포럼
반응형 으로 할 때 %로 하시나요
2015.08.23 04:14
반응형 레이아웃을 제작하실 때 픽셀 단위로 작업하시나요, %로 단위로 작업하시나요?
위젯 같은 경우는 %로 작업하는 게 맞습니다만
레이아웃의 컨텐츠 영역의 경우 픽셀로 작업하시는지 %로 작업하시는지 궁금하네요.
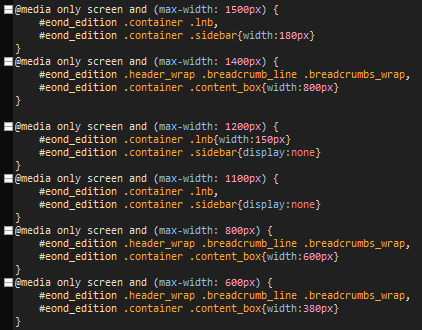
기본 컨텐츠 영역을 980픽셀로 잡았는데요

이런 식으로 픽셀 단위로 하니 좀 어색하더라고요.
그래서 %단위로 작업을 하긴 했는데 혹시 다른 분들도 %로 하셨는지,
아니면 어떤 경우에 픽셀로 작업하셨는지 궁금하네요.
위젯이나 사이드바 같이 일정 영역 넓이가 처음부터 존재할 경우엔 나타내는 모양에 따라 픽셀이나 % 단위로 작업하는 게 맞는데
워낙 다양한 경우가 있지 않을까 해서 혹시 픽셀 단위로도 작업하신 경우가 있을까요?
댓글 13
-
저는 픽셀로 하는데 왜냐면
실력이 없어서 입니다 ㅡ.ㅠ -
inJin
2015.08.23 17:44
저같은 경우 사이드바같은 부분은 픽셀로 지정하고
메인컨텐츠 영역은 calc (100% - 사이드바 너비px) 이런 식으로 한 뒤에 max-width를 따로 지정해주었어요
-
clac 가 하위 브라우저에선 안 되죠?;;;
inJin님 레이아웃 정말 잘 만드셨네요 ㅎ
-
inJin
2015.08.24 14:39
IE는 10부터 지원되네요.. http://caniuse.com/#feat=calc
지금 쓰는 레이아웃은.. 첨엔 만족했는데 너무 유아틱해서인지 금방 질려버려서 ..
요즘 다른 디자인을 고민해보는.. 시기네요 ㅠㅠ
-
calc 함수가 안드로이드에서도 브라우저에 따라서 안되는 경우가 있더군요.
http://eond.com/?m=1
혹시 제껀 디자인이 어떤가요?;
-
inJin
2015.08.24 16:33
멋진 디자인입니다 ^^ 구성도 배치도 좋네요. 게다가 반응형인 점도요!
그런데 상단 왼쪽 버튼을 눌러서 오버레이 시키는 영역엔 어떤 내용이 들어가나요?
모바일 화면에서만 보여진다면 당연히 전체 메뉴일 것 같은데, 데스크톱화면에서도 보이니 궁금해서요
-
제가 고민하던 부분을 딱 발견하셨네요. ㅎ;
결론부터 말씀드리자면 똑같습니다 ㅠㅠ
그렇다고 상단 왼쪽 버튼을 데스크탑에서 빼버리자니 마치 레이아웃 자아를 잃어버린 듯한 느낌이더라고요 ^^;
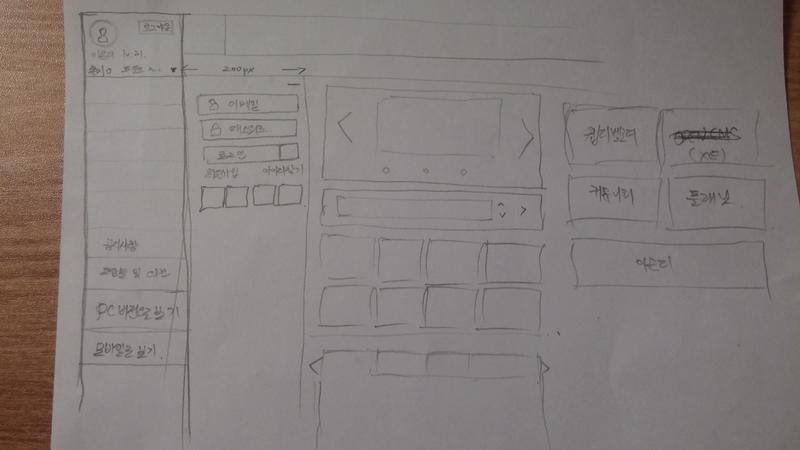
아래 그림은 이 레이아웃의 러프 스케치 버전입니다. 대충 이런 스타일에서 넣을 거 넣고 뺄거 빼서 작업하려고 생각 중이에요. ㅎ;;

-
http://naradesign.net/open_content/reference/layout/
에서 HYBRID ECE형이 이온디님이 준비하시는 반응형으로 가장 문난할거 같습니다.
-
하이브리드ECE형이랑은 좀 달라요 ㅎ
http://eond.com/?m=1
지금 코딩 작업 중인데 이렇게 완전 양쪽으로 붙어있는 사이드바거든요 ㅎ;
컨텐츠 영역도 분리된 게 아니라 하나의 컨텐츠 C 밖에 없는데 이건 변경될 수도 있고 ㅎ
보시고 좀 이상한 거 있음 말씀해주세요 ㅎ
-
그게 맞을겁니다.
요점이 감싸는 div에 좌우 여백을 놓고 좌우 여백에 e1 e2를 보내는 방식인데요.
좌우여백을 제외한 부분이 자동 본문 넓이가 되기에 e1,e2의 넓이를 고정시키기에는 이만한게 없습니다.
보실때 예문이 좀 다르게 느껴지는건 전체넓이를 잡아둬서 그런건데
그것만 지우면 원하는 형태입니다. 기본적인게
<div class="wrap">
<div class="e1">
e1
</div>
<div class="content">
content
</div>
<div class="e2">
e2
</div>
</div>.wrap{padding:0 180px;position:relative;*zoom:1;}
.wrap:after{content:"";display:block;clear:both;}
.e1,.e2{min-height:300px;width:180px;background:#f5f5f5;position:relative;}
.content{width:100%;float:left;min-height:300px;position:relative;background:#eee}
.e1{left:-180px;margin-right:-180px;float:left;}
.e2{right:-180px;margin-left:-180px;float:right;}이리하면 얼쭉 원하는 형태가 나올겁니다.
-
저는 가운데 컨텐츠 영역은 %로 이뤄진 가변형은 아니에요 ㅎ
기본 넓이는 980픽셀이고 브라우저 사이즈에 따라 일정 사이즈 이하일 경우만 100%로 채워져요 ㅎ
그리고 양쪽 사이드바는 최대 높이는 100%이고요. ^^;
-
하늘희
2015.08.24 15:58
최대 사이즈의 경우 width는 퍼센트, 대신 max-width로 픽셀 픽스.
그 이후는 전부 퍼센트.




저같은 경우는 부트스트랩을 반응형을 기반으로하고 입맛게 고쳐씁니다 :) 찍접짜느니 귀찮고 있던거 만들어진걸 갖다쓰고 고칠부분은 고치는게 시간절약도되고 간편하지요..
결론은 둘다 섞어씁니다.