웹마스터 팁
링크 사이트 제작을 위한 어드바이스 - Planning 1 -
2008.06.04 04:16
 안녕하세요 hammer입니다. 이번에 제로보드로 만든 사이트 링크 겔러리가 대강 모습을 갖춰서 몇가지 팁들을 공유합니다. 이전에 블로그 스킨인 Xesta때 느낀 것이지만 스킨 제작은 너무 많은 시간과 노력이 소요되는대 반해 새로운 기술들의 도입에 대해 유지관리가 어려워서 앞으로는 팁 공유쪽에 노력을 할애하는 편이 낫다고 생각했습니다.
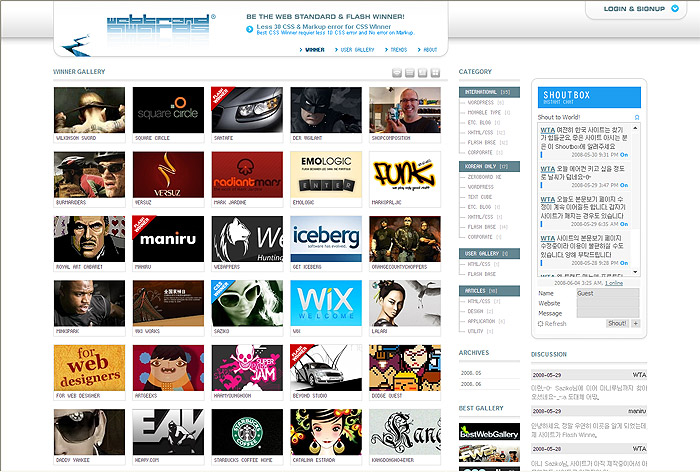
안녕하세요 hammer입니다. 이번에 제로보드로 만든 사이트 링크 겔러리가 대강 모습을 갖춰서 몇가지 팁들을 공유합니다. 이전에 블로그 스킨인 Xesta때 느낀 것이지만 스킨 제작은 너무 많은 시간과 노력이 소요되는대 반해 새로운 기술들의 도입에 대해 유지관리가 어려워서 앞으로는 팁 공유쪽에 노력을 할애하는 편이 낫다고 생각했습니다.이 내용은 사이트 링크 겔러리에 어울리는 팁들이 많지만 일반적인 사이트의 구성에도 필요하거나 유용한 것들이니 나름대로 참고하시면 좀 더 완성도 있는 사이트를 만드시는데 도움이 되리라 봅니다. 팁의 예제로 사용되는 사이트는 WTA(Web Trend Awards)입니다. 이 사이트에서 사용되고 있는 오픈소스 플러그인이나 제로보드 팁들을 차근차근 소개하도록 하겠습니다.
이 어드바이스의 첫 부분인 Planning과 같은 부분은 내용이 다소 난해 할 수도 있습니다. 어느 특정 기능의 상세설명보다는 표준 인프라에 관한 내용이라 그럴 수 있으나 이후에 작성 할 세세한 기능성 팁들은 훨씬 이해하기 쉽게 쓰겠습니다.
Planning 1
#1. Generator와 Javascript Library 인스톨
Generator로는 당연히 제로보드 XE를 사용하기 때문에 이것을 설치합니다. 팁이나 애드온에 보면 제로보드가 설치된 폴더의 이름을 없애고 도메인 루트로 이동하는 내용들에 대해 여러가지 있는데, Wordpress처럼 Rewrite 모드에서 퍼머링크 설정하는 부분에 대해 제로보드에서는 아직 정식 메뉴얼로 나와있는 내용이 없기 때문에 WTA에서는 최상위 루트에 그대로 ZBXE를 설치했습니다. 이렇게 최상위 루트에 제로보드의 여러 폴더들이 설치되는것이 싫다면 다른 팁들을 찾아보시기 바랍니다.
Javascript Library는 크게 Jquery와 Prototype 둘 중 어느것을 선택 할지 결정하면 됩니다. 그밖에도 여러가지 라이브러리들이 있지만 WTA에서는 Jquery를 선택했습니다. 특별한 이유는 없고 단지 원하는 기능들을 찾을때 Prototype보다는 Jquery에서 원하는 소스들이 더 많이 나왔기 때문입니다.
가장 최신의 Jquery 파일을 다운로드 받고 설치합니다. 이때 라이브러리를 레이아웃 스킨에 넣을지 보드 스킨에 넣을지 판단하세요. 단일 스킨을 지속적으로 사용 할 생각이고 사이트 전체적으로 Jquery가 사용되고 싶다면 Layout 스킨에 넣는 것이 좋습니다. 만일 특정 보드 스킨에서만 작동하던가 혹은 Jquery와 Prototype을 번갈아 가면서 스킨에 맞게 사용하고 싶다면 해당 보드 스킨에 넣으세요. Jquery와 Prototype은 동시에 작동하지 않기 때문에 레이아웃 스킨에 동시에 넣게되면 충돌이 일어납니다. WTA에서는 스킨을 막론하고 사이트 전체적으로 Jquery가 동작하길 바랬기 때문에 레이아웃 스킨에 Jquery를 설치했고 보드에는 아무런 라이브러리도 설치하지 않았습니다.
레이아웃 스킨에 Jquery를 설치하려면 아래와 같이 코드를 넣어주세요. xe_official.js는 기존에 있던 부분입니다. 그 밑에 추가가 됩니다.
<!-- js 파일 import -->
<!--%import("js/xe_official.js")-->
<!--%import("js/jquery.js")-->#2. W3C Markup & CSS 유효성 통과를 위한 커스터마이징
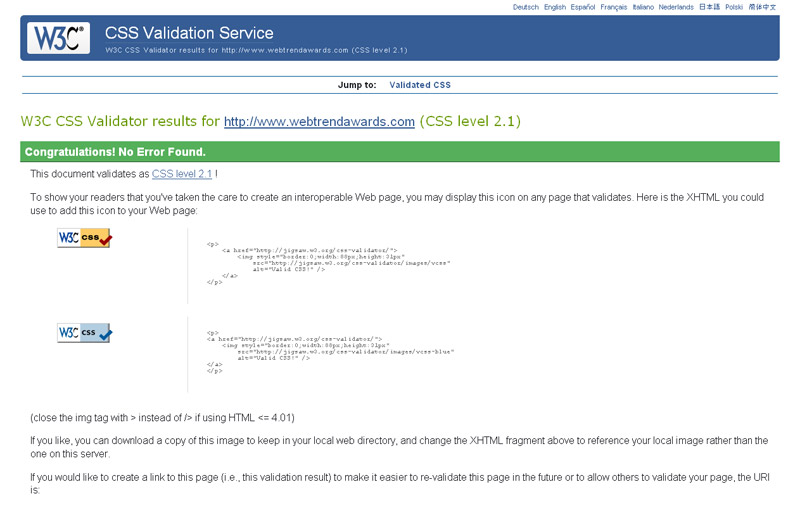
 혹시 이 글을 보시는 분이 유효성 검사에 대해 완벽주의자라면 제로보드 기본 파일에서 몇가지 수정이 필요합니다. 아시다시피 제로보드는 기본적으로 웹 표준을 아주 잘 지키고 있고 CSS에서 에러가 나는 부분도 브라우저 접근성 때문에 필요악으로 생긴 Hack 부분에 한합니다. 하지만 이것마저도 눈에 거슬린다면 아래의 지침을 따라보세요. 만일 CSS Validator나 Markup Validator에서 "축하합니다! 이 페이지는 유효성을 통과한 검증된 페이지입니다!"라는 메세지 따윈 신경쓰지 않는다면 이 파트는 읽지않고 그냥 넘어가세요.
혹시 이 글을 보시는 분이 유효성 검사에 대해 완벽주의자라면 제로보드 기본 파일에서 몇가지 수정이 필요합니다. 아시다시피 제로보드는 기본적으로 웹 표준을 아주 잘 지키고 있고 CSS에서 에러가 나는 부분도 브라우저 접근성 때문에 필요악으로 생긴 Hack 부분에 한합니다. 하지만 이것마저도 눈에 거슬린다면 아래의 지침을 따라보세요. 만일 CSS Validator나 Markup Validator에서 "축하합니다! 이 페이지는 유효성을 통과한 검증된 페이지입니다!"라는 메세지 따윈 신경쓰지 않는다면 이 파트는 읽지않고 그냥 넘어가세요.기본적으로 CSS Validaotr에서 여러분의 제로보드 페이지를 검사했을 때 검출되는 에러에 해당되는 부분들(button.css라던가 iePngFix와 같은 부분)은 모두 CSS 파일에서 삭제해도 제로보드 작동에는 아무런 문제가 없습니다. button.css의 경우에는 제로보드 전체적으로 사용하는 각종 버튼들을 라운드 형식으로 예쁘게 꾸민 CSS 파일입니다. 이 파일에는 IE, Firefox, Opera, Safari등과 같은 메이져 브라우저들에 대해 동일한 Look이 보여질 수 있도록 접근성용 Hack 부분을 설정해 놓았는데, 이러한 Hack이 유효성 검사기에서 에러를 냅니다.
한가지 분명히 알고 넘어갈 것은, Hack을 쓰지 않고도 모든 메이져급 브라우저에서 동일한 접근성을 유지 시키는 방법은 분명히 있습니다. 하지만 이것은 유저가 직접 추가적인 CSS를 작성해서 사용해야 하기 때문에 제로보드에서는 편의를 위해 하나의 CSS에서 해결하고 있는 것 입니다. 만일 애드온 자료실의 ButtonChange와 같은 좋은 애드온등의 사용을 포기하면서까지 유효성을 지키고 싶다면 button.css의 CSS 에러 구문을 모두 삭제하십시오. 이것을 삭제하므로 해서 여러분은 무척 귀찮은 작업들을 해야만 합니다. 제로보드 전반에 걸쳐 이 파일의 셀렉터로 사용되고 있는 button이라는 클래스를 모두 별도의 클래스로 바꾸어 지정하던가 혹은 /common/css/button.css를 직접 수정해서 일괄적으로 사용 할 버튼을 만들어야 합니다.
button.css에서 에러를 발생시키는 CSS 에러구문을 모두 없애면서 제로보드 페이지 전반적으로 동일 한 Look의 버튼을 사용하고 싶다면 직접 button.css 파일을 수정해서 하세요. WTA의 경우는 때에 따라 서로 모양이 다른 버튼을 써야 할 때가 있기 때문에 button.css 파일은 단순한 모양을 지닌 Dummy 파일로만 사용하고 HTML 페이지에 정의된 ,button 클래스명을 바꿔서 사용하고 있습니다. WTA에서 사용하는 Dummy 파일이 필요하다면 button.zip을 다운받으세요. 이 CSS 파일은 모든 CSS 에러구문이 삭제되고 기존의 버튼을 회색의 단조로운 버튼으로 바꿉니다. 관리자 페이지등에서도 이 버튼이 나타나게되고 제가 깔끔하게 다듬지 않아 모양이 좋지 않습니다. 어차피 관리자 페이지는 자신만 보는 것이므로 이와같이 더미 버튼을 사용하고, 방문자들이 보게 될 부분의 버튼들은 각 HTML 파일의 .button 클래스를 여러분이 새로 지정한 버튼 모양의 클래스로 변경하세요.
이런 일련의 작업들이 너무나도 귀찮고 번거롭다면 유효성 검사에 뜻을 두지 마시고 그냥 사용하세요.
/common/css/default.css에서도 에러 구문이 있습니다. CSS Validator에서 보여주는 에러 구문들을 찾아 모두 삭제하면 PNG 투명 이미지의 사용에 문제가 발생합니다. 이 문제는 Jquery 기반에서 동작하는 PNG-Transparency for Windows IE 5.5 & 6을 사용해서 CSS 에러 없이 해결 할 수 있습니다. 이 PNG 핵은 웹사이트 전체적으로 사용되는 것이니 common 파트에 넣는 것이 좋습니다. 다운로드 받은 파일을 /common/js폴더에 넣은 후 common/tpl/common_layout.html에 아래와 같이 추가하세요. 아래의 코드에서 추가되는 구문은 9번째 줄 이 한줄 입니다.
<meta http-equiv="imagetoolbar" content="no" />
<title>{Context::getBrowserTitle()}</title>
{@ $js_files = Context::getJsFile() }
<!--@foreach($js_files as $key => $js_file)-->
<!--@if($js_file['targetie'])-->
<!--[if {$js_file['targetie']}]>
<!--@end-->
<script type="text/javascript" src="{$js_file['file']}"></script>
<script type="text/javascript" src="../common/js/jquery.pngFix.js"></script>
<!--@if($js_file['targetie'])-->
<![endif]-->
<!--@end-->
<!--@end-->button.css와 default.css 그리고 common_layout.html 파일 3가지의 파일을 수정함으로해서 여러분은 제로보드 XE에서 발생하는 모든 CSS 에러 구문을 없애고 유효성 검사에 통과하면서도 기존과 동일한 브라우저 접근성을 유지 할 수 있습니다. 물론 위의 내용들이 조금 난해할수도 있습니다. 각자의 작업중에 발생하는 문제점은 따로 알려주시면 이곳에서 함께 처리 하는 것으로 하고 기초 Planning에 대한 부분은 여기까지만 적겠습니다.
다음에는 웹 브라우저 접근성을 위한 CSS 분리 관리를 시작으로 Planning의 다음 부분 이야기 해드리겠습니다.
댓글 7
-
sonicyouth
2008.06.04 04:24
-
네 사이트 하단에도 FWA와 Bestwebgallery에서 영감을 얻었다고 적어놓았는데 무척 불만이 많으신듯 하군요 ㅎ 별 도움이 안된다고 느끼시면 오시지 않으면 됩니다.
-
지나다
2008.06.05 21:56
-
김민787
2008.06.04 09:03
저는 fwa가 무엇인지 몰라도 도움이 많이 되는 내용이군요. -
탑심
2008.06.04 11:13
좋은 정보 감사합니다. 천천히 한번 따라해봐야 겠군요. 오랜만에 보는 샤우트박스도 인상깊고 :) -
다 영
2008.07.29 15:23
button 정말 노가다이군요..+_+ -
cz
2008.08.08 09:09
좋은 정보 정말 감사드립니다. ㅠㅠ
W3C Markup & CSS 유효성 통과를 위한 커스터마이징
이 부분 정보가 정말 필요했었습니다... 흑흑.. ㅠㅠ
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 1.0.3버전 외부 페이지 쿼리 스트링 붙일때 주의 하세요. | 그라미 | 2008.06.03 |
|
일정 기간이 지난 글에 코멘트 등록 제한
[3]
| 老姜君 | 2008.06.03 |
|
링크 사이트 제작을 위한 어드바이스 - Planning 1 -
[7]
| Hammer | 2008.06.04 |
|
링크 사이트 제작을 위한 어드바이스 - Planning 2 -
[6]
| Hammer | 2008.06.04 |
| 1.03버전 글쓸때 오류... [1] | 화려한 부활 | 2008.06.05 |
|
링크 사이트 제작을 위한 어드바이스 - Fade In MouseOver -
[3]
| Hammer | 2008.06.06 |
|
(위젯) 이미지 클라우드 스킨 사용 법
[2]
| Simulz | 2008.06.06 |
|
PHP 폼메일
[9]
| 헥토르 | 2008.06.09 |
|
링크 사이트 제작을 위한 어드바이스 - MouseOver Preview -
[6]
| Hammer | 2008.06.10 |
| 설치시 초기화면으로 돌아가는 문제 해결방법 [4] | PICSTORY™ | 2008.06.11 |
| ☆조회수.추천수 구간에 따른 이미지 나타내기(Hot 등..) - 갤러리게시판&최근이미지위젯☆ [5] | 오기오기 | 2008.06.12 |
|
페이지 숫자에 네이버처럼 사각테두리 씌우기
[8]
| 탑심 | 2008.06.15 |
| 할수 있다!! 내 맘대로 DB주무르기 ★DB방식 변경★ | 토리세상 | 2008.06.16 |
| 페이지 작성이나 수정후 적용이 안돼서 고생하는 많은 분들을 위하여 [1] | cyric | 2008.06.17 |
| 설치후 권한 재조정 [4] | 덱스터 | 2008.06.17 |
|
아이프레임속 링크를 기존페이지에서 이동하기
[1]
| 정다운804 | 2008.06.19 |
| 업그레이드 쉽고,안전하게 하기 [5] | wannabewize | 2008.06.21 |
|
Autolink에 주소 복사 추가 & 본문 글 주소 복사 추가
[4]
| 탑심 | 2008.06.22 |
| [1원짜리팁] 큰 이미지 썸네일 못생성& 확장변수 원하는 곳에 배치하기 ^^ [2] | 파파민 | 2008.06.23 |
|
동일한 계정내에서의 포워딩 방법
[2]
| 하이쿠 | 2008.07.01 |

이번에는 한국형 http://www.thefwa.com/ 네요.