포럼
컨텐츠 위젯 만드는데 반은 성공했어요. ㅎ
2015.08.14 04:55

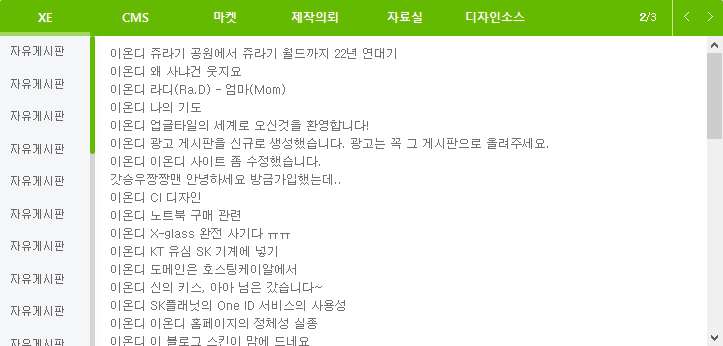
메뉴 아래 종속된 여러 게시판을 한 눈에 볼 수 있도록 구성된 위젯입니다.
< 와 > 기능으로 페이지 이동이 가능하며, 현재 보고 있는 이동된 페이지의 카운트를 확인할 수 있습니다.
쇼핑몰, 뉴스사이트, 포털 사이트 등에서 쉽게 볼 수 있는 카운트와 이동 버튼이 같이 구성된 위젯입니다.
그동안 저도 찾아봤는데 이런 구성의 위젯은 없어 거의 보름만에 구현을 했네요.
상단은 탭 형식으로 로딩되면 첫번째 탭에 밑줄이 표시되어 지금 하단에 펼쳐진 게시판이 어느 메뉴에 종속된 게시판들인지 확인할 수 있습니다. 다른 탭을 클릭하면 첫번째 밑줄은 제거되고, 해당 탭에 밑줄이 표시됩니다.
화살표를 이용하여 다음 페이지로 이동하면 다음 페이지의 첫번째 탭이 밑줄이 표시되고 동작은 이상 동일합니다.
아직은 상단 기능만 구현이 되었고 클릭하면 하단에 게시판들이 펼쳐지는 것은 이제 또 계속 작업해야하네요.
일단 한 고비 넘겨서 밤에 작업하다 와서 글 남깁니다.
ps. 사실 위젯으로는 구현하기 어려워 레이아웃에 포함되어 동작하는 녀석입니다. ^^;
댓글 7
-
프로그램 쪽 능력이 안되서 그냥 노가다로 만들었어요. ㅠ_ㅠ
-
SeungXE
2015.08.18 17:38
홈페이지 들어가봤는데 정말 국내 포털식으로 깔끔하게 해두셨네요. 거기다가 카드 UI를 더하니 최고네요
-
네, 오늘 새벽에 일어나서 마저 작업했습니다.
아이디어 구상은 많은데 코딩 실력이 딸리니 저 메인 페이지 만드는데만도 한달 넘게 소요됐어요. ㅎㅎ;;
서브 레이아웃이나 플래닛, 개인 포트폴리오 페이지 등 할 게 태산 같지만;;
아직 만든 사이트 디자인이나 사용성에 문제가 없는지 QA 작업도 해봐야 하고.. @_@
혼자 기획, 디자인, 코딩, 검수 작업을 다 하려니 ㅎㅎㅎ
거기다가 제가 다 아는 것들이 아니라서 하나씩 공부하면서 만든다고 ㅠ_ㅠ)// GG~~~
-
SeungXE
2015.08.19 11:55
와우 한달... 코딩은 하다보면 로켓마냥 늘어나니 걱정 마시고 해보시면.. 그리고 사이트 보면 전혀 딸리는 것 같지 않아요!ㅋㅋㅋ
-
아직 스크립트 작업만 성공해서 디자인이나 서브 페이지 작업 다 끝내면 또 자랑하러 올게요 ㅋㅋ
-
Str@wberry_dev
2015.08.19 12:58
와!! 멋진데요!! ;]


힘내세요 ㅡㅜ
위젯도 나오게 해주세요 흐흐흐흐