웹마스터 팁
노프레임 홈만들기 (2) - 로그인, 최근게시물 설치
2003.07.26 22:09
http://www.nzeo.com/manual/01. 앞에서 표 안에 다시 표를 만들어 넣는게 좋다고 했죠? 로그인도 그렇게 해줍시다.
새 표를 삽입하기 전에 로그인이 들어갈 왼쪽 셀 속성에서 수직 정렬을 위로 해주세요
그래야 세로 길이에 상관없이 로그인이 들어있는 표가 항상 위쪽에 위치하게 됩니다.

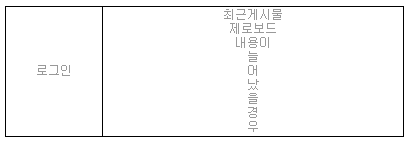
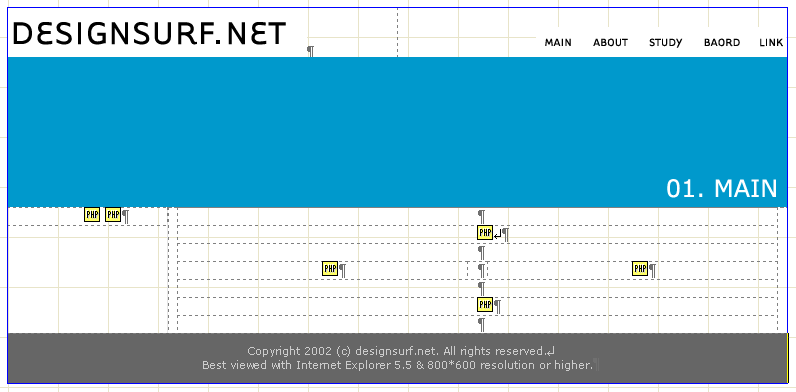
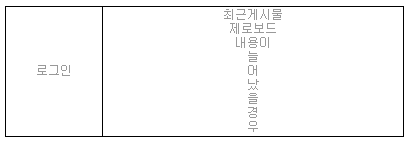
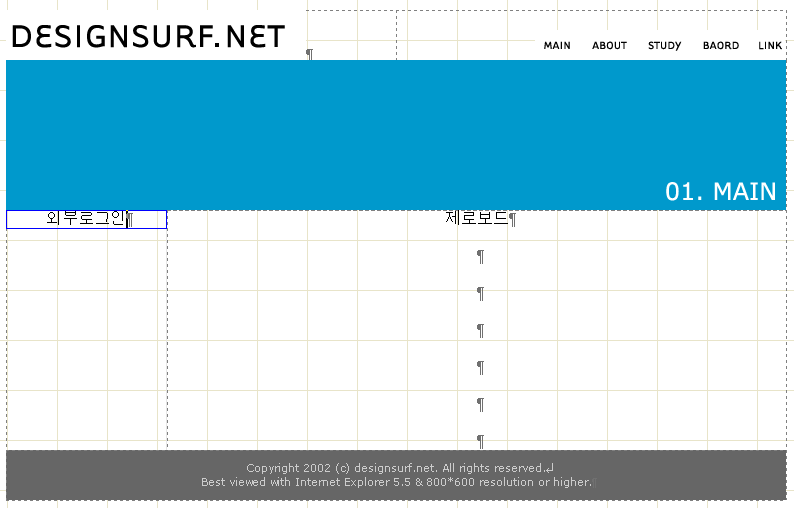
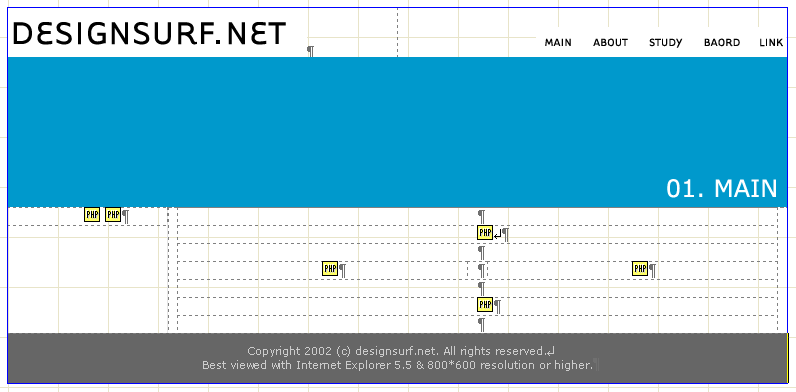
그림으로 다시 설명할테니 잘 보세요.. 아래 그림은 세 번째 셀을 표현한 거에요
왼쪽에 로그인, 오른쪽에 최근게시물 혹은 게시판이나 내용이 들어가게 됩니다.
그런데 보세요... 로그인이라는 글자가 중간에 있죠?
로그인은 오른쪽 셀 높이에 상관없이 항상 위쪽에 있어야 합니다.
그런데 셀의 기본 속성은 중간 정렬이므로 저렇게 되는겁니다.

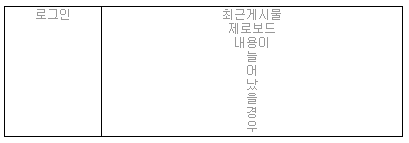
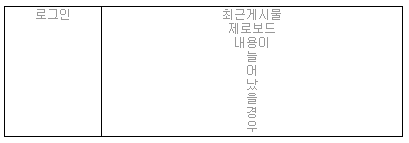
그래서 아래처럼 로그인이 들어갈 셀의 수직 정렬을 위로 수정해야 합니다.
그 후에 표를 삽입하면 그 표는 항상 셀의 위쪽에 위치하게 됩니다

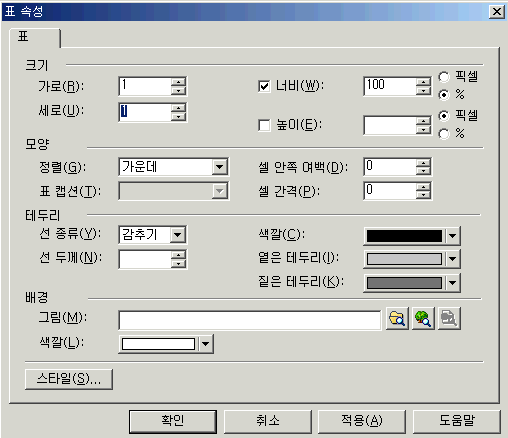
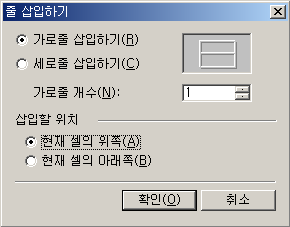
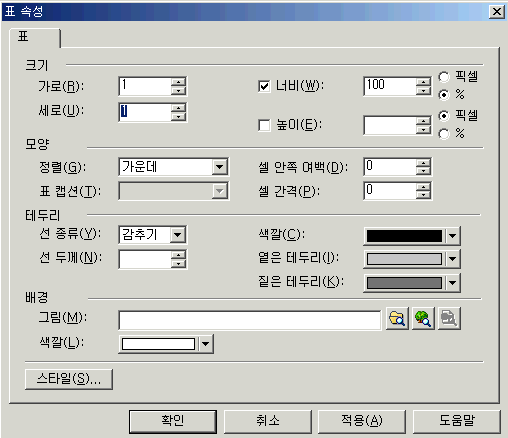
02. 로그인이 들어갈 왼쪽 셀에 너비 100%, 가로 1, 세로 1칸인 표를 만들어 삽입합니다
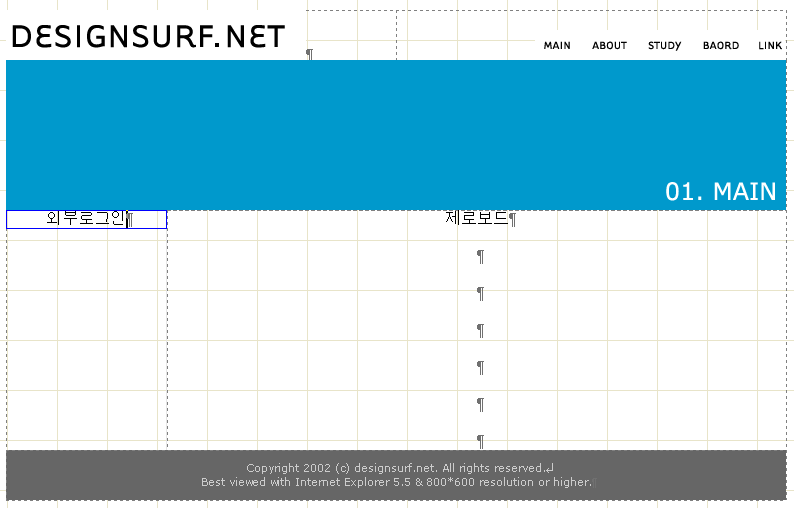
이 표 안에 로그인을 넣을겁니다.

위에서 설명했듯이 아래 그림을 보시면 외부로그인이 항상 셀 위쪽에 위치하죠...

03. 로그인이 들어갈 자리에 알아보기 쉽도록 외부로그인이라고 일단 써주세요

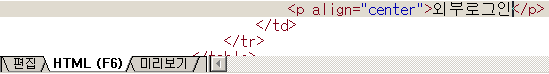
"인" 자 끝에 커서를 두고 html 보기로 가면 아래와 같겠죠...

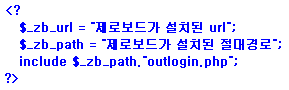
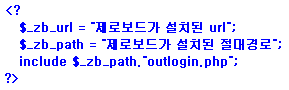
04. 먼저 html 태그가 시작되기 이전 최상단에 아래 소스를 삽입해 줍니다
최상단에 소스를 삽입해야 로그인이 불완전하게 작동하는 것을 방지할 수 있습니다.
소스는 링크된 제로보드 매뉴얼 페이지에 있으니 복사해서 붙여넣기 하면 돼요...
사이트 꾸미기 >외부로그인과 최근게시물에 기본적인 설명과 함께 소스가 있습니다

제로보드가 설치된 url :이부분은 제로보드의 url 을 적으시면 됩니다
url 제일 끝에 / 넣는거 빼먹지 마시구요..
제로보드가 설치된 절대경로 :절대 경로는 관리자 로그인 후에 제일 위쪽 상단의
zeroboard.com 이라고 적힌 이미지를 클릭하면 맨 밑에 아래와 같이 절대경로가 나옵니다
그걸 그대로 복사해서 쓰면 된답니다.


05. 그다음 외부로그인이라는 글자를 지우고 아래 소스도 복사해서 붙여넣기 하고 수정합니다

스킨이름 : 외부로그인 스킨이름을 말합니다.
제로보드 싸이트에서 원하는 스킨을 다운받은 뒤
제로보드 폴더내의 outlogin_skin 폴더에 업로드하면 스킨을 사용할 수 있습니다.
그리고 원하는 스킨 폴더이름을 위 소스에 적어주시면 되는겁니다
그룹번호 : 로그인을 적용할 그룹번호를 적어주세요.
관리자 페이지에서 그룹이름 옆 괄호안의 숫자가 그룹번호입니다.
그룹이 여러개인 홈이 아니라면 그냥 1 이라고 적으면 됩니다.
허용레벨 : 허용레벨은 페이지 관람이 가능한 레벨을 적어주시면 됩니다.
모든 방문자에게 로그인 폼을 보여주려면 10으로 설정하시면 되겠죠
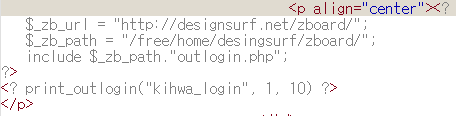
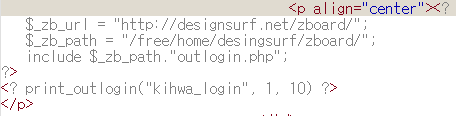
그리고 자신의 계정에 맞게 소스를 아래 예제처럼 고쳐주세요
소스는 꼭 가지런하게 정렬될 필요는 없답니다. ^^;;;
그림에서는 캡쳐를 위해 3줄 소스를 최상단에 삽입하지 않았는데
이렇게 해도 무방하나 에러가 발생할 수도 있으니 왠만하면 최상단에 삽입해주세요..

06. 오른쪽 셀에 최근게시물도 가로 3, 세로 3 칸인 표를 만든 후 소스를 삽입해 봅시다.

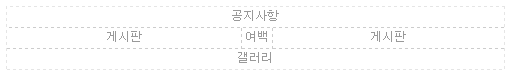
첫 번째 줄과 세 번째 줄은 셀 합치기를 해서 한 줄로 만들고 알아보기 쉽게 글자를 적습니다
그리고 여백 칸의 너비는 다음과 같이 보기 좋을 정도로 좁혀주세요

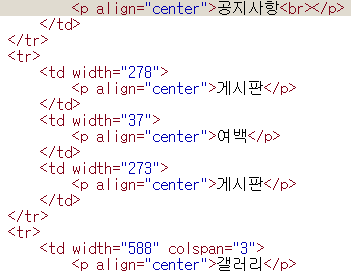
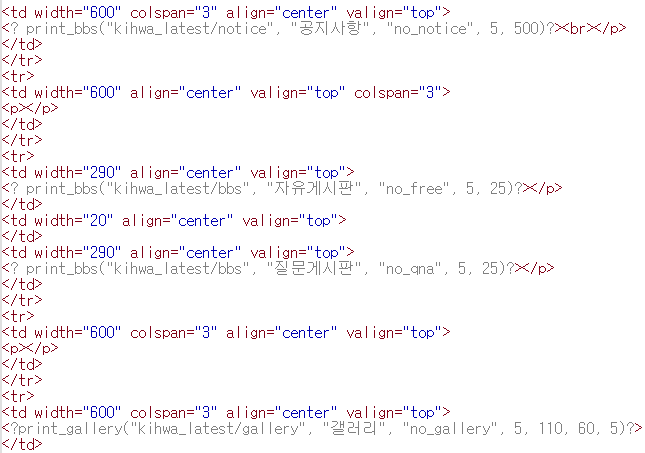
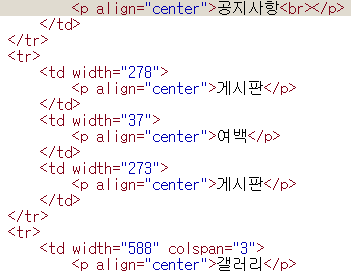
07. html 소스 보기로 가면 이런 모습입니다.

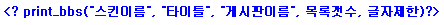
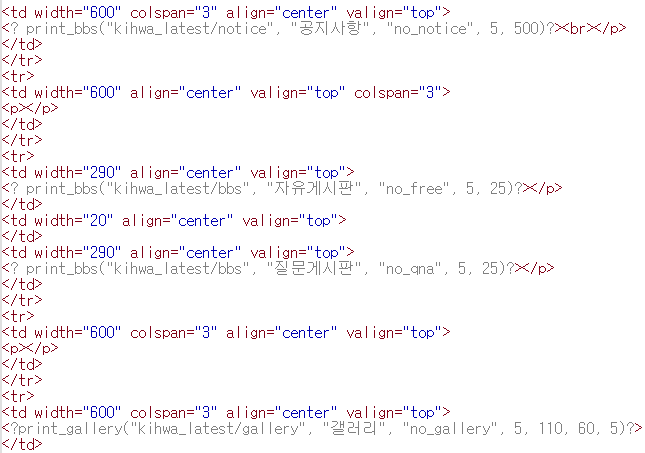
공지사항과 게시판이라는 글자를 지우고 아래 소스를 복사해 삽입합니다.

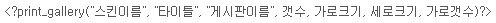
갤러리는 아래 소스를 복사해서 삽입합니다. 갤러리만 소스가 다르답니다.
엉뚱한 게시판 소스를 복사해서 넣고 왜 안되냐고 이젠 묻지 말아주세요.. ^^;;

08. 자신의 상황에 맞게 수정합니다.
스킨이름 : 최근게시물 스킨의 폴더이름을 적어주세요..
제로보드 사이트에서 최근게시물 스킨을 다운받으신뒤
제로보드 폴더안의 latest_skin 폴더에 업로드하세요
그리고 그 스킨 폴더의 이름을 적어주면 됩니다.
타이틀 : 최근게시물 목록위에 표시될 타이틀을 적습니다.
자유게시판, 질문게시판 이런식으로 적으시면 됩니다.
만약 타이틀을 글자가 아니라 이미지로 나타낼때는
img src=http://designsurf.net/images/freeboard.gif
이런식으로 글자를 지우고 대신 그 부분에 이미지 경로를 적어주시면 됩니다
양쪽에 < >꺽쇠는 생략된겁니다. 태그가 먹혀서리..
게시판이름 : 제로보드 게시판 이름을 적으시면 됩니다..
목록갯수 : 한 게시판당 최근글 목록을 뽑아올 갯수입니다.
글자제한 : 제한수보다 글의 제목이 길경우 ... 로 표시됩니다.

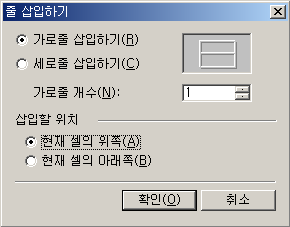
09.공지사항과 게시판, 게시판과 갤러리 사이에 어느 정도 여백이 있어야 보기 좋으므로
줄 사이 사이에 한 줄씩 더 삽입합니다. 처음부터 이런 것을 생각해서 표를 만들면 더 좋겠죠

표는 꼭 위와 같은 방법을 만들 필요는 없습니다.
여백은 셀 안쪽 여백을 지정해서 만들 수도 있고 여러 가지 방법이 있습니다.
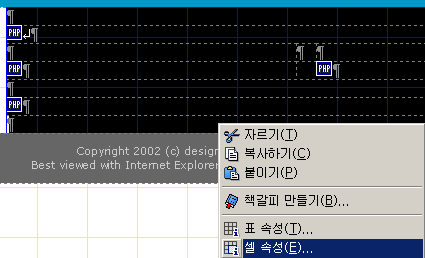
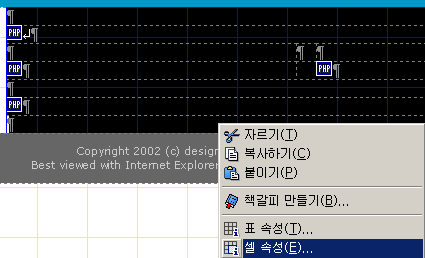
그리고 셀을 전부 마우스로 드래그해서 선택한후 셀 속성에서 수직 정렬을 위로 해주세요.
이렇게 해야 로그인과 마찬가지로 항상 셀의 위쪽에 위치해서 보기 좋게 정렬됩니다.


10. 여기까지 하면 메인 페이지가 거의 다 완성되었답니다.
그런데 나모 미리보기로 보면 로그인과 최근게시물은 보이지가 않는답니다.
직접 계정에 올려서 확인한 후에 여백이라든지 기타 잘못된 점은 수정하세요..

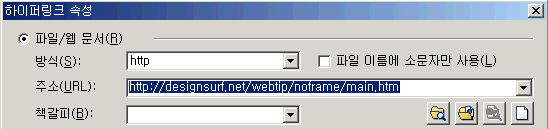
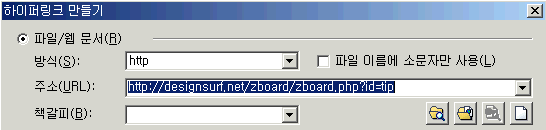
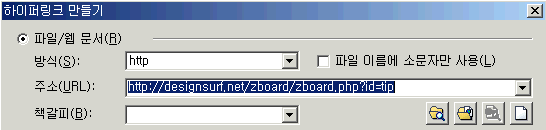
11. 메뉴에 링크를 걸어줍니다.
중요한 것은 http://로 시작하는 경로로 적어줘야 한다는 겁니다.

제로보드 게시판 주소도 마찬가지로 링크해 줍니다

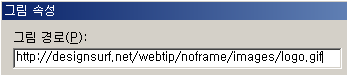
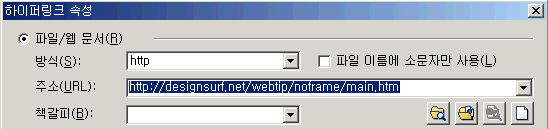
12. 그림의 경로도 아래처럼 주소를 몽땅 적어줘야 합니다.

이렇게 파일과 이미지 주소를 모두 수정해야 하는 이유는
제로보드 게시판을 한번 들어갔다 나오면 제로보드를 기준으로 경로가 바껴서
이미지가 나오지 않고 파일이 없다고 표시되기 때문입니다.
여기서 제가 그림이나 파일 경로 모두 http:// 로 시작하는 경로로 수정해야 한다고 했지만
꼭 그렇게 할 필요는 없습니다. 더 간단하게 만들고 싶으신 분은 이렇게 하세요
모든 이미지와 파일을 제로보드 폴더 안에 다시 한번 넣어 버리는 겁니다
index.htm, profile.htm 같은 파일은 제로보드 폴더 안에도 업로드 해주시구요
이미지는 제로보드 폴더 안에도 images 라는 폴더가 있으니 거기 다 넣어주세요
물론 이렇게 할려면 이중으로 파일을 올려야 하므로 용량은 좀 더 나가겠네요
그리고 홈을 처음 만들 때 꼭 images 라는 폴더를 만들어서 이미지는 거기 넣어 쓰세요
만약 이미지 폴더 이름이 img 라면 제로보드 폴더 안에도 동일하게 img 라는 폴더를 하나 똑같이 만들고
거기에 이미지를 또 올려주면 됩니다. 핵심은 제로보드 폴더 속에 한 번 더 똑같이 그대로 올리라는 겁니다
만약 그것도 싫다면 이미지 경로를 ../../ 이런 식의 상대경로로 해줘도 됩니다만
초보자 분들은 이렇게 경로를 적는게 사실 좀 어렵긴 합니다.
13. 메뉴에 링크를 걸고 이미지 경로도 모두 수정했으면 main.htm 으로 저장하세요
계정에 따라 php 로 저장해야 되는 곳도 있습니다.
새 표를 삽입하기 전에 로그인이 들어갈 왼쪽 셀 속성에서 수직 정렬을 위로 해주세요
그래야 세로 길이에 상관없이 로그인이 들어있는 표가 항상 위쪽에 위치하게 됩니다.

그림으로 다시 설명할테니 잘 보세요.. 아래 그림은 세 번째 셀을 표현한 거에요
왼쪽에 로그인, 오른쪽에 최근게시물 혹은 게시판이나 내용이 들어가게 됩니다.
그런데 보세요... 로그인이라는 글자가 중간에 있죠?
로그인은 오른쪽 셀 높이에 상관없이 항상 위쪽에 있어야 합니다.
그런데 셀의 기본 속성은 중간 정렬이므로 저렇게 되는겁니다.

그래서 아래처럼 로그인이 들어갈 셀의 수직 정렬을 위로 수정해야 합니다.
그 후에 표를 삽입하면 그 표는 항상 셀의 위쪽에 위치하게 됩니다

02. 로그인이 들어갈 왼쪽 셀에 너비 100%, 가로 1, 세로 1칸인 표를 만들어 삽입합니다
이 표 안에 로그인을 넣을겁니다.

위에서 설명했듯이 아래 그림을 보시면 외부로그인이 항상 셀 위쪽에 위치하죠...

03. 로그인이 들어갈 자리에 알아보기 쉽도록 외부로그인이라고 일단 써주세요
"인" 자 끝에 커서를 두고 html 보기로 가면 아래와 같겠죠...

04. 먼저 html 태그가 시작되기 이전 최상단에 아래 소스를 삽입해 줍니다
최상단에 소스를 삽입해야 로그인이 불완전하게 작동하는 것을 방지할 수 있습니다.
소스는 링크된 제로보드 매뉴얼 페이지에 있으니 복사해서 붙여넣기 하면 돼요...
사이트 꾸미기 >외부로그인과 최근게시물에 기본적인 설명과 함께 소스가 있습니다

제로보드가 설치된 url :이부분은 제로보드의 url 을 적으시면 됩니다
url 제일 끝에 / 넣는거 빼먹지 마시구요..
제로보드가 설치된 절대경로 :절대 경로는 관리자 로그인 후에 제일 위쪽 상단의
zeroboard.com 이라고 적힌 이미지를 클릭하면 맨 밑에 아래와 같이 절대경로가 나옵니다
그걸 그대로 복사해서 쓰면 된답니다.


05. 그다음 외부로그인이라는 글자를 지우고 아래 소스도 복사해서 붙여넣기 하고 수정합니다
스킨이름 : 외부로그인 스킨이름을 말합니다.
제로보드 싸이트에서 원하는 스킨을 다운받은 뒤
제로보드 폴더내의 outlogin_skin 폴더에 업로드하면 스킨을 사용할 수 있습니다.
그리고 원하는 스킨 폴더이름을 위 소스에 적어주시면 되는겁니다
그룹번호 : 로그인을 적용할 그룹번호를 적어주세요.
관리자 페이지에서 그룹이름 옆 괄호안의 숫자가 그룹번호입니다.
그룹이 여러개인 홈이 아니라면 그냥 1 이라고 적으면 됩니다.
허용레벨 : 허용레벨은 페이지 관람이 가능한 레벨을 적어주시면 됩니다.
모든 방문자에게 로그인 폼을 보여주려면 10으로 설정하시면 되겠죠
그리고 자신의 계정에 맞게 소스를 아래 예제처럼 고쳐주세요
소스는 꼭 가지런하게 정렬될 필요는 없답니다. ^^;;;
그림에서는 캡쳐를 위해 3줄 소스를 최상단에 삽입하지 않았는데
이렇게 해도 무방하나 에러가 발생할 수도 있으니 왠만하면 최상단에 삽입해주세요..

06. 오른쪽 셀에 최근게시물도 가로 3, 세로 3 칸인 표를 만든 후 소스를 삽입해 봅시다.

첫 번째 줄과 세 번째 줄은 셀 합치기를 해서 한 줄로 만들고 알아보기 쉽게 글자를 적습니다
그리고 여백 칸의 너비는 다음과 같이 보기 좋을 정도로 좁혀주세요

07. html 소스 보기로 가면 이런 모습입니다.

공지사항과 게시판이라는 글자를 지우고 아래 소스를 복사해 삽입합니다.
갤러리는 아래 소스를 복사해서 삽입합니다. 갤러리만 소스가 다르답니다.
엉뚱한 게시판 소스를 복사해서 넣고 왜 안되냐고 이젠 묻지 말아주세요.. ^^;;
08. 자신의 상황에 맞게 수정합니다.
스킨이름 : 최근게시물 스킨의 폴더이름을 적어주세요..
제로보드 사이트에서 최근게시물 스킨을 다운받으신뒤
제로보드 폴더안의 latest_skin 폴더에 업로드하세요
그리고 그 스킨 폴더의 이름을 적어주면 됩니다.
타이틀 : 최근게시물 목록위에 표시될 타이틀을 적습니다.
자유게시판, 질문게시판 이런식으로 적으시면 됩니다.
만약 타이틀을 글자가 아니라 이미지로 나타낼때는
img src=http://designsurf.net/images/freeboard.gif
이런식으로 글자를 지우고 대신 그 부분에 이미지 경로를 적어주시면 됩니다
양쪽에 < >꺽쇠는 생략된겁니다. 태그가 먹혀서리..
게시판이름 : 제로보드 게시판 이름을 적으시면 됩니다..
목록갯수 : 한 게시판당 최근글 목록을 뽑아올 갯수입니다.
글자제한 : 제한수보다 글의 제목이 길경우 ... 로 표시됩니다.

09.공지사항과 게시판, 게시판과 갤러리 사이에 어느 정도 여백이 있어야 보기 좋으므로
줄 사이 사이에 한 줄씩 더 삽입합니다. 처음부터 이런 것을 생각해서 표를 만들면 더 좋겠죠

표는 꼭 위와 같은 방법을 만들 필요는 없습니다.
여백은 셀 안쪽 여백을 지정해서 만들 수도 있고 여러 가지 방법이 있습니다.
그리고 셀을 전부 마우스로 드래그해서 선택한후 셀 속성에서 수직 정렬을 위로 해주세요.
이렇게 해야 로그인과 마찬가지로 항상 셀의 위쪽에 위치해서 보기 좋게 정렬됩니다.


10. 여기까지 하면 메인 페이지가 거의 다 완성되었답니다.
그런데 나모 미리보기로 보면 로그인과 최근게시물은 보이지가 않는답니다.
직접 계정에 올려서 확인한 후에 여백이라든지 기타 잘못된 점은 수정하세요..

11. 메뉴에 링크를 걸어줍니다.
중요한 것은 http://로 시작하는 경로로 적어줘야 한다는 겁니다.

제로보드 게시판 주소도 마찬가지로 링크해 줍니다

12. 그림의 경로도 아래처럼 주소를 몽땅 적어줘야 합니다.

이렇게 파일과 이미지 주소를 모두 수정해야 하는 이유는
제로보드 게시판을 한번 들어갔다 나오면 제로보드를 기준으로 경로가 바껴서
이미지가 나오지 않고 파일이 없다고 표시되기 때문입니다.
여기서 제가 그림이나 파일 경로 모두 http:// 로 시작하는 경로로 수정해야 한다고 했지만
꼭 그렇게 할 필요는 없습니다. 더 간단하게 만들고 싶으신 분은 이렇게 하세요
모든 이미지와 파일을 제로보드 폴더 안에 다시 한번 넣어 버리는 겁니다
index.htm, profile.htm 같은 파일은 제로보드 폴더 안에도 업로드 해주시구요
이미지는 제로보드 폴더 안에도 images 라는 폴더가 있으니 거기 다 넣어주세요
물론 이렇게 할려면 이중으로 파일을 올려야 하므로 용량은 좀 더 나가겠네요
그리고 홈을 처음 만들 때 꼭 images 라는 폴더를 만들어서 이미지는 거기 넣어 쓰세요
만약 이미지 폴더 이름이 img 라면 제로보드 폴더 안에도 동일하게 img 라는 폴더를 하나 똑같이 만들고
거기에 이미지를 또 올려주면 됩니다. 핵심은 제로보드 폴더 속에 한 번 더 똑같이 그대로 올리라는 겁니다
만약 그것도 싫다면 이미지 경로를 ../../ 이런 식의 상대경로로 해줘도 됩니다만
초보자 분들은 이렇게 경로를 적는게 사실 좀 어렵긴 합니다.
13. 메뉴에 링크를 걸고 이미지 경로도 모두 수정했으면 main.htm 으로 저장하세요
계정에 따라 php 로 저장해야 되는 곳도 있습니다.
댓글 31
-
온천후
2003.07.26 23:36
정말 이해가 쏙쏙 되는 강좌 같습니다.. ^0^ 추천 한방 찍습니다..^^ -
웹스
2003.07.26 22:57
기화님이당.
역시 멋져용 원츄 츄~~~ -
미유키
2003.07.27 00:35
Warning: Division by zero in /home3/pure/public_html/index.html on line 3
Warning: Division by zero in /home3/pure/public_html/index.html on line 3
Warning: Division by zero in /home3/pure/public_html/index.html on line 3
Warning: Division by zero in /home3/pure/public_html/index.html on line 3
Warning: Division by zero in /home3/pure/public_html/index.html on line 3
Warning: Failed opening 'outlogin.php' for inclusion (include_path='.:/usr/share/pear') in /home3/pure/public_html/index.html on line 4
Fatal error: Call to undefined function: print_outlogin() in /home3/pure/public_html/index.html on line 7
외부로그인을 하니까 이런 오류가 제 홈에 뜨는데요 ㅠㅠ
이건 제가 무엇을 잘못해서 이런 오류가 뜨는 것 일까요? ㅠ_ㅠ -
@kihwa
2003.07.27 00:39
질문은 죄송하지만 제 홈에서만 받겠습니다. 강좌용 글이니까요..
님이 어떻게 하셨는지 직접 소스를 봐야지 뭐가 문제인지 알수가 있습니다
대부분 소스를 잘못 수정하시면 오류가 납니다. 마침표 하나 잘못 들어가도 오류나거든요 -
마녀의조건
2003.07.27 12:03
^^;; 수고하셧어요~~ 그런대 제로보드 팁란으로 가는게 어떨까요? -
@kihwa
2003.07.27 14:11
거긴 노프레임 강좌 더이상 올릴 수도 없고 이미지박스가 안돼서 여기에 올렸어요..
차라리 이 곳이 초보분들이 더 많이 보시는거 같구요.. -
이천국
2003.07.27 22:57
좋은 강좌 감사^^ -
Arcade_mania
2003.07.30 20:39
강좌 너무좋음.. 추천!! -
이민재
2003.08.04 22:17
이거 이지보드에서도 가능한가요? -
@kihwa
2003.08.05 00:25
아뇨.. 이건 제로보드를 이용한 노프레임 강좌입니다
하지만 노프레임의 원리는 비슷하답니다. -
김응제
2003.08.13 22:18
절대경로가 안 나오던데요
그리고
4. 외부로그인
제로보드 4 pl7 버젼부터는 자체적으로 외부로그인을 지원하고 있습니다.
일반적인 방법은 outlogin.php 파일을 열어보시기 바랍니다.
그리고 제로보드 지원 외부로그인의 형태는 outlogin_skin 디렉토리에 있는 파일들입니다.
README.TXT 파일을 읽어보시면 수정하실수 있습니다.
외부로그인에 대한 자세한 방법은 http://zeroboard.com에서 매뉴얼중 외부로그인 페이지를 참고하세요
라고만 나와요 -
@kihwa
2003.08.13 23:12
매뉴얼 말구요.. 자기 사이트 관리자 모드로 들어가서 그림처럼 제일 상단 클릭하면 나옵니다. -
뿡뿡뿡
2003.08.23 17:32
다 만들었고 계정까지 받아놨는데-_-;;게시판이 안떠요; -
@kihwa
2003.08.23 21:09
php 로 꼭 저장해야 뜨는 계정도 있습니다. -
히야♡
2003.09.03 16:49
기화누나꺼 또 나왓네-_- 미친다~ -
주현태
2003.09.20 22:30
이상하게.. 절대 경로가 안나와요..
4. 외부로그인
제로보드 4 pl7 버젼부터는 자체적으로 외부로그인을 지원하고 있습니다.
일반적인 방법은 outlogin.php 파일을 열어보시기 바랍니다.
그리고 제로보드 지원 외부로그인의 형태는 outlogin_skin 디렉토리에 있는 파일들입니다.
README.TXT 파일을 읽어보시면 수정하실수 있습니다.
외부로그인에 대한 자세한 방법은 http://zeroboard.com에서 매뉴얼중 외부로그인 페이지를 참고하세요
5. DB 상태 체크
제일 상단의 DB Statics 메뉴를 클릭하시면 현재 사용하고 계시는 DB 사용현황을 알아볼수 있습니다.
이렇게만 나와요..
위에 리플중에 매뉴얼 말구요.. 자기 사이트 관리자 모드로 들어가서 그림처럼 제일 상단 클릭하면 나옵니다. 라고 하셔서..
분명히 제 관리자모드에 들어가서 그 이미지를 눌렀거든요.. 이렇게 밖에 안나와요... -
드림루트
2003.09.21 22:59
와 정말 자세한 설명 ... 감사합니다. -
김정환
2003.10.17 16:13
감사합니다~ 잘읽고있습니다~
추천한방! -
커피우유
2003.11.02 17:01
감사합니다........ -
김형민
2003.12.10 01:20
초보자들에게 정말 유익한 내용입니다.
근데 공지사항,최근게시물,질문게시판,갤러리 등은 삽입이 되었는데
링크를 어떻게 다시 하라는 건지 잘 이해가 안 되네요.
지금은 확인해 보면 공지사항, 최근게시물... 그런 곳이 링크가 되어 있는데
클릭하면 게시판 화면으로 바로 넘어가는 군요...
메인페이지에서 메뉴를 플래쉬로 만들었는데 그 부분이 그대로 있으면서 게시판 내용이
뜨게 하려면 서브페이지를 어케 주어야 하나요... -
홍봉완
2003.12.08 15:24
지금의 이 강의 내용을 인쇄하여 공부하려고 하니까 글자들만 인쇄되고 그림은 전혀 인쇄가 되지를 않아 공부를 할 수가 없습니다. 그림도 인쇄되게 하는 방법은 어떻게 해야 가능한지 가르침을 주셨으면 정말로 감사하겠습니다. 그럼 좋은 하루 되시기를... -
신동호
2003.12.19 09:40
위에 메뉴에 링크를 건다는 얘기가 뭐죠??
그 부분이 이해가 안가네요.ㅠ.ㅠ -
카무이
2003.12.22 12:58
위에 설명되로 했는데 Parse error: parse error in /home1/crow/public_html/index.htm on line 79 이런 오류가 뜨내요 홈페이지가 안뜨고 글자만 ㅡㅡ;; -
오태양
2004.01.06 00:55
반년이 지난글인데 이제야 보군요
낼 출근할것 잊은채 열심히 따라했습니다.
됩니다되요;;
감사해요
저도 추천요 ^^ -
oozoo
2004.03.07 18:49
위쪽 메뉴 어바웃, 보드 이런 것들의 링크를 http:// 로시작하는 것으로 수정하라는 겁니다
그림 주소도 마찬가지구요... -
EADrA
2004.12.04 23:12
저기.. 죽어도 게시판이 안떠요;; 스킨이름에서 latest_skin 에 넣으라고 했잖아요
그럼 latest_skin/qooyanotice 이렇게 스킨이름 입력해야 할 자리에 저렇게 써야하나요?ㅜㅜ
헷갈려요 -
선율
2005.02.06 13:53
그냥 qooyanotice 만 넣으면 됩니다,, -
전형국
2005.08.25 13:12
와 감사합니다.
이제입문하는저도 됩니다 (..) -
oozoo
2005.09.02 14:38
3번 강좌까지 이어지는 강좌입니다... 다 보시면 게시판 넣기도 나와요.. -
Nameless
2005.11.06 14:08
아무리 해도 아무것도 안뜨내요 ;;
똑같이 따라하고
다 올바르게 썻는대
나모에서 "미리보기"누르면 아무것도 안떠요 ㅡㅡ;
저장된 HTML파일 봐도 아무것도 안뜨고.. -
@kihwa
2006.07.10 08:22
미리보기로 보면 안 나온다고 1번 강좌에 써 있답니다. ^^;;
ftp 로 업로드하고 웹에서 봐야 보여요
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
서브 메뉴 나타났다가 사라지게 하는 방법. 그동안의 노가다는 이젠 끝!
[22]
| CoolUnit | 2004.03.01 |
|
그림위에 마우스를 올렸을때 그림저장 버튼 안나타나게 하기...
[17]
| PHASE | 2004.01.19 |
|
스크롤바 색상을 아름답게.
[17]
| 해리포터포에버 | 2003.12.16 |
|
마우스 커서에 대해서...
[16]
| impre | 2003.09.20 |
|
노프레임 홈페이지에서 상하좌우에 원하지 않는 간격이 생길때...
[9]
| PHASE | 2003.09.08 |
|
벅스뮤직 음악을 페이지의 배경 음악으로 깔기 (수정 #1)
[31]
| 토끼군 | 2003.08.20 |
|
노프레임 홈만들기 (3) - 서브 페이지 만들고 제로보드에 적용하기
[27]
| @kihwa | 2003.07.26 |
|
노프레임 홈만들기 (2) - 로그인, 최근게시물 설치
[31]
| @kihwa | 2003.07.26 |
|
노프레임 홈만들기 (1) - 표로 레이아웃 만들고 그림 삽입하기
[45]
| @kihwa | 2003.07.11 |
|
쭘's식 홈페이지 만들기 No.5 - (미리보기 포함)
[18]
| 쭘's | 2003.07.07 |
|
쭘's식 홈페이지 만들기 No.4 - (미리보기 포함)
[26]
| 쭘's | 2003.06.16 |
|
쭘's식 홈페이지 만들기 No.3 - 깔끔 노프레임 (미리보기 포함)
[37]
| 쭘's | 2003.06.07 |
|
css3 안쪽과 바깥쪽 그림자 만들기 입니다
| 낮은자 | 2014.03.06 |
|
[펌] HTML5와 CSS3를 사용하여 최신 웹 사이트 구축하기
[6]
| 999 | 2011.01.11 |
|
노프레임 홈페이지 만들기 강좌
| H.N커뮤니티 | 2009.02.28 |
|
메뉴에 마우스오버시 레이어서브메뉴창 뜨게하기 (나모웹)
| H.N커뮤니티 | 2009.02.22 |
|
css 정리 파일(한글)
[3]
| 미곰탱 | 2009.01.22 |
|
스크립트 모음
[1]
| *이종민* | 2008.11.29 |
|
계산기
[1]
| *이종민* | 2008.11.29 |
|
바탕화면에 바로가기 만들기
| *이종민* | 2008.11.29 |