안에서는 바로 바로 홈페이지를 꾸밀 수 있다고 생각하시면 됩니다.
차후에 이런 내용들은 관리자 페이지등에서 보다 자세한 설명 문구를 추가하고 공식 매뉴얼에도 추가하도록 하겠습니다.
그리고 홈페이지 패키지는 계속해서 개선해서 XE에서 홈페이지 만들어서 관리하는 것은 홈페이지 패키지만으로 가능하고 쉽게 할 수 있도록 하겠으니 많은 의견과 참여 부탁드립니다.
ps. 현재는 홈페이지 패키지에서는 게시판과 페이지모듈밖에 되지 않습니다.
외부페이지는 보안 이슈상 넣지를 못했고 다른 서비스 모듈들은 최고관리자가 게시판 n개, 페이지 n개, 스프링노트 n개 이런식으로 설정할 수 있도록 할 예정입니다.
음.. 그리고 한가지 당부드리고 싶은 것은 XE는 완성되었거나 혹은 판매하거나 혹은 무조건적인 서비스는 아니라는 것입니다.
같이 만들어 가고 같이 개선해 나가면서 XE도 좋아지고 또 참여하시는 분들도 키워 나가는 기쁨(?)을 같이 누리기를 원합니다.
맘에 안 드시거나 혹은 오류가 발생하였을때 조금만 더 자세히 그리고 조금만 더 친절히 설명해주시고 알려주시면 더 쉽게 개선이 가능합니다. ^^
그리고 가능하면 문제를 XE 프로젝트 관리에 새로운 문제 등록을 해주시면 감사하겠습니다.
http://www.zeroboard.com/xe_issuetracker 는 SVN이라는 XE 저장소와 연계되고 문제점이나 아이디어등을 좀더 정교한 시스템으로 관리하기 위한 것이라서 가능하면 이 곳에 중복 검사를 하신후 새로운 문제라면 자세히 등록해주시는 방식으로 개발되면 정말 정말 좋을 것 같습니다. ^^
위 issuetracker는 상단 메뉴에서 XE 오픈 소스 프로젝트나 XpressEngine 메뉴 모두에 링크가 되어 있습니다.
감사합니다.
태그 연관 글
- [2019/03/18] 포럼 XE 레이아웃 제작 일주일 코스
- [2019/01/18] 묻고답하기 모바일에서 서 레이아웃 비정상 문의드려요
- [2018/12/31] 묻고답하기 슬라이드 위젯 삽입 후 메뉴가 안보이네요 고수님들 부탁드립니다 *6
- [2018/11/21] Blog [XE3] XE Store 사업설명회 행사 안내 - 2018년 12월 5일 *2
- [2018/03/28] 묻고답하기 $oMail->setSender Sender 이메일 발신자가 공백으로 나옵니다. *3
댓글 47
-
zero
2008.11.25 20:35
-
정말 엄청난 발전이네요 ^^..
항상 봉사해 주시는 "zero" 님 감사합니다~ -
MarMelo
2008.11.25 20:42
깔끔한 정리 감사드립니다.
내일 1.1.1 업데이트를 기대해 보아야겠습니다.
현재 제 홈페이지에서는 HomepageXE를 통하여 만들어진 홈페이지의 관리부분에서 메뉴 설정 후 저장 버튼이 출력되지 않고 있습니다.
파일이 누락된건지, 버그인건지 알수가 없군요.
내일 기대하겠습니다! -
zero
2008.11.26 14:06
ie에서 그런 문제가 있어서 수정했고 1.1.1 에 포함될 예정입니다. -
무화과나무
2008.11.25 20:42
초보자라서 십분 활용하지는 못하지만 정말 감사합니다. 덕분에 홈페이지 만드는 것도 재미를 느낍니다. -
현재도 그렇게 큰 문제는 없는 것으로 알고 있습니다.
다만 새로운 것에 대한 적응이 좀 더뎌서 그렇죠.
아뭏튼 지화자!! -
php,cgi어렵네
2008.11.25 21:14
감사합니다 좋은저녁 되세요 -
miso777
2008.11.25 21:45
시행착오없이 완성되는것은 아무것도 없습니다.왕초보라 무슨 말들인지 알수는 없지만 감사하게 사용하겠습니다 -
ring
2008.11.25 21:47
오랜만에 왔는데 이런 반가운 소식이. :-) 기대됩니다. -
엠™
2008.11.25 22:04
게시판에서 페이지 이동시..
모듈이름이 폴더명이 되는 현상은 의도하신건지..
아니면 오류인지 궁금합니다.
mid 값이 폴더명이 되면서..
이미지가 깨지거나 링크가 깨지거든요. -
zero
2008.11.26 14:05
모듈이름이 폴더명이 되는게 아니라 rewrite 기능을 이용해서 url을 이쁘게 바꾸어 주는 것입니다.이미지가 깨어지거나 링크가 깨어지는 일은 없어야 하는데 어떤 경우에 그런지 프로젝트 관리에 문제 등록해주시면 감사하겠습니다.ps. 여기도 rewrite rule을 이용하고 있지만 이미지등이 깨어지지 않습니다... -
행인
2008.11.26 00:13
궁금한게 있습니다..
XE GPL2 라고알고있는데요 제로보드4는 라이센스가 어찌되는거죠?
스킨같은거 만들어 돈받고 팔아도 되는건가요?
이런식으로요? -
zero
2008.11.26 14:04
제로보드4는 독점 라이센스이지만 제로보드의 저작권은 지워도 되고 또 스킨을 돈 받고 팔 정도로 잘 만들었다면 필요한 분에게 파는 것 역시 문제 되지 않습니다.남의 스킨 돈 받고 팔면 나쁘고 말도 안되지만 정성들인 자기 스킨을 파는건 그걸 살 분이 있어서 그런 것이라서 문제 될 것 이 없습니다. ^^; -
oO나쁜토끼Oo
2008.11.26 00:33
으악!!!!!!처음부터 생성된 홈페이지를 삭제 했더니... ㅠ_ㅠ) 다시 접속하니 요청하신 모듈이 없다고 나오네요. 켁.. 큰일이당..현재 남한테 홈페이지 분양 안할건데...(내코가 석자이니..)제 홈페이지의 처음 화면부터 완전히 다시 생성을 해야하는군요.. -
zero
2008.11.26 14:02
원래 XE 로 모듈(게시판이나 페이지)등을 만들고 메뉴, 레이아웃 연결해서 사이트 운영하셨었나요?생성된 홈페이지 삭제와 원래 있던 모듈들과는 상관이 없습니다. -
oO나쁜토끼Oo
2008.11.26 00:35
너무 좋은 툴이라 제겐 부담이 크네요..제로보드 4(개인 사이트) --> XE (포탈사이트) 로 넘어가버려서...제 갠적인 생각으론 분양하는것보다정상적으로 기본 홈페이지를 제작하는 법 중점으로 설명이 되어있으면 좋겠습니다. ㅠ_ㅠ)분양용 홈페이지를 만들게 아닌데.. 대부분 홈페이지 탭에서 뭐를 눌러야된다고 적혀있어서.. 혼란스럽네요.제로보드 4 일땐 첨엔 힘들어도 헷갈리진 않았는데..제로님 수고하시는거 알면서도 투덜 거려봅니다. ( ^ㅡ^) -
Nzeus
2008.11.26 10:38
엄청난 발전에 문화적 지체를 느끼고 있습니다.
좀더 부지런해져야 겠다는 생각... -
바다 소리
2008.11.26 12:41
이제 좀 이해가 되네요~.gif)
XE1.1.0에서 처음 홈페이지 생성했다가 사이트 전부를 다 날린 줄 알고 당황했다는....gif)
어쨌든 너무 감사하게 쓰고 있습니다~.gif)
-
이권묵
2008.11.26 13:36
위의 그림... 홈페이지 패키지에서 메뉴를 생성할때 나타나는 것이죠...
FF에서는 잘 구현되지만 IE6 이하에서는 저장, 닫기 버튼이 잘 보이지 않아 메뉴 만들기 어렵습니다.
참고하여 주세요^^ -
zero
2008.11.26 14:01
네. 수정해서 오늘 1.1.1에 배포될 예정입니다.감사합니다. -
Death_Lion
2008.11.26 13:52
패키지때문에 홈페이지 DB와 게시판들 날라간 1인 ...ㅡㅡ;; 솔직히 패키지 쓰는사람 별로 없지 않을까요. 공용홈페이지가 아니라면 개인홈페이지에 쓰기에는 트래픽에 문제가 있을텐데요. -
zero
2008.11.26 14:01
DB와 게시판들이 날아갈 수가 없는 구조인데요?다른 이유 아닐까요?ps. XE로 홈페이지만 혹은 블로그만 혹은 다른 무슨 패키지만 쓰기 위한 용도로도 쓸만하다고 생각합니다. ^^ -
Death_Lion
2008.11.26 22:39
1.1.0버전을 처음으로 설치하고 열심히 게시판을 만들고 대문을 만들었습니다. 그런데 뭔가가 이상하더군요. 그룹이 정상적으로 나오지 않았던 것입니다. 그래서 버그구나 싶어서 1.1.1패치가 나오겠지 하고 생각해서 영자님이 올려주신 1.1.1#1버전을 설치하였습니다. 그래도 똑같더군요. 몇일간 어떻게 해결하는지 싶어서 제로보드2개도 깔아보고 별짓을 다해봤습니다. 그리고 1.1.1#2버전이 올라와있더군요. 공지니까 홈페이지 패키지로 인한 문제가 있길래 읽어보았는데 새로 설치시 추가로 생성되는 패키지를 삭제하면 문제가 없다고 적혀있더군요.
============================================================================================
혹시 홈페이지 분양 기능이 필요없는데 그룹 권한이나 기타 모듈 오류 발생시 관리자 페이지의 [홈페이지]탭에서 생성된 홈페이지를 삭제해보세요.
1.1.1#2 버그수정내용중 일부
홈페이지 모듈 설치시 임의로 하나의 홈페이지를 만들던 기능 없앰
============================================================================================
그래서 말그대로 따라 삭제버튼을 눌렀습니다. 저는 생성된다고 해서 또하나 생성되는줄 알았습니다. 그런데 이게 웬일...날라갔습니다 ㅡㅡ;; 추가가 아니라 전체와 패키지를 연동하고 있던 파일이었습니다.
다음과 같이 따라해보세요.
1. 제로보드 1.1.0버전을 처음으로 설치한다.
2. 게시판작업 및 DB들을 임의로 생성해서 작업한다.
3. 홈페이지 패키지에 있는 홈페이지를 삭제한다.
홈페이지가 날라가서 기분이 뭐하다지만 뭐 열심히 코딩하셔서 제로보드의 기능을 개선하시는 영자님께 제가 불평을 드릴수는 없겠죠. 앞으로도 좋은 기능을 가진 Xpress Engine이 되길 바랍니다. -
디포네
2008.11.26 14:23
기존 홈페이지 업그레드 하고 패키지로 홈피 생성해서 처음엔 저도 깜짝 놀랬습니다.
홈페이지 생성과 동시에 기존홈페이지가 없어진줄 알았는데 새로 만든 홈은 삭제하니 원위치로 돌아오더군요.
DB는 이상 없었습니다. -
Death_Lion
2008.11.26 22:42
처음설치가 아니라서 그렇습니다. 저같은 경우는 처음설치후 작업하고 삭제해버렸습니다. ㅡㅡ;; -
어제부터 1.1.0으로 가상호스트 고민을 했었는데 고민하던 기능이 이제 나오겠군요.
수고하셨습니다. -
gajagu
2008.11.26 15:09
 정말 수고 많으셨읍니다.
정말 수고 많으셨읍니다.
원하던 기능들이 하나 하나 나타나는군요.
제로보드XE부터 시작해서 XpreeEngine 까지 애 많이 쓰셨읍니다.
앞으로도 감사한 마음으로 사용하겠읍니다. -
이권묵
2008.11.26 16:11
내일이 기다려집니다... 두근 두근....
확장변수가 20개죠~ 처음엔 20개가 많다고 생각했습니다.
그런데 어린이집 식단표를 만들려니 20개 가지고는 구현이 어렵더군요...
하여 확장변수를 원하는 만큼 생성될 수 있었으면 좋겠구요...
동창회, 동호회 사이트 제작도 아마 그럴겁니다. 특히 동창회... 기수가 엄청나면 많은 확장변수를 이용할 수 밖에 없겠구요...
그리고 통합검색에서 말이죠..
검색에서 '제목+내용'으로 초기 한정되는데 많은 유저들이 원하는 것이란
이렇게 구분하지 않고 아예 제목에서 태그 및 확장변수에 이르기까지 한 방에 죄다 검색되는 것을 원하는 분들이 많더군요.
검색으로 20여 일간을 우리 사이트 죄다 훑어 볼 정도로 관심이 있었답니다.
물론 관리자가 일부는 검색을 할 수 없도록 지정한 것 빼 놓고는 말이죠^^
저는 다른 집이며 사무실등... 제 눈앞에만 보이는 컴퓨터 보면
어떤 버전의 어떤 브라우저를 쓸까하고 관심을 가지는데
의외로 IE5.5~6.0을 쓰는 분들이 많더군요...
젊은 사람일수록 FF에 IE7쓰고요 사무실은 거의 IE6.0이더라구요..
제 왜 이말 드리냐면 대한민국은 액티브액스가 있는 이상 IE가 대세일 것이다...(어쩔 수 없이...^^)
그래서 CSS 고민 많이 하고 있습니다. 양쪽에서 원활히 보여야 되겠기에...
아마 제로님 손가락 지문이 제대로 남이 있을런지 참 우려(?)됩니다...
수 많은 이미지와 파일들.... 그 많은 것들을 다루시면서 단 몇개의 에러아닌 에러만이 나타난다는 것...
고맙고 감사하고 무료로 쓰면서 불평하고... 핫하...
제로님 밥 사드리고 싶어요~ 진짜루.... -
제가 SVN으로 업데이트 받으며... 홈페이지를 관리하는데...저번에 1.1.0 업데이트 이후에...
제가 홈페이지라는것도 만들어보고 특히... 도메인이에 포트:8080으로 쓰는 구조라서...가끔 rewrite module 작동에 오류를 보이는데... 이상해서...다시 rewrite 체크를 지우고 캐쉬 재생성도 하고 그랬는데...db파일 용량은 어느정도 있는데... 글은 하나도 없다고 나오네요~ -0-;윗분중에 어떤분도 날라갔다고 하길래... 업데이트를 해도 계속해서... 업데이트만 떠 있네요 -0-;
업데이트를 해도 계속해서... 업데이트만 떠 있네요 -0-; 첨부파일은 많은데... 게시물은 갯수는 없구요 엉~엉~제가 스킨도 딱히 다른걸 안쓰고 zbXE 현재 여기 쓰이고 있는 것만 그대로 쓰는데... 쩝...다행히 몇주 전에 백업해 놓은 파일이 있어서... 그거 적용하니 잘 뜨네요~여러번 더 시도 해봐야 알겠지만... 현재 1.1.1 적용상태라서 위와 같은 현상이 재현될런지는 모르겠네요참고로 윈도우 XP, APM 패키지(Autoset), sebversion 설치되어 있습니다.
첨부파일은 많은데... 게시물은 갯수는 없구요 엉~엉~제가 스킨도 딱히 다른걸 안쓰고 zbXE 현재 여기 쓰이고 있는 것만 그대로 쓰는데... 쩝...다행히 몇주 전에 백업해 놓은 파일이 있어서... 그거 적용하니 잘 뜨네요~여러번 더 시도 해봐야 알겠지만... 현재 1.1.1 적용상태라서 위와 같은 현상이 재현될런지는 모르겠네요참고로 윈도우 XP, APM 패키지(Autoset), sebversion 설치되어 있습니다.
db 용량은 그대로 인것 같은데... 복구가 안되네요~ phpmyadmin 들어가면... 이런식으로 나옵니다 --; mysql 정지 후 재가동 및... 여전히 저 상태를 유지하네요?zbXE 문제가 아닐수도 있지만... 아무튼... 약 3개월간 별 문제 없었는데... 1.1.0 이후에 홈페이지 만들고 rewrite 모듈을 껐다 켰다...한 이후네요... 두서 없이 적어서... 해결보다는.. 보고에 가깝습니다~ ^^;
이런식으로 나옵니다 --; mysql 정지 후 재가동 및... 여전히 저 상태를 유지하네요?zbXE 문제가 아닐수도 있지만... 아무튼... 약 3개월간 별 문제 없었는데... 1.1.0 이후에 홈페이지 만들고 rewrite 모듈을 껐다 켰다...한 이후네요... 두서 없이 적어서... 해결보다는.. 보고에 가깝습니다~ ^^; -
주니700
2008.11.27 19:52
phpmyadmin에서 해당 테이블을 복구시켜주세요.
저기앞에 체크박스를 선택해주시고 밑에가시면 |선택된것을|↓| 대략 이렇게 생긴 Select박스에서 테이블 복구를 눌러주시면 됩니다. -
질문을 올리는 공간이 아닌데... 급한 마음에... 그런데 이런 현상은 왜 생긴걸까요?
다행히 지우지 않고 그대로 백업해 놓았는데... 복구하니.. 되네요~ --;
참고로 복구후 나온 메세지 입니다.zbxe.xe_session repair warning Number of rows changed from 1269 to 1271
document하고 session 관련 테이블이 이렇게 되었네요~ 전 딱히 글도 자주 안올리는데... 접속자도 몇명 안되구요~
아무튼 rows 가 틀려서 db에러 발생인데... 혹시 다른분들도 같은 증상 있을수 있으니.. 이글은... q&a로 옮겨야 겠네요~
감사합니다~^^ -
우왕ㅋ굳ㅋ
제로님 이런 프로젝트도 구상하시고 성공하시다니.. 부럽습니다.. -
나날이 발전하는 모습이 너무좋아요..^^
-
만통쩜넷
2008.11.27 11:27
오호 대단합니다. 상상했던 모든 기능이 xe하나로 다되는 것 같습니다.
아직 쓰고 싶으나 너무 엄청난 기능들에 기겁한 1인입니다.
시간내서 깊이 파고 들어서 마스터가 되야겠습니다. ^^
항상 잘 쓰고 있습니다. ㅋㅋ -
블루하트
2008.11.27 15:03
xe앞으로 쭉 끼고 갈꺼같아요 ㅋㅋ
텍스트큐브에서 넘어왔다가 다시 돌아갈려고 했는데... 이거 그냥 xe에 푹 빠져버렸음..ㅋㅋ
블로그xe도 기대됩니다 -
뽀칠이
2008.11.28 14:49
기본홈페이지 생성은 생각보다 좋은기능같습니다. 일일이 자유게시판, 묻고 답하기, 자료실, 등 일일이 생성하기보다는 디플트 홈페이지 생성 이것도 좋은 기능같다고 생각합니다.; -
-FeelSoGood-
2008.11.29 17:59
xe 초보입니다.
virtual site에서 두 가지 이상의 사이트를 만들려면 도메인이 필요하다는데, 도메인의 a레코드를 수정한다던지, 서버 자체의 host 파일을 건드린다는지 하는 설정은 어떻게 해 주어야 하나요?
파란호스팅에서 가상사이트 만들고 dnsever에서 도메인을 파란호스팅 서버로 향하도록 해 두었더니 403 에러가 뜨는데요 -
dbm
2008.12.01 13:15
정말 기대가 되는 기능입니다.
근데 한가지 궁금한게
제 계정에서 사용시 특정 폴더를 생성해서
사이트로 지정해서 사용 가능할까요?
폴더마다 XE를 깔아서 사용해야 하는지..
예를들어
http://www.mantoman.com 이라는 도메인이 있을경우 (포워딩이라고 가정하고)
http://www.mantoman.com/user1/ user1이라는 폴더를 생성하고 이걸 독립된 홈페이지로 만들시
그 폴더내에 XE를 인스톨해야 하는건지.. 그런경우 중복해서 인스톨 되는듯한데.
자세한 설명 부탁드립니다. -
KYJ
2008.12.02 00:55
제로님.. 그저 최고라는 말씀만 드릴뿐입니다.
항상 감사합니다.
건강 하십시오. -
전형환
2008.12.02 16:01
잘 안되는 점이 있어 여쭈어 봅니다.
제가 잘 못 이해 하고 있는거 같기두 하고요.
virtual site 기능을 이용하면 제가 하나의 도메인만 가지고도 사용자 정보가 공유되는 홈페이지를 여럿 만들 수 있는게 맞나요?
10.0.10.1 의 아이피를 가지고 있고, aaa.com 의 도메인을 가지고 있으면
111.aaa.com 222.aaa.com 333.aaa.com 등 이렇게 도메인을 추가 한다음 각각의 홈페이지를 운영 할 수 있는건가요?
이상한게..
제가 위 처럼 3개를 구성했는데...
3중에 하나만.. 레이아웃을 변경해도 3개가 모두 변경이 되고...
다른 두곳은 홈페이지 메뉴를 변경이 적용이 안되고 있네요.
도와 주세요. ㅠ -
zoion
2008.12.02 20:43
감사하게 잘 쓰고 있습니다.
분양한 홈페이지의 타임존과 언어는 xe가 설치된 서버기준으로 되는건가요?
미국에서 사용할 홈페이지를 분양할까하는데.. 타임존을 바꿀수는 없는거겠죠? -
도또루
2008.12.02 23:10
1.0.6 버전은 파일첨부 기능 해결 불가능한가요??? ㅠㅠ 꼭 1.1.1 버전으로 업해야만 하는가요??? 아 미치겠네요... 플리즈~~~ -
yeotaehan
2008.12.03 04:59
페이지 설정에서 최근 게시글, 댓글 을 추가하면서 제목을 한글로 적으면 에러가 발생합니다. 저만 그런가요?
영어로 적으면 전혀 문제가 없고요.. -
니아
2008.12.04 11:16
후-_-
그만좀 업데이트하세요
따라가질못하겠습니다.
개발열의가 이렇게 뜨거우니..따라가질못하겠네요
완벽 퍼펙트 메뉴얼 같은게 하나 나오면 더할나위없이 좋겠지만
너무많은걸 바라는거겠지요
엄청난 활용도는 좋은데....ㅠ_ㅠ 저같은 양민이 모든기능을 이해하기에 너무 벅찹니다
(새로운 버전에 맞추어서 책같은거 하나 나와주면좋으련만) -
루와트
2008.12.08 10:07
질문이 있습니다.
홈페이지 분양 기능으로 여러개를 만들고, 만들어진 Virtual Site 중에 하나로 다른 Site의 데이터를 이전하려고 하는 데,
Virtual Site 구분이 안되네요, 자세한 질문 내용은 아래 링크에 있습니다.
http://www.zeroboard.com/17521117
질문/답변에 올렸는 데 답 주시는 분이 없어서... 여기에 올립니다. -
동구리68
2009.01.01 18:11
최종버전을 깔았습니다.
기존에 쓰던 것이 낮은 버전이었는데 무리없이 잘 깔렸습니다.
우선 분양기능과 플래닛기능이 가장 해 보고 싶은데요....
아무리 해도 초보가 하기에는 설명이 넘 작게 되어 있어서 몇번을 읽어도 잘 진행이 안되요....
호스팅는 카페 24에서 쓰구요....다른 큰 문제는 없는 것 같구요...
부도메인을 받았어요....
레이아웃에서 현재 쓰고 있는 기본레이아웃에 제목을 하나 더 만들었구요...
자동으로 기본메뉴와 아래메뉴가 생겨났구요...
관리자초기페이지에서 왼편에 홈페이지에서 도메인을 새로 얻은 부도메인을 썼구요....
홈페이지 관리자 까지 쓰고 저장을 했는데....
그럼 다 된것 아닌가요...
부도메인을 주소창에 썻는데
페이지를 찾을 수 없다고 뜨네요.....ㅜㅜ
가르쳐주세요...
고수님들....
메뉴얼로는 모르겠어요.....ㅜㅜ -
aeolus
2009.01.13 16:19
XE 개발에 감사드립니다.
글 잘 읽었습니다. (오늘에서야 ㅜㅜ)






안정화 및 기본기를 갖추면서 매뉴얼도 다 같이 정리할 예정이구요.
지금 답답하신 분들이나 불편하신 분들은 조금만 더 기다려주시고 또 좋은 방향으로 정리될 수 있도록 좋은 의견들 부탁드립니다. ^^