웹마스터 팁
쭘's식 홈페이지 만들기 No.3 - 깔끔 노프레임 (미리보기 포함)
2003.06.07 14:57
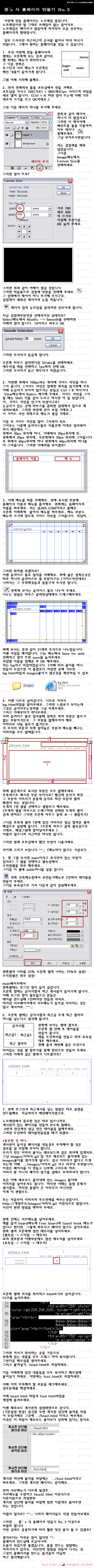
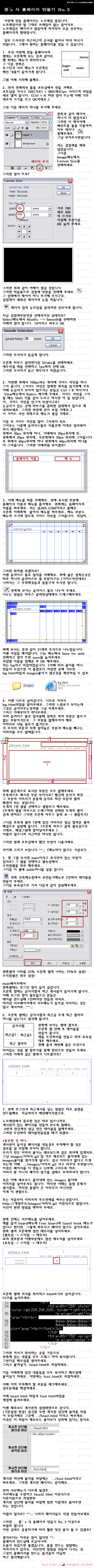
이번에는 깔끔한 노프레임 홈을 만들어 볼께요.
완성된 홈페이지 미리보기는
이곳을 클릭하세요!!

전체적인 틀을 만든 포토샵 파일도 첨부하였습니다.
이번강좌가 생각보다는 좀 부족한 점이 많은데요.
그래도 이해하시고 봐주시기 바랍니다.
혹시라도 오타나 잘못된 부분이 있으시면 바로 말씀해주세요..
검사하기는 했지만... 워낙 내용이 많은지라 빠진부분도 있을 듯 해서요..
차근히 차근히 따라하셔서 이쁜 홈페이지 만드시길 바라구요.
(절대로 급하게 하지마세요 천천히 천천히 하나씩~)
오히려 노프레임 만드는 뒷부분이 빈약한 생각이 많이 들긴 하지만...
노프레임 강좌가 많아서...
너무 길게 쓰지는 않고 필요한 부분만 넣었습니다.
질문은 제 홈페이지 http://jjums.com
Q&A게시판이나... 코멘트를 남겨주시구요... 질문 코멘트는 너무 날짜가 오래 지났을 경우에는... 피해주세요. ^^:;
다른 코멘트는 환영이구요... (넘 심한 딴지는 말아주시길.. 이거 만드느라 몇시간인지 모르겠네요...
넘 심하게 말씀하시면... 좌절할지도 모르기땜시.. 제가 맘이 좀 여려요 ㅋㅋㅋ)
그리고 질문을 하실때
간혹 잘 이해가 안되요 쉽게 설명해주세요 라고 쓰시는 분들이 있습니다.
정말 난감하죠...
최대한 순서만 밟으면 만들수 있도록 했는데...
질문 하실때는...
어는 부분에 어디가 안되더라... 하고 자세히 어딘지 콕 찝어서 말씀해 주시기 바랍니다.
그러면 ^^:; 이만 마칠께요~..
조금이라도 도움이 되셨으면 하는 마음으로...
제강좌는 제 홈과 이곳에서만 보실수 있습니다.
출처를 밝히신다고 하셔도
안됩니다. 문의하시는분이 있어서 글 올립니다.
죄송합니다. 제가 올린곳이 아니라면 다른곳에서 제 강좌가
올라가는 것을 원하지 않습니다.
완성된 홈페이지 미리보기는
이곳을 클릭하세요!!

전체적인 틀을 만든 포토샵 파일도 첨부하였습니다.
이번강좌가 생각보다는 좀 부족한 점이 많은데요.
그래도 이해하시고 봐주시기 바랍니다.
혹시라도 오타나 잘못된 부분이 있으시면 바로 말씀해주세요..
검사하기는 했지만... 워낙 내용이 많은지라 빠진부분도 있을 듯 해서요..
차근히 차근히 따라하셔서 이쁜 홈페이지 만드시길 바라구요.
(절대로 급하게 하지마세요 천천히 천천히 하나씩~)
오히려 노프레임 만드는 뒷부분이 빈약한 생각이 많이 들긴 하지만...
노프레임 강좌가 많아서...
너무 길게 쓰지는 않고 필요한 부분만 넣었습니다.
질문은 제 홈페이지 http://jjums.com
Q&A게시판이나... 코멘트를 남겨주시구요... 질문 코멘트는 너무 날짜가 오래 지났을 경우에는... 피해주세요. ^^:;
다른 코멘트는 환영이구요... (넘 심한 딴지는 말아주시길.. 이거 만드느라 몇시간인지 모르겠네요...
넘 심하게 말씀하시면... 좌절할지도 모르기땜시.. 제가 맘이 좀 여려요 ㅋㅋㅋ)
그리고 질문을 하실때
간혹 잘 이해가 안되요 쉽게 설명해주세요 라고 쓰시는 분들이 있습니다.
정말 난감하죠...
최대한 순서만 밟으면 만들수 있도록 했는데...
질문 하실때는...
어는 부분에 어디가 안되더라... 하고 자세히 어딘지 콕 찝어서 말씀해 주시기 바랍니다.
그러면 ^^:; 이만 마칠께요~..
조금이라도 도움이 되셨으면 하는 마음으로...
제강좌는 제 홈과 이곳에서만 보실수 있습니다.
출처를 밝히신다고 하셔도
안됩니다. 문의하시는분이 있어서 글 올립니다.
죄송합니다. 제가 올린곳이 아니라면 다른곳에서 제 강좌가
올라가는 것을 원하지 않습니다.
댓글 37
-
폐인모드
2003.06.07 16:14
미리보기에 쓴 글씨체 뭐에요? -
쭘's
2003.06.07 16:59
첨부한파일에 설명해 놨는데 다정체 입니다. -
쭘's
2003.06.07 23:33
감사합니다..^^:; -
김미란
2003.06.07 23:22
제가 찾던 강좌^^* 정말 감사합니다. 복받으세요~~^^ -
SoulROCK
2003.06.08 12:21
또 한작품을 내셨네요 ;ㅁ;
한동안 컴터와 떨어진 생활에 -_-;; 뒷북이 쫌 마니 쌘 ㅋ
앞으로도 자주 못들어갈거같은 생각이 ;ㅁ;
무궁한 웹발전을 기원합니다 ;;; -
쭘's
2003.06.08 14:18
^^:; 닉넴을 바꿔서 못알아 볼뻔 했넹..
요즘 뜸하더니...
여기서 보넹~ -
jjin
2003.06.09 11:27
그냥 노프레임인가여...?/
아니면 제로보드를 이용한 노프레임인가여....?? -
쭘's
2003.06.09 19:40
보시면 아시지 않습니까.. ^^;; -
김미란
2003.06.15 12:07
슬라이스 툴을 사용할 때,한 번 드래그 하면 숫자가 3~4개씩 마구 생기는데 어떻게 하나요?T_T;
그리고 bg.htm 열면 알아서 표로 만들어져서 나오는 건가요?;;;
죄송합니다;초보라.ㅠㅠ -
쭘's
2003.06.15 12:24
김미란/ 원래 드래그하면 숫자가 생기는건데요. 그 갯수만큼 잘라진다는 말입니다.
원래 잘린대로 표가 되는건데요. -
『아덴퍼퓸♥』
2003.06.19 00:32
와~ 대단하시네요 *_*
디자인도 참... 굿~ -
쭘's
2003.06.19 09:03
디자인이라고 할것 까지는...
그냥 심플하게 만든것이예요. 감사합니다...^^;; -
오태양
2003.06.27 16:29
쭘's 님. 강좌 잘보았구요. 천천히 따라해서 성공했어요 ㅜㅜ 감사해요.
질문 있는데요
게시판은 제로보드 설정에서 head랑 foot 경로 적어줬는데요
다른메뉴(about,link,...) 일반 웹페이지랑 연결은 어떻게 해야하나요
노프레임은 모든페이지가 head랑 foot를 붙여줘야 하는거에요? -
쭘's
2003.06.29 17:17
오태양님 다른 메뉴라면 게시판이 아닌 일반페이지를 말씀하시는건가요?
그에대한것은 제 홈페이지에 있거든요. 가서 확인해보세요. -
Beethoven
2003.06.30 20:02
처음으로 노프레임 홈페이지를 만드는 것에 성공했어요^^
포토샵을 이용한 홈페이지 만들기라는 것도 인상적이었고요^^
정말 너무 감사드려요 쭘's 님^-^ 복 많이 받으세요오~~ -
토깽^ㅇ^하잉
2003.07.02 15:09
두환쓰~! 잘봐!!! 웅? -
류지선
2003.07.13 21:43
게시판이 표 안으로 들어가는 건가요? 게시판 크기는 홈페이지 크기게 맞게 따로 설정해 주어야 하나요??? -
reese
2003.07.14 03:03
저...1번의 smooth 한 다음에 오른쪽 클릭했는데 stroke가 안나오는데요 -_ㅜ 스트로크 메뉴에서 찾아봐도 비활성화되어있어서 그 눈감은 레이어에서는 선을 못치는것같은데...제가 뭘 잘못하는건가요? -_- -
쭘's
2003.07.14 09:48
게시판크기는 95정도로 해놓으세요.. 그러면 표크기에 맞춰집니다.
그리고 원래 눈감겨진 레이어에는 스트로크 못하는데요.
제가 말씀드린건 검정색이 있던 레이어에 스트로크하라는것이 아니라
레이어 하나 추가했잖아요 그곳에 스트로크 하는것입니다. -
reese
2003.07.15 02:59
아! 감사합니다. 전 검정색이 있던 레이어에 스트로크하라는 말씀인줄 알았어요. 그래서 나중에 애드한 레이어는 뭣에 쓰나 하고...-_- 감사해요 :) -
reese
2003.07.15 04:04
저, 죄송하지만 또 다시 질문을. 노프레임 초보인데 열심히 따라하면서 하나씩 만들고있어요- 전반적으로 쉽고 자세한 설명 감사드리지만 중간중간에 궁금한 것이 있는데, 4번에서 붉은색으로 표시된 부분은 모두 없애라고 하셨죠? 그리고 두 1번셀을 합친후 초록색1번을 방금 합친 셀의 배경이미지로 등록하면, 포토샵에 있던것처럼 나온다고 하셨는데요. 여기까지 성공했어요. 그런데 나머지 3면도 똑같이 해주어야 하는것 맞나요?
그리고, 메인페이지에 테이블 만들때, 저는 로그인스킨을 사용하지않을거지만 서브메뉴가 있을거고, 오른쪽셀에는 공지보드를 띄우고 싶으니까, 두칸짜리 테이블을 사용하면 맞는지 궁금합니다.
초보 입장에서는 미리보기예제가 있는 강좌가 너무 감사하죠. :))
첨부하신 파일도 큰 도움이 되었답니다. -
쭘's
2003.07.15 10:31
말씀하신대로 하시면 맞답니다.^^:; 해보시고 안되시면 제홈에 질문남겨주세요...
제가 코멘트를 못보고 지날수 있거든요. -
손영환
2003.07.15 18:30
제가하면
-------------------------------------------------------------------
상단메뉴
-------------------------------------------------------------------
로그인 |
서브메뉴 | 원래는 여기에 제로보드가 와야되는데
-------------------------------------------------------------------
왜 여기에 제로보드가 오죠???
-------------------------------------------------------------------
카피라이터
------------------------------------------------------------------- -
박정진
2003.07.15 20:34
정말 깔끔하네요... 좋은강좌였습니다 추천~! -
안영미
2003.07.25 23:56
손영환님과 같은 고민을 하시는분은
이곳을 참고 하세요... 꼮 해결하리라 믿습니다.ㅅㅅ.노프레임에 꼭 성공하시구요.
http://www.monodes.com/lecture/zero/zero.htm -
클루
2003.07.29 08:01
아하하+_+ 참고해서 홈만들어야지>_< -
대전땅콩
2003.07.31 21:49
저는 포샵 7.0을 쓰는데 왜 stroke 를 하면 왜 선ㅇ ㅣ삐뚤뺴뚤 해질까요?
그리고 페인트통을 7.0에선 못쓰나요? -
이해마로
2003.08.02 22:44
나모에서 하이퍼링크 만들면 주위에 파란색 테두리 만들어지면서 그림이 다 삐뚤빠뚤 해져요.. 어떻하죠? -
김지수
2003.10.19 14:46
슬라이스 툴이 어디있나요?? 아무리 봐도 못찾겠어여..ㅠㅠ;;
혹시 단축키 있나요? 왜 안보일까.. 도와주셈~ -
소원
2003.11.26 15:46
슬라이드툴 포토샵 메뉴툴을 뚫어져라~~보세요..
우측위에서세번째꺼(스포이드랑 비슷함) 가 슬라이드 툴이에용 -
이승원
2003.12.30 00:31
쭘님 죄송하지만 슬라이드로 나누는부분 조금더 자세하게 말씀해주시면 안될까요? 너무햇갈려여 내가 잘나누고 있는 지도 모르겠구여.. ㅡ.ㅜ 허접이라 나누는데두 그게 나눠진건지 참조해주실 말씀있으시면 올려주시면 고맙겠어요~~! -
서대성
2004.01.07 10:25
ok haed 와 foot 이해 완료.. ^^;; -
아이비스
2004.01.12 21:23
stroke 가 머에요 어디에서 마우스 오른쪽 누르는거죠?? 오른족 아무리 눌러도 stroke는 안나오는데... -
이성원
2004.02.05 11:08
1번과 1번을 셀합치기하는게 안되네요.
그 옆에 짜투리를 지우라고 하신게 1번 맞나요>? -
전슬기
2004.04.10 14:42
-- 허...정말 쉽게 설명 된것같은대..ㅠ_ㅠ 설명 이끝난 다음엔..뭘해야할지..막막하다는..--;;
...응용이 안되내요--;;; -
김태훈
2004.07.22 19:40
-_- ㅇ ㅏ 미치겠네. reese 님의 똑같은 질문인데여;; 설명 보고 다시했는데;;
마술봉으로 전체 선택해더니 스무쓰가 비활성화 되네여 ..ㅠㅠ 그리구 제일 처음에
스무쓰하고 스트로크 했는데도 검은색으로 색칠해논 상태에서 가이드 라인이 어케보이져?? -
김지민
2005.01.11 14:21
-_- ,,, 슬라이스로 자르고 저장하니까 표로 안되는데 뭔소리.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
서브 메뉴 나타났다가 사라지게 하는 방법. 그동안의 노가다는 이젠 끝!
[22]
| CoolUnit | 2004.03.01 |
|
그림위에 마우스를 올렸을때 그림저장 버튼 안나타나게 하기...
[17]
| PHASE | 2004.01.19 |
|
스크롤바 색상을 아름답게.
[17]
| 해리포터포에버 | 2003.12.16 |
|
마우스 커서에 대해서...
[16]
| impre | 2003.09.20 |
|
노프레임 홈페이지에서 상하좌우에 원하지 않는 간격이 생길때...
[9]
| PHASE | 2003.09.08 |
|
벅스뮤직 음악을 페이지의 배경 음악으로 깔기 (수정 #1)
[31]
| 토끼군 | 2003.08.20 |
|
노프레임 홈만들기 (3) - 서브 페이지 만들고 제로보드에 적용하기
[27]
| @kihwa | 2003.07.26 |
|
노프레임 홈만들기 (2) - 로그인, 최근게시물 설치
[31]
| @kihwa | 2003.07.26 |
|
노프레임 홈만들기 (1) - 표로 레이아웃 만들고 그림 삽입하기
[45]
| @kihwa | 2003.07.11 |
|
쭘's식 홈페이지 만들기 No.5 - (미리보기 포함)
[18]
| 쭘's | 2003.07.07 |
|
쭘's식 홈페이지 만들기 No.4 - (미리보기 포함)
[26]
| 쭘's | 2003.06.16 |
|
쭘's식 홈페이지 만들기 No.3 - 깔끔 노프레임 (미리보기 포함)
[37]
| 쭘's | 2003.06.07 |
|
css3 안쪽과 바깥쪽 그림자 만들기 입니다
| 낮은자 | 2014.03.06 |
|
[펌] HTML5와 CSS3를 사용하여 최신 웹 사이트 구축하기
[6]
| 999 | 2011.01.11 |
|
노프레임 홈페이지 만들기 강좌
| H.N커뮤니티 | 2009.02.28 |
|
메뉴에 마우스오버시 레이어서브메뉴창 뜨게하기 (나모웹)
| H.N커뮤니티 | 2009.02.22 |
|
css 정리 파일(한글)
[3]
| 미곰탱 | 2009.01.22 |
|
스크립트 모음
[1]
| *이종민* | 2008.11.29 |
|
계산기
[1]
| *이종민* | 2008.11.29 |
|
바탕화면에 바로가기 만들기
| *이종민* | 2008.11.29 |