포럼
XE 팀에 바라는 레이아웃의 업그레이드
2011.01.23 14:01
안녕하세요. XE 팀 여러분 올 한해도 XE에서 새로운 꿈과 도전을 찾을 수 있게 물심양면 많은 도움과 지원 부탁드리며 아울러 항상 감사하다는 생각 전해드리고 싶습니다.
다름이 아니오라, 지금까지 제가 XE의 레이아웃을 사용해 오면서 느낀 부분 중, 소소하게나마 변경이 되어준다면 그 효과는 매우 크리라 생각되는 몇가지에 대해 말씀드리고 다른 분들과 의견을 나누고자 합니다. 아시다시피 XE는 여러 방면에서 많은 발전을 이뤄왔지만 사실 레이아웃 모듈에 대해서는 3년전과 크게 달라진 점이 없다고 보입니다. 물론 그만큼 현재의 레이아웃 시스템 자체가 참 좋다는 의미이기도 하지만 이제 여기서 한발짝 내딛음을 해도 좋은 때가 아닌가 생각해 봅니다.
아래에 거론하는 내용들은 무언가 큰 것을 바라는 내용이 아니라, 기존 다른 모듈에는 있는 기능을 레이아웃 모듈에도 조금 추가해 주실 수 있는지에 대한 부분이라 조금 일손이 가벼우면서도 그 효과는 기대 이상일 것으로 보여 말씀드립니다. 가볍게 읽어주시면서 다른 분들의 더 좋은 의견도 있다면 함께 수렴해 주시면 감사하겠습니다.
첫 번째. 레이아웃 info.xml 파일에서의 <group></group> 태그 활성화
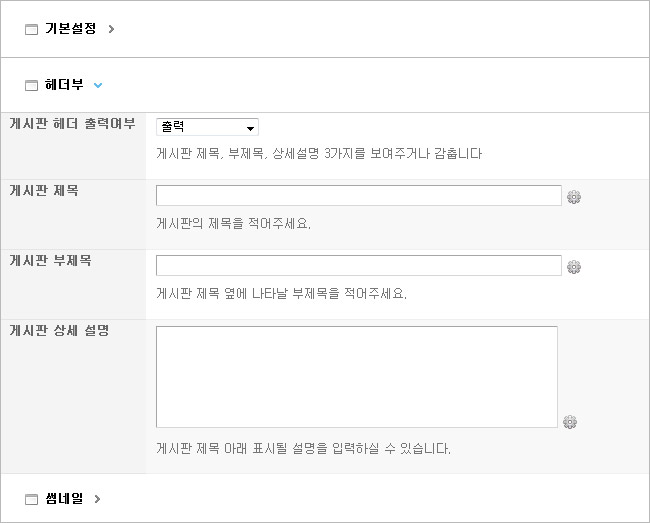
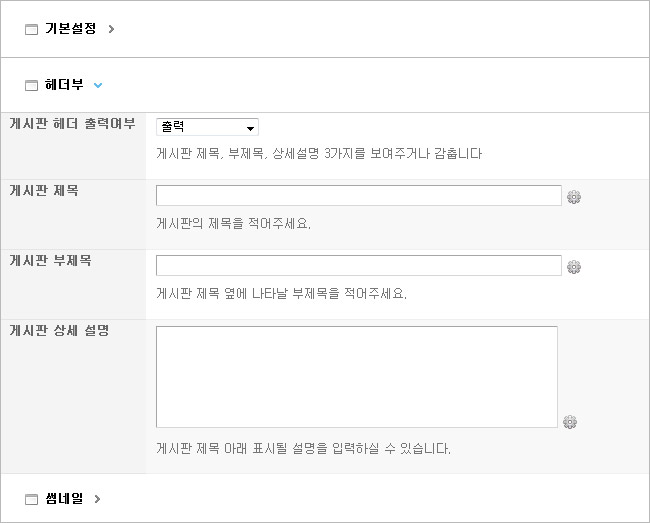
이 부분은 XE Core에도 예전에 이슈트래커에 올린 부분이지만 현재는 계속 뒤로 밀려 1.4.5에서 처리되는 것으로 할당되어 있습니다. sol님께서 담당을 해주시는 것으로 알고 있습니다. 게시판 모듈에서는 이 그룹 태그를 사용해서 관리자 설정이 매우 깔끔하게 용도별로 정리되어 보여집니다. (그림 1-1)

이 그룹 기능이 모듈의 skin.xml 파일과 같이 레이아웃의 info.xml 파일에서도 지원이 된다면, 아무리 많은 레이아웃 설정이라도 부담없이 관리자 페이지에 넣을 수 있습니다. 실례로, 레이아웃을 제작하면서 많은 부분을 사용자화하고 싶은 부분이 있습니다. 될 수 있으면 layout.html이나 css파일을 만지지 않고 관리자 설정 화면에서 처리하도록 하고픈게 레이아웃 제작자들의 생각인데, 현재와 같이 그룹 기능이 되지 않을 경우 너무 많은 항목을 넣기가 부담스럽게 느껴집니다.
스크롤을 하루 종일 내려도 끝나지 않는 관리자 설정 항목을 보느니 차라리 어느 정도의 기능은 그냥 이용자가 직접 코드를 수정하게 해서라도 관리자 설정 항목을 줄이고 싶어집니다. 수십개의 관리자 설정 항목을 보는 이용자의 기분은 두가지라고 여겨집니다.
1. 와 기능 정말 많다! 이거 써야지!
2. 뭐냐 이거... 설정 할것이 왜이리 많아... 질린다..-_-;
저는 실제로 초보 이용자들이 느끼는 관리자 설정 화면은 2번쪽에 힘이 많이 실린다고 느껴왔습니다. 만일 레이아웃에서도 이 그룹 기능이 적용된다면 더 많은 초보 이용자들에게 고급의 레이아웃을 공급하는데에 큰 힘이 실리지 않을까 생각합니다.
p.s : 개인적으로 sol님께 제가 힐튼 호텔 뷔페 한번 쏘고 어여쁜 여동생도 소개해 드릴테니 좀 해주십시오!^^
두 번째, 그룹화 된 항목들의 토글 기능
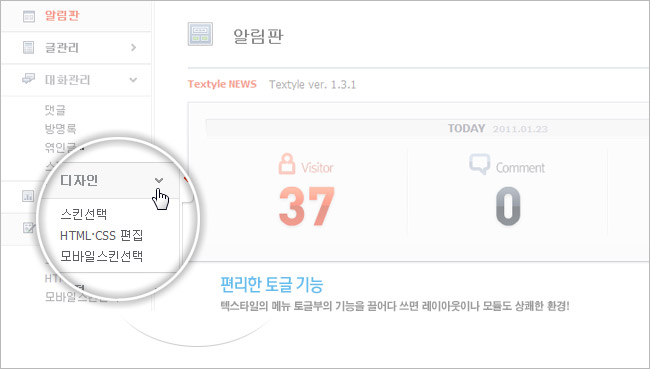
이것은 첫 번째 내용과 연결되는 부분입니다. 레이아웃이나 모듈 설정 화면에서 <group></group>태그가 활성화되도 너무나 많은 설정의 경우 페이지가 하단으로 길어져 스크롤링의 부담이 되는 것은 여전히 해결되지 않습니다. 하지만 여기서 XE 팀이 XE 관리자 화면이나 Textyle 관리자 화면에서 왼편 메뉴에 사용한 토글 기능을 넣어보면 어떨까요? 캐쉬인지 쿠키인지는 자세히 살펴보지 못했지만 이들 관리자 메뉴는 이용자의 토글을 기억하고 있다가, 닫혀있으면 리플레쉬 되어도 닫혀 있고, 열려있으면 다음에도 열린 상태로 보여줍니다(그림 1-2).

<그림 1-2>
만일 이것이 레이아웃이나 모듈의 그룹 태그에 적용된다면 이 또한 얼마나 환상적일까요. 설정 항목을 처음 보는 이들에게도 깔끔하지만, 설정 항목을 수십, 수백번씩 저장해가며 기능을 테스트하는 개발자들 역시 기억 된 토글 기능 덕분에 편리하게 작업할 수 있을 것 같습니다. 이미 XE처럼 좋은 레이아웃 설정 기능을 가진 CMS가 이런 소소한 기능들이 추가된다면 그것만으로도 여타 CMS와는 확연히 차별화 된 사용자 지향적인 환경이라고 말할 수 있지 않을까요. 아래 <그림 1-3>은 그러한 토글 기능이 들어갔을 때의 예상 화면을 그려보았습니다.

<그림 1-3>
세 번째, 레이아웃 설정에서도 라디오 버튼과 체크 박스를 사용할 수 있다면?
현재 레이아웃 설정에서 info.xml에 사용할 수 있는 Form 형태는 4가지 입니다. image, select, text, textarea가 그것이죠. 여기에 라디오 버튼과 체크 박스를 추가해준다면 레이아웃 제작자들은 select로 여러 항목으로 나누어 처리해야 할 것을 단 하나의 항목으로 처리할 수도 있습니다. 물론 이것은 타 모듈에서는 제대로 작동하는 것들입니다. 예를들면, 아래 이미지에 4개의 버튼이 있습니다. 왼쪽부터 이미지, 슬라이드 이미지, 플래쉬, MP3 플레이어 버튼입니다(그림 1-4).

<그림 1-4>
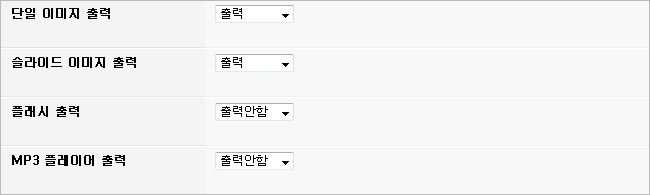
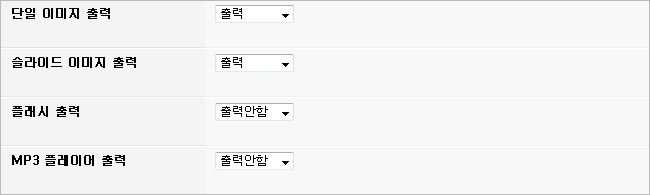
이 중에서 오른쪽 두개의 버튼을 사용하지 않으려 한다면 우리는 <그림 1-5>와 같이 select 폼을 이용해서 관리자 설정에서 아래와 같이 항목을 표시해야 합니다.

<그림 1-5>
그렇다면 레이아웃에서 체크 박스를 사용할 수 있다면? <그림 1-6>과 같이 간단히 설정할 수 있지 않을까요?^^

<그림 1-6>
만일 위의 옵션들 중에 1개를 기본 값으로 두고자 한다면, select 폼을 사용할 것이 아니라 라디오 버튼을 사용해서 더 직관적이고 코드 작성시에도 의미에 맞는 코드를 작성할 수 있게되지 않을까 생각합니다(그림 1-7).

<그림 1-7>
글을 마치며.
지금까지 3년여 동안 레이아웃을 만들어 오면서 항상 이 부분들이 아쉬웠지만 저는 그냥 언젠간 되겠지라는 막연한 생각을 해왔습니다. 이 내용들은 어떤 완전히 새로운 것을 만드는 것이 아닌, 이미 다른 모듈에서는 사용되고 있는 기능들이 레이아웃에서 작동하지 않는 것 뿐이므로, 레이아웃도 타 모듈들과 비슷한 작동을 할 수 있도록 기능이 일관화 되었으면 좋겠다는 생각입니다.
새로운 것은 아니지만 기존에 있는 기능들을 옮겨 와 심는 것 만으로도 레이아웃은 완전히 다른 전환점을 가질수도 있습니다. 그것은 곧 XE 팀이 XE 자체를 너무나 세심하게 잘 만들었다는 의미도 된다고 생각합니다. 부디 레이아웃도 떳떳하게 다른 친구 모듈들과 동일 선상에서 같은 능력을 발휘하길 바라며 글을 마칩니다.
- 정현화 올림
다름이 아니오라, 지금까지 제가 XE의 레이아웃을 사용해 오면서 느낀 부분 중, 소소하게나마 변경이 되어준다면 그 효과는 매우 크리라 생각되는 몇가지에 대해 말씀드리고 다른 분들과 의견을 나누고자 합니다. 아시다시피 XE는 여러 방면에서 많은 발전을 이뤄왔지만 사실 레이아웃 모듈에 대해서는 3년전과 크게 달라진 점이 없다고 보입니다. 물론 그만큼 현재의 레이아웃 시스템 자체가 참 좋다는 의미이기도 하지만 이제 여기서 한발짝 내딛음을 해도 좋은 때가 아닌가 생각해 봅니다.
아래에 거론하는 내용들은 무언가 큰 것을 바라는 내용이 아니라, 기존 다른 모듈에는 있는 기능을 레이아웃 모듈에도 조금 추가해 주실 수 있는지에 대한 부분이라 조금 일손이 가벼우면서도 그 효과는 기대 이상일 것으로 보여 말씀드립니다. 가볍게 읽어주시면서 다른 분들의 더 좋은 의견도 있다면 함께 수렴해 주시면 감사하겠습니다.
첫 번째. 레이아웃 info.xml 파일에서의 <group></group> 태그 활성화
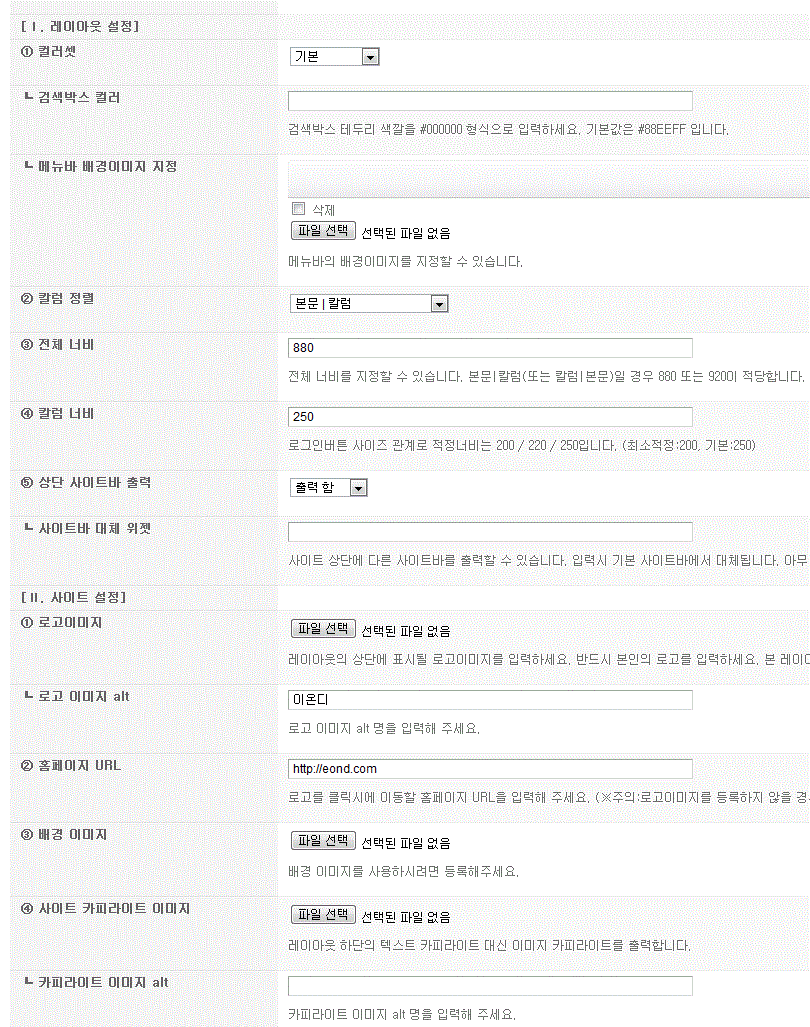
이 부분은 XE Core에도 예전에 이슈트래커에 올린 부분이지만 현재는 계속 뒤로 밀려 1.4.5에서 처리되는 것으로 할당되어 있습니다. sol님께서 담당을 해주시는 것으로 알고 있습니다. 게시판 모듈에서는 이 그룹 태그를 사용해서 관리자 설정이 매우 깔끔하게 용도별로 정리되어 보여집니다. (그림 1-1)

<그림 1-1>
이 그룹 기능이 모듈의 skin.xml 파일과 같이 레이아웃의 info.xml 파일에서도 지원이 된다면, 아무리 많은 레이아웃 설정이라도 부담없이 관리자 페이지에 넣을 수 있습니다. 실례로, 레이아웃을 제작하면서 많은 부분을 사용자화하고 싶은 부분이 있습니다. 될 수 있으면 layout.html이나 css파일을 만지지 않고 관리자 설정 화면에서 처리하도록 하고픈게 레이아웃 제작자들의 생각인데, 현재와 같이 그룹 기능이 되지 않을 경우 너무 많은 항목을 넣기가 부담스럽게 느껴집니다.
스크롤을 하루 종일 내려도 끝나지 않는 관리자 설정 항목을 보느니 차라리 어느 정도의 기능은 그냥 이용자가 직접 코드를 수정하게 해서라도 관리자 설정 항목을 줄이고 싶어집니다. 수십개의 관리자 설정 항목을 보는 이용자의 기분은 두가지라고 여겨집니다.
1. 와 기능 정말 많다! 이거 써야지!
2. 뭐냐 이거... 설정 할것이 왜이리 많아... 질린다..-_-;
저는 실제로 초보 이용자들이 느끼는 관리자 설정 화면은 2번쪽에 힘이 많이 실린다고 느껴왔습니다. 만일 레이아웃에서도 이 그룹 기능이 적용된다면 더 많은 초보 이용자들에게 고급의 레이아웃을 공급하는데에 큰 힘이 실리지 않을까 생각합니다.
p.s : 개인적으로 sol님께 제가 힐튼 호텔 뷔페 한번 쏘고 어여쁜 여동생도 소개해 드릴테니 좀 해주십시오!^^
두 번째, 그룹화 된 항목들의 토글 기능
이것은 첫 번째 내용과 연결되는 부분입니다. 레이아웃이나 모듈 설정 화면에서 <group></group>태그가 활성화되도 너무나 많은 설정의 경우 페이지가 하단으로 길어져 스크롤링의 부담이 되는 것은 여전히 해결되지 않습니다. 하지만 여기서 XE 팀이 XE 관리자 화면이나 Textyle 관리자 화면에서 왼편 메뉴에 사용한 토글 기능을 넣어보면 어떨까요? 캐쉬인지 쿠키인지는 자세히 살펴보지 못했지만 이들 관리자 메뉴는 이용자의 토글을 기억하고 있다가, 닫혀있으면 리플레쉬 되어도 닫혀 있고, 열려있으면 다음에도 열린 상태로 보여줍니다(그림 1-2).

<그림 1-2>
만일 이것이 레이아웃이나 모듈의 그룹 태그에 적용된다면 이 또한 얼마나 환상적일까요. 설정 항목을 처음 보는 이들에게도 깔끔하지만, 설정 항목을 수십, 수백번씩 저장해가며 기능을 테스트하는 개발자들 역시 기억 된 토글 기능 덕분에 편리하게 작업할 수 있을 것 같습니다. 이미 XE처럼 좋은 레이아웃 설정 기능을 가진 CMS가 이런 소소한 기능들이 추가된다면 그것만으로도 여타 CMS와는 확연히 차별화 된 사용자 지향적인 환경이라고 말할 수 있지 않을까요. 아래 <그림 1-3>은 그러한 토글 기능이 들어갔을 때의 예상 화면을 그려보았습니다.

<그림 1-3>
세 번째, 레이아웃 설정에서도 라디오 버튼과 체크 박스를 사용할 수 있다면?
현재 레이아웃 설정에서 info.xml에 사용할 수 있는 Form 형태는 4가지 입니다. image, select, text, textarea가 그것이죠. 여기에 라디오 버튼과 체크 박스를 추가해준다면 레이아웃 제작자들은 select로 여러 항목으로 나누어 처리해야 할 것을 단 하나의 항목으로 처리할 수도 있습니다. 물론 이것은 타 모듈에서는 제대로 작동하는 것들입니다. 예를들면, 아래 이미지에 4개의 버튼이 있습니다. 왼쪽부터 이미지, 슬라이드 이미지, 플래쉬, MP3 플레이어 버튼입니다(그림 1-4).

<그림 1-4>
이 중에서 오른쪽 두개의 버튼을 사용하지 않으려 한다면 우리는 <그림 1-5>와 같이 select 폼을 이용해서 관리자 설정에서 아래와 같이 항목을 표시해야 합니다.

<그림 1-5>
그렇다면 레이아웃에서 체크 박스를 사용할 수 있다면? <그림 1-6>과 같이 간단히 설정할 수 있지 않을까요?^^

<그림 1-6>
만일 위의 옵션들 중에 1개를 기본 값으로 두고자 한다면, select 폼을 사용할 것이 아니라 라디오 버튼을 사용해서 더 직관적이고 코드 작성시에도 의미에 맞는 코드를 작성할 수 있게되지 않을까 생각합니다(그림 1-7).

<그림 1-7>
글을 마치며.
지금까지 3년여 동안 레이아웃을 만들어 오면서 항상 이 부분들이 아쉬웠지만 저는 그냥 언젠간 되겠지라는 막연한 생각을 해왔습니다. 이 내용들은 어떤 완전히 새로운 것을 만드는 것이 아닌, 이미 다른 모듈에서는 사용되고 있는 기능들이 레이아웃에서 작동하지 않는 것 뿐이므로, 레이아웃도 타 모듈들과 비슷한 작동을 할 수 있도록 기능이 일관화 되었으면 좋겠다는 생각입니다.
새로운 것은 아니지만 기존에 있는 기능들을 옮겨 와 심는 것 만으로도 레이아웃은 완전히 다른 전환점을 가질수도 있습니다. 그것은 곧 XE 팀이 XE 자체를 너무나 세심하게 잘 만들었다는 의미도 된다고 생각합니다. 부디 레이아웃도 떳떳하게 다른 친구 모듈들과 동일 선상에서 같은 능력을 발휘하길 바라며 글을 마칩니다.
- 정현화 올림
댓글 22
-
SMaker
2011.01.23 15:49
-
hika01
2011.01.23 16:10
아주 좋은 제안이네요. ^^
레이아웃 옵션이 많아질수록 사용자 입장에서는 설정하기 귀찮아지죠.
이용자가 더 다양하게 레이아웃 형태를 조합할 수 있도록 하게 하는 레이아웃 제작자의 더 많은 옵션 제공의 노력이 사용상의 불편으로 인해 소모되는 것을 방지할 수 있다고 생각합니다.
이 경우처럼 xe 보다보면 조금만(? ;;;) 수정하면 사용자에게 배려가 될 수 있는 부분이 군데군데있어요. 앞으로도 계속 발전해 나가리라 믿습니다~
ps. 어제 소호강호님같은 분께 이런 글을 모범 사례(?)로 보여주고 싶네요 ^^;;
-
SMaker님과 hika01님이 의견에 공감 해주셔서 감사할 따름입니다^^ 요 근래에 보니 Wordpress에서도 테마의 단을 여러가지 형태로 변형 시킬 수 있는 빌더가 최근에 써드 파티 회사에 의해 개발되어 이제 점점 사용이 되어 갈 것으로 보입니다. 이 기능은 이미 XE가 베타 테스트를 했던 3년전부터 손쉽게 지원하던 부분임에도 말이죠. 세계적인 CMS 기술 개발력으로 따지자면 전 항상 XE를 1위에 두고 싶군요.
위에 몇가지 제안들이 받아들여져서 곧 오픈 할 XE 마켓에 공급할 레이아웃 제작자들이나 그 분들의 상품을 사용하는 이용자들 모두 편리한 XE의 레이아웃 시스템을 경험해 봤으면 좋겠네요^^ -
역시 XE 유저분들은 고수셔..^^
-
ForHanbi
2011.01.23 21:49
꼭 필요한 부분을 보기좋게 잘 정리하셨네요.
XE를 사용자들이 보다 편하게 사용하기 위해서는 꼭 바뀌어야 할 부분인거 같습니다. -
KSJade
2011.01.28 12:18
소소한 기능이지만 꼭 필요한 기능으로 하루 빨리 업그레이드가 되길 희망해 봅니다. -
xemall
2011.02.02 14:30
현화님의 건의사항 꼭좀 반영되었으면 좋겠습니다.ㅜㅜ -
BNU님 정말 대단히 감사합니다!^^ 일도 많으셔서 손이 쉽게 가지 않으셨을텐데 귀찮은 부분 해결해 주신 점 정말 진심으로 감사드립니다^^ 게다가 스크린샷 기능까지.. 이 부분은 생각만하고 차마 의견을 개진하지 못했던 부분인데 한걸음 먼저 나가주시다니.. 정말 감사드립니다!
이럴줄 알았으면 예전 XE 모임때 술이라도 더 따라드릴걸 후회가 크네요...
p.s : 그리고 개발자 포럼에서 함께 의견 동참해 주신 여러분께도 정말 감사합니다. 여러분 덕택에 우리 이제 레이아웃 좀 더 좋게 만들수 있게 됐습니다! -
그룹핑 부분은 저도 몰라서 일단 큰 제목 그룹은 숫자나 []로 표시한 뒤
내용 없는 빈칸으로 타이틀만 표시해서 해뒀고
그 아래 항목들은 숫자로 기입해서 알아보기 쉽게 해놨었습니다.
아쉽게나마 이렇게 해놨던 거고요. 그룹핑이 되면 정말 좋겠습니다.
프로그래머들은 이런 작은 부분들은 손쉽게 놓치는 경우가 많더라고요.
아무래도 코어 등에 비해 비중이 작은 부분이라 그럴 수도 있고요...
-
ForHanbi
2011.05.19 22:38
radio 타입 업그레이드 해 주세요. -
r8072 radio 타입추가
- options 노드에 src 속성에 thumbnail 지정할 수 있도록 추가
보면 업글된것같은데요...ㅎㅎㅎㅎㅎㅎ 그나저나 한비님께서 보물 하나 끌어올리셨음..ㅎㅎ -
ForHanbi
2011.05.20 11:18
4월경에 저 말고도 몇분이 테스트 하셨는데...
라디오가 구현은 되는데 체크했을때 레이아웃으로 값이 전달안되는 현상이 생기더군요.
-
지금도 그래요.
그리고 라디오 버튼 값이 설정이 두개 이상인데도
무조건 하나의 라디오 선택버튼으로 인식을 해서
2개 이상 선택이 안되더군요.
다른 설정값인데도요. -
사이트 설정 > 메뉴> 메뉴관리에서 마우스 올리면 해당 td에 배경색을 좀 달리하는 설정도 같이 해주시면 참 좋겠습니다.
모니터 가로 너비가 넓어서 항상 좀 헷갈리는 면이 있어요. 이 부분도 같이 추가해주셨으면 참 좋겠습니다.
서비스 관리> 이하 모든 메뉴의 테이블에서 종대로 배경색이 달리 나오긴 하지만 여기서도 마우스 올린 테이블의 배경색이 달라졌으면 좋겠고요..
그리고 서비스 관리에서 모듈 분류할 때 한개씩 꼭 해야하는데, 왜냐하면 일괄 설정이 있긴 하지만
모듈 분류만 따로 하고 싶은데 레이아웃이 서로 다른 경우는 레이아웃 까지 하나로 통일되서 사용안함 이 되어버리는데
이 경우 레이아웃은 적용안함이라는 게 있던지,
아니면 텍스타일의 글관리>글목록>카테고리 변경 기능과 같이 일괄설정버튼 옆에 모듈변경이란 기능이 추가되면
진짜 관리하기 참 편리해질거 같습니다.
마찬가지 이것도 몇년전부터 불편했던 기능들이지만 말 나온 김에 저도 꺼내 써봅니다.. -
sol
2011.05.23 11:55
추가적으로 레이아웃에서 회원로그인, 회원정보 등 페이지의 스킨을 overwrite 할 수 있도록 개선할 예정입니다. -
다시 봐도 봐줄만한 글. 역시 포럼식 정렬이 좋긴 좋네. 적어준 내용은 잊지 않고 있을께. ㅎㅎ
-
박노열
2011.05.24 15:26
잘 모르는 저도 그게 좋을것 같습니다.
훨 좋을 것 같은데..... ! -
예전에 쭉 읽고 참 좋은 글이라고 생각하고 지나쳤다가 이제서야 테스트 해 보았는데
그룹화 후 썸네일 라디오버튼의 문제는 아직 해결되지 않은건가요?
레이아웃 설정 화면에는 제대로 출력 되는데
설정값을 못불러들이는것 같아요
<group>
<title xml:lang="ko">레이아웃</title>
<var name="layout_type" type="radio">
<title xml:lang="ko">레이아웃 유형</title>
<description xml:lang="ko">레이아웃의 형식을 선택합니다.</description>
<options value="layout_main" src="img/screenshot/layout_type_main.gif">
<title xml:lang="ko">메인 레이아웃</title>
</options>
<options value="layout_sub" src="img/screenshot/layout_type_sub.gif">
<title xml:lang="ko">서브 레이아웃</title>
</options>
<options value="layout_base" src="img/screenshot/layout_type_base.gif">
<title xml:lang="ko">커스텀 레이아웃</title>
</options>
</var>
</group>
-
아 정말 좋은제안입니다.... 훌륭하게 매뉴얼화하여 제안하셨네요, 외적인질문입니다만 이미지에 사용된 파란색글씨 폰트가 뭔가요? -_-;
-
demun
2011.06.25 08:49
좋은 제안과 좋은 대처입니다.
한가지 위에서 말씀하신 그룹 토글 기능만 지원되면 더욱 좋다는 생각이 드는군요. -
ForHanbi
2011.07.01 17:52
그룹은 됩니다.
단 주의할 점이...
그룹을 사용하기 시작했으면 모든 var가 개별 그룹안에 들어가 있어야 합니다.
원하는 부분만 그룹설정하고 나머진 그룹 밖에 두게 된다면 그룹 밖에 있는 var는 표현이 안됩니다. -
demun
2011.06.28 23:16
이어서 질문 한번 드려봅니다. radio 로 수정해서 사용해보니 한가지 밖에 안되는군요.
관리자하면 통털어서 radio 지정이 한번밖에 안됩니다.
다른 메뉴에서 사용하니 포커스를 서로 뺐어가네요. 이것도 같이 수정을 해주셨으면 좋겠습니다.






똑같은 글이라도
멋지게보기좋게 작성해주시는 Hammer님을 보면 감탄이 절로 나오네요.얼른 sol님이 이 글을 보시고 수정해주셨으면 좋겠네요.