Blog
virtual Site(사이트 분양 기능)에 대해 알려드립니다.
2008.11.25 20:32
아래 공지에 연결되는 XE 1.1.0 의 새로운 기능에 대한 소개입니다.
현재 XE 1.1.0 을 배포할때 homepage, planet 패키지가 제외된 XE 배포판을 따로 준비하지 못했던 관계로 본의 아니게 homepage, planet 패키지를 다들 다운 받으셨고 이로 인해서 문제를 겪고 계신 분들이 많으십니다.
이런 상황을 예상하지 못해 불편 드려 죄송합니다.
내일 배포할 XE 1.1.1 에서는 XE Full (모든 기능 포함), XE Lite (패키지 제외), homepageXE (홈페이지 패키지 포함 XE), planetXE(planet 패키지 포함 XE), homepage(홈페이지 패키지만, XE기본은 제외), planet(플래닛 패키지만, XE 기본은 제외)등 다양한 배포판을 잘 정리해서 배포하도록 하겠습니다.
아무튼 XE 1.1.0 부터 들어간 virtual site에 대해서 소개드립니다.
이 virtual site, 즉 가상의 사이트 기능은 XE를 한번 설치한 후 회원등을 공유하면서 사이트를 분양할 수 있도록 만들어진 기능입니다.
기존의 XE는 최고관리자가 일일히 모듈(게시판이나 페이지등) + 메뉴 + 레이아웃을 모두 만들어 놓고 각 모듈마다 관리 권한을 특정 회원에게 지정을 해주어도 실제적인 관리가 어려웠던 부분이 있습니다.
그래서 이 virtual site 기능은 하나의 XE 안에 여러 사이트를 생성하고 이 사이트들의 관리를 원하는 관리자에게 일임할 수 있도록 되어 있습니다.
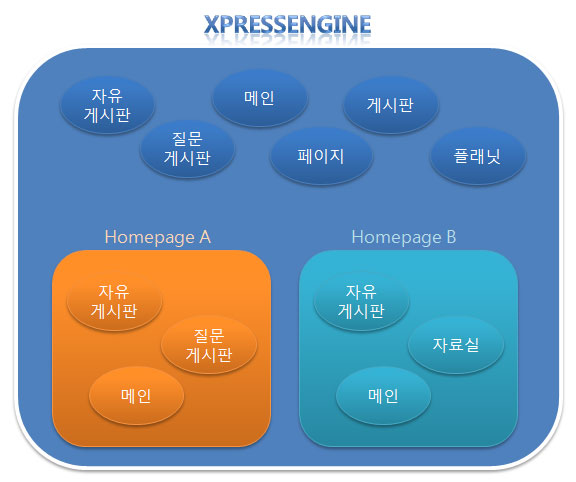
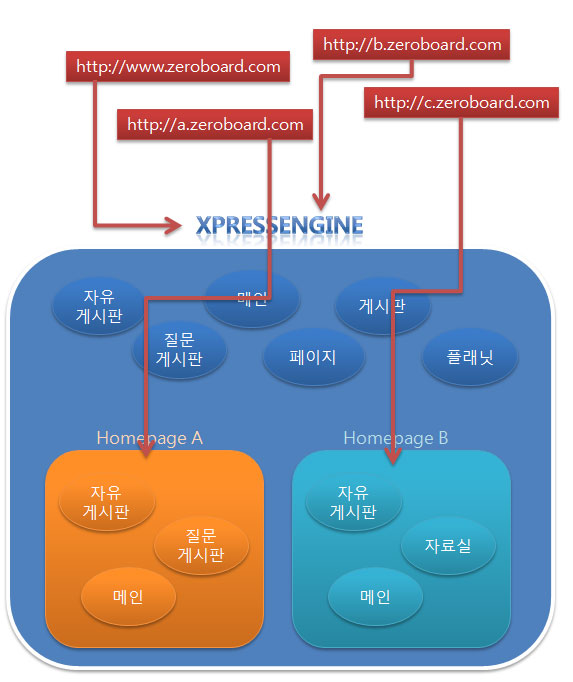
virtual site가 적용되고 있는 패키지는 현재 홈페이지XE 뿐이며 이 홈페이지XE로 홈페이지를 생성하였을 경우 아래와 같은 모습을 가지게 됩니다.

하나의 XE 안에 기본 사이트의 게시판이나 페이지등 모듈들이 존재하고 홈페이지A와 B라는 것 안에도 별도의 모듈이 존재하는 모습입니다.
이 기능을 만들때 각 virtual site (그림에서는 Homepage A, Homepage B)와 기본 XE의 mid 즉 모듈명의 중복 문제가 가장 큰 문제였습니다.
당연히 중복은 피해야 많은 site를 분양할때 문제가 없을 것이라고 생각했고 중복을 막기 위해서 도메인에 따라 virtual site들이 동작하도록 기획하고 개발하였습니다.
즉 virtual site 기능으로 기본 사이트외에 site들을 만들어서 분양하려면 1개 이상의 도메인이 필요하게 됩니다.
물론 기본 사이트를 virtual site로 지정하고 쉽게 관리하고 쉽게 운영하려면 virtual site를 기본 사이트로 지정해버리면 됩니다.

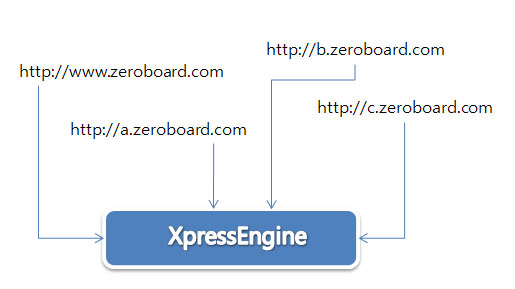
그림에서는 4개의 도메인을 예로 들어보았습니다.
www.zeroboard.com은 기본 사이트, a.zeroboard.com과 d.zeroboard.com은 virtual site로 사용할 예정이며 b.zeroboard.com은 아직 사용하지 않는다고 가정하면 아래와 같이 동작을 하게 됩니다.

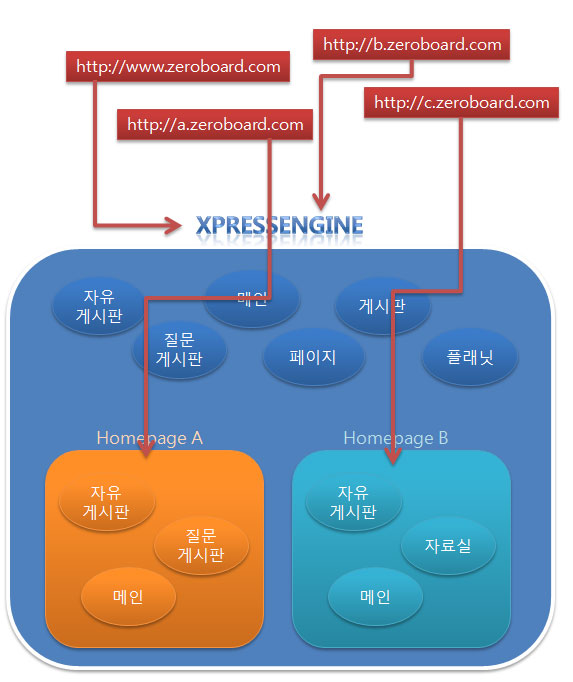
위 그림에서 보시면 www.zeroboard.com과 b.zeroboard.com 은 XpressEngine의 기본 사이트를 가르키게 됩니다.
즉 virtual site에 등록되지 않은 도메인이라서 기본 모듈들을 이용하게 됩니다.
(현재 플래닛의 경우 기본 사이트에서만 동작하는데 차후 도메인 부여도 가능하게 할 예정입니다)
HomepageA와 HomepageB는 각각 지정된 도메인으로 접속시 동작하게 됩니다.
a.zeroboard.com 으로 접속시 위 그림에서 보시다시피 기본 XE 모듈들은 절대 사용할 수가 없게 됩니다.
virtual site는 위와 같은 방식으로 동작을 하게 됩니다.
그런데 제가 큰 실수를 한 것은 homepage패키지가 포함된 XE를 설치시에 이 homepage패키지가 기본 홈페이지를 자동으로 생성하도록 한 것이였습니다. ㅡ.ㅜ
그래서 기존의 XE를 아시는 분들이나 매뉴얼을 보시는 분들은 이 생성된 홈페이지가 기본 도메인을 점유하고 있어서 원하는 결과가 나오지 않은 것입니다.
혹시 홈페이지 분양이 필요없으시거나 의도하지 않게 기본 도메인이 설정된 홈페이지가 있어서 어려움을 겪으신다면 아래 관리자 페이지에서 홈페이지를 제거하시면 됩니다.

위 [홈페이지] 패키지에 들어가셔서 원치 않으시는 홈페이지를 삭제하시면 됩니다.
차후 나올 blogXE(가칭) 역시 이 virtual site를 기반으로 만들어질 예정입니다.
XE로 블로그를 만들거나 혹은 블로그를 더 만들어서 쓰실 분들에게는 무척 편리하고 유용한 기능일 것입니다.
다만 갑작스레 들어간 기능이라 혼란을 드리게 되어 죄송합니다.
참고로 홈페이지 패키지의 경우 메뉴 - 레이아웃 - 게시판 - 페이지 모듈이 일원화 되어 있습니다.
XE의 기본 사이트 꾸미듯 모듈과 메뉴, 레이아웃을 왔다 갔다 하면서 설정하지 않아도 됩니다.

홈페이지 패키지로 분양된 홈페이지의 관리 화면에서 메뉴 부분만 설명 드리겠습니다.
참고로 홈페이지 패키지로 만들어진 사이트의 관리자 페이지는 http://홈페이지도메인/?module=homepage 로 접속하시면 되고 홈페이지 관리자는 로그인 영역에 관리 버튼을 누르면 입장할 수 있습니다
최고관리자는 최고관리 페이지에서 홈페이지 제목을 클릭해서 입장할 수 있구요.
홈페이지 패키지의 메뉴 관리는 XE의 메뉴 모듈을 통한 관리와 기능이 다릅니다.

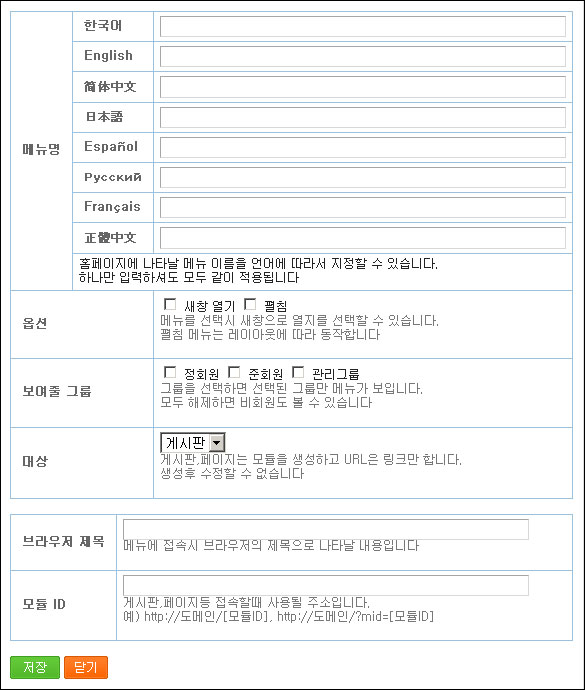
위의 그림이 홈페이지 패키지에서 메뉴를 생성할때 나타나는 것입니다.
아래쪽에 보면 대상이라는 것이 있고 이 대상에 게시판/ 페이지/ URL 이 있습니다.
즉 메뉴를 추가하면서 게시판이나 페이지 혹은 링크를 바로 생성할 수 있습니다.
기존에는 메뉴를 만들고 게시판을 만들고 메뉴에 이 게시판을 연결하고 게시판의 레이아웃을 다시 설정하는 그런 복잡한 방식이였는데 홈페이지 패키지는 홈페이지 관리를 위한 최적화된 기능을 제공하는 것입니다.
쉽게 생각하셔서 기존의 XE 관리 기능은 모두 잊으시고 홈페이지 패키지 안에서는 바로 바로 홈페이지를 꾸밀 수 있다고 생각하시면 됩니다.
차후에 이런 내용들은 관리자 페이지등에서 보다 자세한 설명 문구를 추가하고 공식 매뉴얼에도 추가하도록 하겠습니다.
그리고 홈페이지 패키지는 계속해서 개선해서 XE에서 홈페이지 만들어서 관리하는 것은 홈페이지 패키지만으로 가능하고 쉽게 할 수 있도록 하겠으니 많은 의견과 참여 부탁드립니다.
ps. 현재는 홈페이지 패키지에서는 게시판과 페이지모듈밖에 되지 않습니다.
외부페이지는 보안 이슈상 넣지를 못했고 다른 서비스 모듈들은 최고관리자가 게시판 n개, 페이지 n개, 스프링노트 n개 이런식으로 설정할 수 있도록 할 예정입니다.
음.. 그리고 한가지 당부드리고 싶은 것은 XE는 완성되었거나 혹은 판매하거나 혹은 무조건적인 서비스는 아니라는 것입니다.
같이 만들어 가고 같이 개선해 나가면서 XE도 좋아지고 또 참여하시는 분들도 키워 나가는 기쁨(?)을 같이 누리기를 원합니다.
맘에 안 드시거나 혹은 오류가 발생하였을때 조금만 더 자세히 그리고 조금만 더 친절히 설명해주시고 알려주시면 더 쉽게 개선이 가능합니다. ^^
그리고 가능하면 문제를 XE 프로젝트 관리에 새로운 문제 등록을 해주시면 감사하겠습니다.
http://www.zeroboard.com/xe_issuetracker 는 SVN이라는 XE 저장소와 연계되고 문제점이나 아이디어등을 좀더 정교한 시스템으로 관리하기 위한 것이라서 가능하면 이 곳에 중복 검사를 하신후 새로운 문제라면 자세히 등록해주시는 방식으로 개발되면 정말 정말 좋을 것 같습니다. ^^
위 issuetracker는 상단 메뉴에서 XE 오픈 소스 프로젝트나 XpressEngine 메뉴 모두에 링크가 되어 있습니다.
감사합니다.
현재 XE 1.1.0 을 배포할때 homepage, planet 패키지가 제외된 XE 배포판을 따로 준비하지 못했던 관계로 본의 아니게 homepage, planet 패키지를 다들 다운 받으셨고 이로 인해서 문제를 겪고 계신 분들이 많으십니다.
이런 상황을 예상하지 못해 불편 드려 죄송합니다.
내일 배포할 XE 1.1.1 에서는 XE Full (모든 기능 포함), XE Lite (패키지 제외), homepageXE (홈페이지 패키지 포함 XE), planetXE(planet 패키지 포함 XE), homepage(홈페이지 패키지만, XE기본은 제외), planet(플래닛 패키지만, XE 기본은 제외)등 다양한 배포판을 잘 정리해서 배포하도록 하겠습니다.
아무튼 XE 1.1.0 부터 들어간 virtual site에 대해서 소개드립니다.
이 virtual site, 즉 가상의 사이트 기능은 XE를 한번 설치한 후 회원등을 공유하면서 사이트를 분양할 수 있도록 만들어진 기능입니다.
기존의 XE는 최고관리자가 일일히 모듈(게시판이나 페이지등) + 메뉴 + 레이아웃을 모두 만들어 놓고 각 모듈마다 관리 권한을 특정 회원에게 지정을 해주어도 실제적인 관리가 어려웠던 부분이 있습니다.
그래서 이 virtual site 기능은 하나의 XE 안에 여러 사이트를 생성하고 이 사이트들의 관리를 원하는 관리자에게 일임할 수 있도록 되어 있습니다.
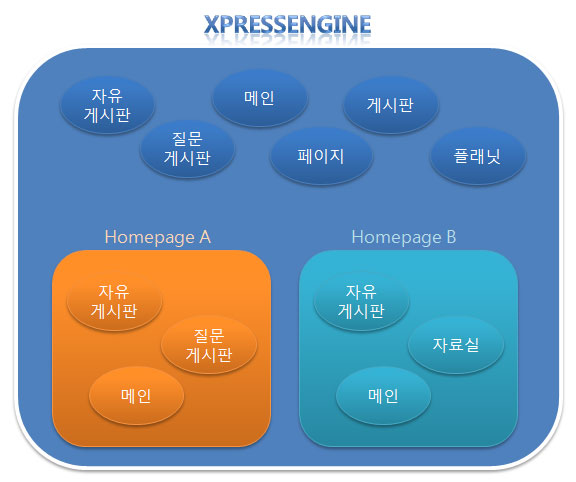
virtual site가 적용되고 있는 패키지는 현재 홈페이지XE 뿐이며 이 홈페이지XE로 홈페이지를 생성하였을 경우 아래와 같은 모습을 가지게 됩니다.

하나의 XE 안에 기본 사이트의 게시판이나 페이지등 모듈들이 존재하고 홈페이지A와 B라는 것 안에도 별도의 모듈이 존재하는 모습입니다.
이 기능을 만들때 각 virtual site (그림에서는 Homepage A, Homepage B)와 기본 XE의 mid 즉 모듈명의 중복 문제가 가장 큰 문제였습니다.
당연히 중복은 피해야 많은 site를 분양할때 문제가 없을 것이라고 생각했고 중복을 막기 위해서 도메인에 따라 virtual site들이 동작하도록 기획하고 개발하였습니다.
즉 virtual site 기능으로 기본 사이트외에 site들을 만들어서 분양하려면 1개 이상의 도메인이 필요하게 됩니다.
물론 기본 사이트를 virtual site로 지정하고 쉽게 관리하고 쉽게 운영하려면 virtual site를 기본 사이트로 지정해버리면 됩니다.

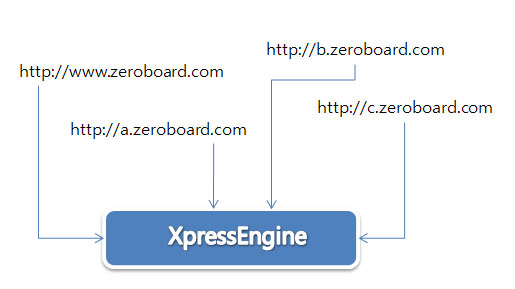
그림에서는 4개의 도메인을 예로 들어보았습니다.
www.zeroboard.com은 기본 사이트, a.zeroboard.com과 d.zeroboard.com은 virtual site로 사용할 예정이며 b.zeroboard.com은 아직 사용하지 않는다고 가정하면 아래와 같이 동작을 하게 됩니다.

위 그림에서 보시면 www.zeroboard.com과 b.zeroboard.com 은 XpressEngine의 기본 사이트를 가르키게 됩니다.
즉 virtual site에 등록되지 않은 도메인이라서 기본 모듈들을 이용하게 됩니다.
(현재 플래닛의 경우 기본 사이트에서만 동작하는데 차후 도메인 부여도 가능하게 할 예정입니다)
HomepageA와 HomepageB는 각각 지정된 도메인으로 접속시 동작하게 됩니다.
a.zeroboard.com 으로 접속시 위 그림에서 보시다시피 기본 XE 모듈들은 절대 사용할 수가 없게 됩니다.
virtual site는 위와 같은 방식으로 동작을 하게 됩니다.
그런데 제가 큰 실수를 한 것은 homepage패키지가 포함된 XE를 설치시에 이 homepage패키지가 기본 홈페이지를 자동으로 생성하도록 한 것이였습니다. ㅡ.ㅜ
그래서 기존의 XE를 아시는 분들이나 매뉴얼을 보시는 분들은 이 생성된 홈페이지가 기본 도메인을 점유하고 있어서 원하는 결과가 나오지 않은 것입니다.
혹시 홈페이지 분양이 필요없으시거나 의도하지 않게 기본 도메인이 설정된 홈페이지가 있어서 어려움을 겪으신다면 아래 관리자 페이지에서 홈페이지를 제거하시면 됩니다.

위 [홈페이지] 패키지에 들어가셔서 원치 않으시는 홈페이지를 삭제하시면 됩니다.
차후 나올 blogXE(가칭) 역시 이 virtual site를 기반으로 만들어질 예정입니다.
XE로 블로그를 만들거나 혹은 블로그를 더 만들어서 쓰실 분들에게는 무척 편리하고 유용한 기능일 것입니다.
다만 갑작스레 들어간 기능이라 혼란을 드리게 되어 죄송합니다.
참고로 홈페이지 패키지의 경우 메뉴 - 레이아웃 - 게시판 - 페이지 모듈이 일원화 되어 있습니다.
XE의 기본 사이트 꾸미듯 모듈과 메뉴, 레이아웃을 왔다 갔다 하면서 설정하지 않아도 됩니다.

홈페이지 패키지로 분양된 홈페이지의 관리 화면에서 메뉴 부분만 설명 드리겠습니다.
참고로 홈페이지 패키지로 만들어진 사이트의 관리자 페이지는 http://홈페이지도메인/?module=homepage 로 접속하시면 되고 홈페이지 관리자는 로그인 영역에 관리 버튼을 누르면 입장할 수 있습니다
최고관리자는 최고관리 페이지에서 홈페이지 제목을 클릭해서 입장할 수 있구요.
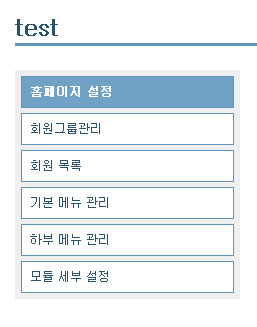
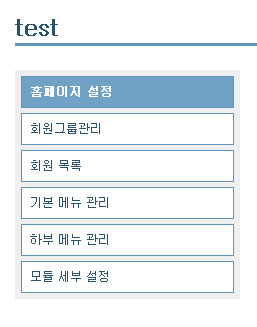
- 홈페이지 설정 - 기존의 레이아웃 스킨 설정을 바로 할 수 있습니다.
- 회원그룹 관리 - 홈페이지만의 회원 그룹을 만들고 관리할 수 있습니다.
- 회원 목록 - 홈페이지에 방문한 기본 사이트의 회원들이 등록이 되고 홈페이지내에서 그 회원들의 그룹을 설정할 수 있습니다.
- 기본/ 하부 메뉴 관리 - 레이아웃의 상단 메뉴/ 하단 메뉴 관리를 할 수 있습니다.
- 모듈 세부 설정 - 생성된 모듈의 세부 설정을 할 수 있고 메인 모듈을 지정할 수 있습니다.
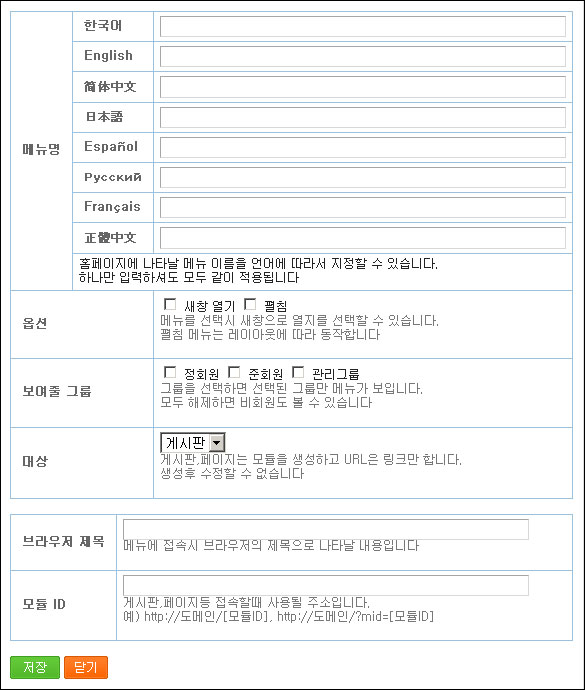
홈페이지 패키지의 메뉴 관리는 XE의 메뉴 모듈을 통한 관리와 기능이 다릅니다.

위의 그림이 홈페이지 패키지에서 메뉴를 생성할때 나타나는 것입니다.
아래쪽에 보면 대상이라는 것이 있고 이 대상에 게시판/ 페이지/ URL 이 있습니다.
즉 메뉴를 추가하면서 게시판이나 페이지 혹은 링크를 바로 생성할 수 있습니다.
기존에는 메뉴를 만들고 게시판을 만들고 메뉴에 이 게시판을 연결하고 게시판의 레이아웃을 다시 설정하는 그런 복잡한 방식이였는데 홈페이지 패키지는 홈페이지 관리를 위한 최적화된 기능을 제공하는 것입니다.
쉽게 생각하셔서 기존의 XE 관리 기능은 모두 잊으시고 홈페이지 패키지 안에서는 바로 바로 홈페이지를 꾸밀 수 있다고 생각하시면 됩니다.
차후에 이런 내용들은 관리자 페이지등에서 보다 자세한 설명 문구를 추가하고 공식 매뉴얼에도 추가하도록 하겠습니다.
그리고 홈페이지 패키지는 계속해서 개선해서 XE에서 홈페이지 만들어서 관리하는 것은 홈페이지 패키지만으로 가능하고 쉽게 할 수 있도록 하겠으니 많은 의견과 참여 부탁드립니다.
ps. 현재는 홈페이지 패키지에서는 게시판과 페이지모듈밖에 되지 않습니다.
외부페이지는 보안 이슈상 넣지를 못했고 다른 서비스 모듈들은 최고관리자가 게시판 n개, 페이지 n개, 스프링노트 n개 이런식으로 설정할 수 있도록 할 예정입니다.
음.. 그리고 한가지 당부드리고 싶은 것은 XE는 완성되었거나 혹은 판매하거나 혹은 무조건적인 서비스는 아니라는 것입니다.
같이 만들어 가고 같이 개선해 나가면서 XE도 좋아지고 또 참여하시는 분들도 키워 나가는 기쁨(?)을 같이 누리기를 원합니다.
맘에 안 드시거나 혹은 오류가 발생하였을때 조금만 더 자세히 그리고 조금만 더 친절히 설명해주시고 알려주시면 더 쉽게 개선이 가능합니다. ^^
그리고 가능하면 문제를 XE 프로젝트 관리에 새로운 문제 등록을 해주시면 감사하겠습니다.
http://www.zeroboard.com/xe_issuetracker 는 SVN이라는 XE 저장소와 연계되고 문제점이나 아이디어등을 좀더 정교한 시스템으로 관리하기 위한 것이라서 가능하면 이 곳에 중복 검사를 하신후 새로운 문제라면 자세히 등록해주시는 방식으로 개발되면 정말 정말 좋을 것 같습니다. ^^
위 issuetracker는 상단 메뉴에서 XE 오픈 소스 프로젝트나 XpressEngine 메뉴 모두에 링크가 되어 있습니다.
감사합니다.
태그 연관 글
- [2019/03/18] 포럼 XE 레이아웃 제작 일주일 코스
- [2019/01/18] 묻고답하기 모바일에서 서 레이아웃 비정상 문의드려요
- [2018/12/31] 묻고답하기 슬라이드 위젯 삽입 후 메뉴가 안보이네요 고수님들 부탁드립니다 *6
- [2018/11/21] Blog [XE3] XE Store 사업설명회 행사 안내 - 2018년 12월 5일 *2
- [2018/03/28] 묻고답하기 $oMail->setSender Sender 이메일 발신자가 공백으로 나옵니다. *3