웹마스터 팁
링크 사이트 제작을 위한 어드바이스 - Fade In MouseOver -
2008.06.06 02:19
 이전에 유효성이니 접근성이니 꽤 고리타분한 이야기에서 벗어나서 이제 Effects 부분들입니다. 먼저 사이트에 각 기능성 플러그인들을 작동시키기 전에 몇가지 참고할 만한 부분들을 짚고 넘어가겠습니다. 이것은 Planning 1과 2에서 다루지 못했던 부분이거나 따로 파트를 나누기엔 소소한 부분들입니다.
이전에 유효성이니 접근성이니 꽤 고리타분한 이야기에서 벗어나서 이제 Effects 부분들입니다. 먼저 사이트에 각 기능성 플러그인들을 작동시키기 전에 몇가지 참고할 만한 부분들을 짚고 넘어가겠습니다. 이것은 Planning 1과 2에서 다루지 못했던 부분이거나 따로 파트를 나누기엔 소소한 부분들입니다.#1 최초 사이트 스킨은 대암지기님의 스킨으로
사이트의 스킨을 만들때는 항상 제로보드 XE 기본 스킨으로 시작하는 것이 좋습니다. 아시는 분은 다 아시겠지만 기존에 변경된 스킨을 사용하면 추가, 삭제된 코드들 때문에 혼동이 올 수 있으니 되도록이면 보드 스킨도 기본 Official 스킨을 사용하시는 것이 좋겠습니다. 그리고 많은 플러그인들이 제로보드의 확장변수와 연동되서 작동하게 되므로 확장변수에 대한 이해도 미리 해놓으시면 좋습니다. 확장변수를 게시판에 쉽게 적용 할 수 있도록 대암지기님께서 등록하신 스킨이 가장 좋습니다. 기본 스킨에 확장변수 부분만 편리하게 정리한 아주 좋은 스킨입니다.
#2 Jquery를 호출 할 자바스크립트는 별도 JS 파일로 관리
Jquery용 플러그인을 호출 할때 쓰이는 자바스크립트 구문들은 모두 스킨 html 파일에 넣지 말고 따로 global.js등으로 분리하여 layouts 폴더의 js 폴더내에 저장하는 것이 좋습니다. 이 부분은 이번 내용에 포함되어 있으니 아래 Fade In MouseOver 부분에서 같이 하시면 되겠습니다.
#3 @font-face를 이용한 웹 폰트 사용
WTA에서는 @font-face를 사용해서 조그마한 도트 폰트를 사용하고 있습니다. 인터넷 익스플로러에서만 작동하는 이 Function은 CSS 2.1에 포함되지 않은 비표준 코드입니다. 하지만 CSS3에서는 표준으로 사용 될 예비 코드입니다. 사용을 해도 앞으로 문제가 없는 부분이므로 용도에 맞게 적용하시면 좋은 효과를 보실 수도 있습니다. 더 많은 CSS3의 기능들을 살펴보시려면 이 드래프트 문서를 참고해서 W3C에 제출된 로드맵을 살펴보세요.
#4 글쓰기 버튼을 이용한 컨텐츠 등록은 FireFox로
게시판에 컨텐츠를 올릴때 HTML 태그 부분에 버그가 있습니다. IE에서는 특정 태그(예를들면 P나 BR태그)들이 한번 저장하고나서 수정화면으로 들어가면 대문자로 바뀌어 있습니다. 대문자로 바뀐 태그는 CSS 유효성 검사에서 에러를 일으킵니다. FireFox에서는 태그가 대문자로 변경되는 일은 없습니다. 다만 IMG 태그 맨 뒤에 슬러쉬(/)가 붙지 않아 이 또한 에러로 처리 됩니다. 유효성 검사에 뜻을 많이 두시는 분은 글 수정 하실때 일일이 본문내의 이미지 태그 뒤에 슬러쉬를 다시 붙인 후 등록을 해야하는 번거로움이 있습니다.
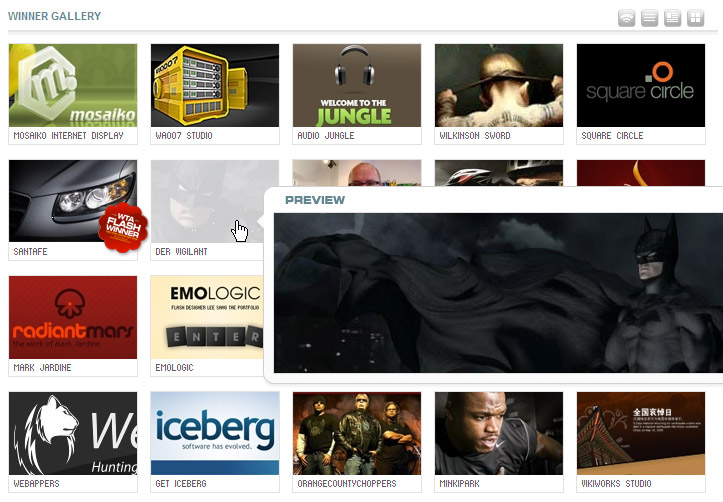
Fade In MouseOver
WTA 겔러리 썸네일에서 마우스가 겔러리의 Thumbnail 이미지 위에 올려졌을때 Fade In, Out하는 효과입니다. 이 효과는 BestWebGallery, CSS Gallery등에서 볼 수 있습니다. 단 몇줄의 Jquery 구문만으로 처리하는 간단한 방법이지만 다른 많은 썸네일 이미지보다 가독성을 끌어올리는 역할을 합니다. 이 스크립트는 CSS Gallery의 Skill Share라는 이용자 포럼에서 질문과 답변 부분을 검색해 찾은 내용입니다.
먼저 global.js라는 빈 파일을 만들고 아래의 구문을 넣어 저장합니다. Jquery 구문은 비단 보드 뿐만아니라 레이아웃이나 기타 스킨에서도 언제든지 쉽게 불러 올 수 있어야 하므로 레이아웃 스킨에 넣는 것을 권장합니다.
$(document).ready(function(){
$(".thumb").fadeTo("slow", 1.0); // This sets the opacity of the thumbs to fade down to 60% when the page loads
$(".thumb").hover(function(){
$(this).fadeTo("slow", 0.2); // This should set the opacity to 100% on hover
},function(){
$(this).fadeTo("slow", 1.0); // This should set the opacity back to 60% on mouseout
});
});제로보드 기본스킨의 style.gallery.html에 보면 썸네일 이미지를 둘러싸고 있는 DIV태그는 .thumb입니다. 그래서 위와같이 MouseOver 되었을 때의 효과가 .thumb 클래스에서만 작동되도록 작성된 코드입니다. Jquery가 설치되어 있다면 이 코드만으로 마우스오버는 작동합니다.
댓글 3
-
대암지기
2008.06.07 09:37
-
대암지기님 덕분에 좋은 기능을 많이 응용 할 수 있었습니다. 하루빨리 받아보고 싶네요. 정말 최고의 스킨이 아닐수 없습니다.
-
다 영
2008.07.29 15:23
어익후, 왜 안먹힐까요? ㅠㅠ
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 1.0.3버전 외부 페이지 쿼리 스트링 붙일때 주의 하세요. | 그라미 | 2008.06.03 |
|
일정 기간이 지난 글에 코멘트 등록 제한
[3]
| 老姜君 | 2008.06.03 |
|
링크 사이트 제작을 위한 어드바이스 - Planning 1 -
[7]
| Hammer | 2008.06.04 |
|
링크 사이트 제작을 위한 어드바이스 - Planning 2 -
[6]
| Hammer | 2008.06.04 |
| 1.03버전 글쓸때 오류... [1] | 화려한 부활 | 2008.06.05 |
|
링크 사이트 제작을 위한 어드바이스 - Fade In MouseOver -
[3]
| Hammer | 2008.06.06 |
|
(위젯) 이미지 클라우드 스킨 사용 법
[2]
| Simulz | 2008.06.06 |
|
PHP 폼메일
[9]
| 헥토르 | 2008.06.09 |
|
링크 사이트 제작을 위한 어드바이스 - MouseOver Preview -
[6]
| Hammer | 2008.06.10 |
| 설치시 초기화면으로 돌아가는 문제 해결방법 [4] | PICSTORY™ | 2008.06.11 |
| ☆조회수.추천수 구간에 따른 이미지 나타내기(Hot 등..) - 갤러리게시판&최근이미지위젯☆ [5] | 오기오기 | 2008.06.12 |
|
페이지 숫자에 네이버처럼 사각테두리 씌우기
[8]
| 탑심 | 2008.06.15 |
| 할수 있다!! 내 맘대로 DB주무르기 ★DB방식 변경★ | 토리세상 | 2008.06.16 |
| 페이지 작성이나 수정후 적용이 안돼서 고생하는 많은 분들을 위하여 [1] | cyric | 2008.06.17 |
| 설치후 권한 재조정 [4] | 덱스터 | 2008.06.17 |
|
아이프레임속 링크를 기존페이지에서 이동하기
[1]
| 정다운804 | 2008.06.19 |
| 업그레이드 쉽고,안전하게 하기 [5] | wannabewize | 2008.06.21 |
|
Autolink에 주소 복사 추가 & 본문 글 주소 복사 추가
[4]
| 탑심 | 2008.06.22 |
| [1원짜리팁] 큰 이미지 썸네일 못생성& 확장변수 원하는 곳에 배치하기 ^^ [2] | 파파민 | 2008.06.23 |
|
동일한 계정내에서의 포워딩 방법
[2]
| 하이쿠 | 2008.07.01 |

감사 합니다.