웹마스터 팁
페이지 숫자에 네이버처럼 사각테두리 씌우기
2008.06.15 12:42
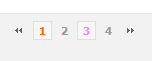
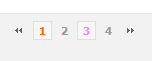
페이지 숫자 나타나는 부분에 아래처럼 사각형을 씌워보겠습니다
1번은 선택되어진 페이지 이고 3번은 마우스 오버(레인보우 링크 때문에 분홍색) 했을때도 사각형이 생깁니다

/zbxe/modules/board/skins/보드스킨/css 열고 아래 빨간색 코드를 수정합니다
1번은 선택되어진 페이지 이고 3번은 마우스 오버(레인보우 링크 때문에 분홍색) 했을때도 사각형이 생깁니다

/zbxe/modules/board/skins/보드스킨/css 열고 아래 빨간색 코드를 수정합니다
/* pageNavigation */
.pageNavigation { text-align:center; font:bold 11px Tahoma; margin-top:5px;}
.pageNavigation a { font:bold 1em Tahoma; color:#666666; text-decoration:none; margin:0 10px 0 0; }
.pageNavigation .current { font:bold 1em Tahoma; text-decoration:none; margin:0 10px 0 0; }
.pageNavigation a:hover { background:#F7F7F7; text-decoration:none; }
.pageNavigation a:visited { color:#999999; }
.pageNavigation a.goToFirst img, .pageNavigation a.goToLast img { margin-bottom:2px;}
.pageNavigation { text-align:center; font:bold 11px Tahoma; margin-top:5px;}
.pageNavigation a { font:bold 1em Tahoma; color:#666666; text-decoration:none; margin:0 10px 0 0; }
.pageNavigation .current { font:bold 1em Tahoma; text-decoration:none; margin:0 10px 0 0; }
.pageNavigation a:hover { background:#F7F7F7; text-decoration:none; }
.pageNavigation a:visited { color:#999999; }
.pageNavigation a.goToFirst img, .pageNavigation a.goToLast img { margin-bottom:2px;}
↓
/* pageNavigation */
.pageNavigation { text-align:center; font:bold 11px Tahoma; margin-top:5px;}
.pageNavigation a { font:bold 1em Tahoma; color:#666666; text-decoration:none; margin:0 6px 0 6px;}
.pageNavigation .current { border:1px solid #e0e1db; padding:2px 5px 2px 5px; background:#F7F7F7; font:bold 1em Tahoma; text-decoration:none; }
.pageNavigation a:hover { border:1px solid #e0e1db; padding:2px 5px 2px 5px; margin: 0 0 0 0; background:#F7F7F7; text-decoration:none; }
.pageNavigation a:visited { color:#999999; }
.pageNavigation a.goToFirst img, .pageNavigation a.goToLast img { margin-bottom:2px;}
테두리 색은 #e0e1db, 크기는 padding을 자신에 맞게 2개다 수정해 주시면됩니다(↑→↓← 순입니다).pageNavigation { text-align:center; font:bold 11px Tahoma; margin-top:5px;}
.pageNavigation a { font:bold 1em Tahoma; color:#666666; text-decoration:none; margin:0 6px 0 6px;}
.pageNavigation .current { border:1px solid #e0e1db; padding:2px 5px 2px 5px; background:#F7F7F7; font:bold 1em Tahoma; text-decoration:none; }
.pageNavigation a:hover { border:1px solid #e0e1db; padding:2px 5px 2px 5px; margin: 0 0 0 0; background:#F7F7F7; text-decoration:none; }
.pageNavigation a:visited { color:#999999; }
.pageNavigation a.goToFirst img, .pageNavigation a.goToLast img { margin-bottom:2px;}
댓글 8
-
쿠로츠지
2008.06.15 22:37
감사요 ^^ -
존은팁입니다.. 감사하게 사용하겠습니다
-
유우타
2008.06.19 00:12
감사합니다. 적용하니 이쁘군요. ^^ 마음에 쏘~옥 듭니다~ -
LunarDream
2008.06.20 21:37
사이트 방문해 보니 참 이쁘네요^^ -
2008.08.18 17:58
좋은팁 감사합니다. -
적용해봤는데 너무 좋습니다! 클릭영역이 박스 전체였으면 좋겠는데..그게 잘 안되네요..^^;;
-
Lin(린)
2008.10.04 00:58
감사합니다~!
추천 누르고 갑니다 ㅇㅅㅇ -
ㅅㅅㅂ
2008.11.07 14:00
오.. 좋네요...
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 1.0.3버전 외부 페이지 쿼리 스트링 붙일때 주의 하세요. | 그라미 | 2008.06.03 |
|
일정 기간이 지난 글에 코멘트 등록 제한
[3]
| 老姜君 | 2008.06.03 |
|
링크 사이트 제작을 위한 어드바이스 - Planning 1 -
[7]
| Hammer | 2008.06.04 |
|
링크 사이트 제작을 위한 어드바이스 - Planning 2 -
[6]
| Hammer | 2008.06.04 |
| 1.03버전 글쓸때 오류... [1] | 화려한 부활 | 2008.06.05 |
|
링크 사이트 제작을 위한 어드바이스 - Fade In MouseOver -
[3]
| Hammer | 2008.06.06 |
|
(위젯) 이미지 클라우드 스킨 사용 법
[2]
| Simulz | 2008.06.06 |
|
PHP 폼메일
[9]
| 헥토르 | 2008.06.09 |
|
링크 사이트 제작을 위한 어드바이스 - MouseOver Preview -
[6]
| Hammer | 2008.06.10 |
| 설치시 초기화면으로 돌아가는 문제 해결방법 [4] | PICSTORY™ | 2008.06.11 |
| ☆조회수.추천수 구간에 따른 이미지 나타내기(Hot 등..) - 갤러리게시판&최근이미지위젯☆ [5] | 오기오기 | 2008.06.12 |
|
페이지 숫자에 네이버처럼 사각테두리 씌우기
[8]
| 탑심 | 2008.06.15 |
| 할수 있다!! 내 맘대로 DB주무르기 ★DB방식 변경★ | 토리세상 | 2008.06.16 |
| 페이지 작성이나 수정후 적용이 안돼서 고생하는 많은 분들을 위하여 [1] | cyric | 2008.06.17 |
| 설치후 권한 재조정 [4] | 덱스터 | 2008.06.17 |
|
아이프레임속 링크를 기존페이지에서 이동하기
[1]
| 정다운804 | 2008.06.19 |
| 업그레이드 쉽고,안전하게 하기 [5] | wannabewize | 2008.06.21 |
|
Autolink에 주소 복사 추가 & 본문 글 주소 복사 추가
[4]
| 탑심 | 2008.06.22 |
| [1원짜리팁] 큰 이미지 썸네일 못생성& 확장변수 원하는 곳에 배치하기 ^^ [2] | 파파민 | 2008.06.23 |
|
동일한 계정내에서의 포워딩 방법
[2]
| 하이쿠 | 2008.07.01 |

