웹마스터 팁
스크롤바 색상을 아름답게.
2003.12.16 22:28


여러 운영체제에서는 그에 따르는 스크롤 바를 제공하고 있습니다.
그러나 그 색상이 한가지 뿐이고 아름답지 못해서 홈페이지를 사용하고 있는 사용자라면
누구에게나 불편함이 될수도 있었을 것입니다.
이것은 다른 곳에서 흔히 발견될수 있지만 그래도 올려드립니다.
자신만의 아름다운 스크롤바를 만들어 보세요.
====================================================================
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red" style="scrollbar-face-color:white; scrollbar-shadow-color:white; scrollbar-highlight-color:white; scrollbar-3dlight-color:white; scrollbar-darkshadow-color:rgb(204,204,204); scrollbar-base-color:white; scrollbar-arrow-color:rgb(204,204,204); scrollbar-track-color:white;">가 소스입니다.
간단한 기초설명을 말씀드리자면 색상코드 아시죠?
모르신다면 한번더 설명하겠습니다.
코드는 R(red빨강)G(green초록)B(blue파랑)라고 말합니다.
코드는 ###### 이렇게 여섯자리 문자,숫자로 표현하는데요
각각 A~F, 0~9까지 있답니다.(사실 저도 정확히는 모릅니다. 그러나 또 정확히 모르면서 올렸다고 욕은 하지 말아주셨으면 합니다.)
원하는 색상을 고르시려면 색상표를 참조하시는 것이 좋습니다(색상표는 검색엔진에서 쉽게 찾으실수 있습니다)
======================================================================
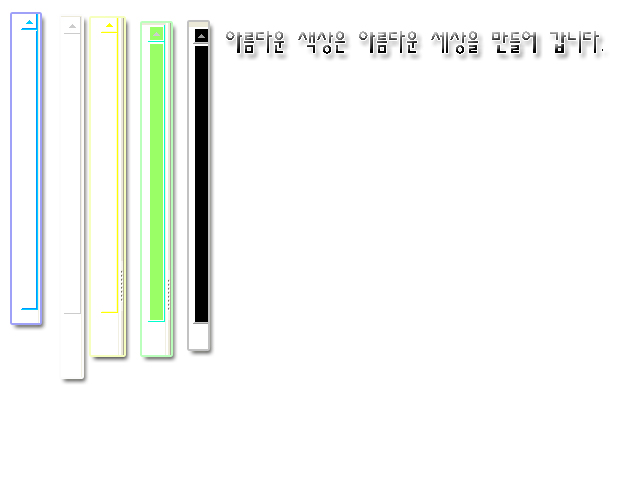
제가 위에 올린 스크롤바는 이런 색상입니다.
저는 대체로 심플하고 깔끔한것이 좋더라구요.
만약 아래것이 마음에 안드신다면 위의 색상을 변경하시면 됩니다.
그럼 위의 소스를 살펴볼까요?
bgcolor은 흰색이라고 했는데 백그라운드(배경)색상을 말하는 겁니다.
text는 검정색이라고 했는데 이것은 말그대로 텍스트(문자)색상을 말하는 겁니다.
아.. 이건 상관없는것이니 넘어가고
본격적으로 스크롤바 색상에 들어가보도록 하겠습니다.(주제는 스크롤바이니 말이죠)
영어를 읽으실줄 아시는 분은 읽어서 scrollbar를 찾으세요
그다음부터 본격적으로 스크롤바 색상의 시작입니다. 순서대로 정리해보았습니다
1. 페이스 칼라-(여기서 red, green, blue 등 색상을 변경해주세요)
2. 세도우 칼라(강조색상)-(여기서 red, green, blue 등 색상을 변경해주세요)
3. 하이라이트 칼라(돌출면 색상)-(여기서 red, green, blue 등 색상을 변경해주세요)
4. 3D칼라(3D강조색)-(여기서 red, green, blue 등 색상을 변경해주세요)
5. 다크 세도우 칼라(진한 강조색)-(여기서 red, green, blue 등 색상을 변경해주세요)
6. 베이스 칼라(기본색상)-(여기서 red, green, blue 등 색상을 변경해주세요)
7. 어로우 칼라-(여기서 red, green, blue 등 색상을 변경해주세요)
8. 트랙 칼라-(여기서 red, green, blue 등 색상을 변경해주세요)
완전히 올리지 못하여 그저 죄송할 따름입니다.
아래는 제가 만들어본 스크롤바의 색상과 그 소스입니다.
유용하게 사용해주셨으면 좋겠고 저는 이만 물러가겠습니다.
-----------------------------------------------------
함께하세요
항상 초보자의 입장에서 생각하겠습니다.
쪽지문의 언제든지 환영합니다
-----------------------------------------------------
1. 화이트앤그레이
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red" style="scrollbar-face-color:white; scrollbar-shadow-color:white; scrollbar-highlight-color:white; scrollbar-3dlight-color:white; scrollbar-darkshadow-color:rgb(204,204,204); scrollbar-base-color:white; scrollbar-arrow-color:rgb(204,204,204); scrollbar-track-color:white;">
2. 스카이블루
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red" style="scrollbar-face-color:white; scrollbar-shadow-color:rgb(0,153,255); scrollbar-highlight-color:white; scrollbar-3dlight-color:white; scrollbar-darkshadow-color:rgb(0,204,255); scrollbar-base-color:white; scrollbar-arrow-color:rgb(0,204,255); scrollbar-track-color:white;">
3. 워터그린
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red" style="scrollbar-face-color:rgb(153,255,102); scrollbar-shadow-color:white; scrollbar-highlight-color:white; scrollbar-3dlight-color:white; scrollbar-darkshadow-color:rgb(0,255,204); scrollbar-base-color:white; scrollbar-arrow-color:rgb(204,204,204); scrollbar-track-color:white;">
4. 화이트앤옐로
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red" style="scrollbar-face-color:white; scrollbar-shadow-color:rgb(255,255,204); scrollbar-highlight-color:white; scrollbar-3dlight-color:white; scrollbar-darkshadow-color:yellow; scrollbar-base-color:white; scrollbar-arrow-color:yellow; scrollbar-track-color:white;">
5. 블랙박스
<body bgcolor="white" text="black" link="blue" vlink="purple" alink="red" style="scrollbar-face-color:black; scrollbar-shadow-color:rgb(204,204,204); scrollbar-highlight-color:white; scrollbar-3dlight-color:white; scrollbar-darkshadow-color:rgb(153,153,153); scrollbar-base-color:white; scrollbar-arrow-color:rgb(153,153,153); scrollbar-track-color:white;">
* DeX™님에 의해서 게시물 이동되었습니다 (2003-12-16 23:47)
댓글 17
-
해리포터포에버
2003.12.16 22:29
예제는 맨 위쪽에 자리잡고 있습니다. -
카카시원츄
2003.12.16 23:01
좋은팁~~~~~~~~~~~~~~~~이지만 게시판을 잘못찾으신듯^^; -
pt
2003.12.17 05:15
팁보다 카피가 더 좋군요, "아름다운 색상은 아름다운 세상을 만들어갑니다" -
은빛늑대
2003.12.17 15:11
바디에 스타일을 넣는건 처음 보네요.
전 지금까지 스타일시트를 넣어서 쓰고 있는데... -
토끼군
2003.12.17 20:17
HTML은 아니고 CSS군요 :)
은빛늑대// 모든 태그에는 스타일이 들어 갈 수 있습니다. -- 단, 실제로 표시용으로 사용되는 태그의 경우. body는 실제로 표시되는 태고니 스타일이 들어 갈 수 있죠. -- 물론 저야 스타일 시트를 쓰는 것을 권장하긴 합니다만:)
가장 간편한 방법은 http://msdn.microsoft.com/workshop/samples/author/dhtml/refs/scrollbarColor.htm에서 스타일 시트 코드를 생성하는 겁니다 :)
MSIE 5.5 이상에서만 돌아 가므로 들어 오는 사람이 MSIE 5.5 이상만 쓴다고 확신할 수 없으면 가급적이면 쓰질 마시길 바랍니다. (MSDN을 뒤져 보시면 이 속성들이 CSS Extension이라고 되어 있지요...) -
토끼군
2003.12.17 20:26
아. 색상 코드에 대해서 한 마디 더.
색상 코드는 두 가지로 나뉩니다: 하나는 #ABCDEF 이런 식으로 숫자를 넣어 주는 것이고-_-, 또 하나는 white 처럼 이미 지정되어 있는 이름을 사용하는 것입니다. (생각해 보니 이건 색상 "코드"는 아니군요...)
이미 지정되어 있는 이름을 쓰는 것도 뭐 나쁘진 않고요. 더 세심하게 설정할 때는 #xxxxxx 꼴의 색상 코드를 써야 할 것입니다.
색상 코드는 # 뒤에 여섯 자리의 16진수를 붙여서 나타 냅니다. 16진수가 뭐시냐 하면...;; 10진수는 0부터 9까지의 숫자를 써서 한 자리를 나타 내지만 16진수는 A부터 F까지를 더 사용해서 한 자리를 나타 냅니다. 이 때 16진수 A는 10진수 10, 16진수 F는 10진수 15를 나타냅니다. 10진수에서 9 다음 숫자가 10인 것과 마찬지로, 16진수에서 A 다음 숫자는 10(앞에서의 10과 다릅니다...)입니다.
문제의 여섯 자리의 16진수-_-는 앞에서부터 두 자리씩 나눠서 각각 빨강, 초록, 파랑이 얼마나 들어 가 있는 지를 나타 내는 숫자입니다. 예를 들어서 빨강이 만땅이고 초록이랑 파랑은 하나도 없다면 빨간색이 나오겠지요. -_-;;; 이 때 16진수 두 자리로 나타낼 수 있는 최대 숫자가 FF, 즉 10진수 255기 때문에 이 안에는 0부터 255까지의 숫자가 들어 갈 수 있습니다.
그렇다면 빨간색을 표시하려면 빨강은 FF로 놓고 초록과 파랑은 00(즉, 10진수 0)으로 하면 되겠지요. 따라서 색상 코드는 #FF0000이 됩니다. 마찬가지로 초록은 #00FF00, 파랑은 #0000FF로 표시됩니다. 노란색(#FFFF00)과 같이 둘 이상의 빛이 합쳐져서 되는 경우도 있는데, 빨간색 빛과 초록색 빛을 합치면 노란색 빛이 되기 때문에 -- 물감을 합치는 게 아니랍니다 :) -- 이렇게 표시됩니다. 물론, 검은색은 #000000고(아무 빛도 없으니까) 흰색은 #FFFFFF가 되겠습니다.
물론, 이렇게 설명할 수도 있지만 초보자가 쓰기에 가장 쉬운 것은 나모 웹에디터 같은 프로그램 열고 나서 색깔 선택할 때 대화 상자에서 선택하면 가장 쉽겠습니다...만 기초적인 건 일단 알아 두시는 게 좋을 거라 생각되어 옆에서 기다리시는 선배님의 눈총을 받으며(-_-;;;) 길게 글 썼습니다. 양해 바랍니다.;;; -
pt
2003.12.18 01:04
토끼군 님 // #ffffff == rgb(255,255,255)
태클은 아니구요 제가 아는데로 조금 보충하자면,
rgb는 가상/광학모드 cmyk는 감상/출판모드 라고 해서 이 둘을 process color라고 얘기합니다
우선 rgb는,
모니터에서 red,green,blue의 빛이 한 dot(점)를 향해서 주사될때 맺히는 상으로 그 색상이 결정되어집니다
다시말해서 빛의 겹치는 농도와 세기로 색이 결정 된다는 겁니다
여기서 "빛" 이라는 것을 충분히 이해하시면 좋겠죠.. rgb는 모니터용으로 색이 섞일수록 밝아지는데 그 이유는 "빛" 이기 때문이지요
형광등을 하나 켰을때보다 두개켰을때가 더 밝겠죠 (당연한얘기를-_-;)
또, red,green,blue 이 세가지 빛이 같은 %로 주사될때 grayscale의 무채색이 만들어 지지요
예를들어 정회색을 만들려면 r,g,b : 50%,50%,50% 섞으면 됩니다
처음 웹디자인 하시는 분들이 gray 계열로 많이 만드시는데 그 이유는 모니터에서는 명도가 같을경우 색조가 달라도 잘 어울리기때문이죠
예를들어, 밝은 회색과 밝은 녹색을 쓴다고 하더라도 어울릴수가 있다는 겁니다, 이유는 "밝은" 이기 때문이지요
고로 파스텔톤이 부드럽고 자연스럽게 보이는 겁니다
(색조란, 빛을 분광했을때 나오는 색을 색조라고 합니다)
반대로 일러스트 같은 경우는 대부분 cmyk 모드로 작업을 하지요
cmyk 는 색이 섞일수록 탁해집니다 채도와 명도가 down된다는 얘기지요
cmyk 는 별로 설명할필요가 없을듯..;;
참고로, 현실에서는 완전한 흰색도 완전한 검정색도 없습니다 -
박혜정
2003.12.27 23:26
나모에는 적용이 안되나요? 저는 왜 안되는건지 모르겠습니다T_T<- -
여운산
2004.01.04 17:06
스타일시트를 사용하는 편이 낮겠네... -
엔젤퀸
2004.01.05 23:22
간단하게 Cool Web Scrollbars 프로그램으로 샤샤샥...
여기서 받으실 수 있습니다.(공식홈페이지;영어) 거의 다 프리웨어...
http://www.harmonyhollow.net/ -
최경준
2004.01.11 21:31
엔젤퀸 // 이곳은 web study 즉 '배우기 위해' 존재하는 곳입니다. -
Ψ[中·日똑같은놈]
2004.01.26 22:08
쿠헐 -_- 토끼군님을 비롯하여 컬러로 공방을 -_-;; 뭐하시는건지;;;; -
해리포터포에버
2004.01.31 12:59
감사합니다. 이렇게 좋은 의견 남겨주셔서..
별로 도움은 안되겠지만 말이죠..
혹 나중에 저도 강의 홈페이지를 만들려고합니다
지금 제가 운영중인 홈페이지에 덧붙여서 말이죠.
주소는 http://hpf.wo.to입니다
잡지에도 났었죠..ㅡ;; 많이 많이 들려주시면 감사하겠습니다.^^ -
해리포터포에버
2004.01.31 13:03
박혜정// 나모에서 작업한것을 올린것입니다. 적용이 됩니다
나모 버전이 낮더라도 말이죠. 저는 나모 6으로 했는데..
<head>와 </head>사이에 넣어주시고 원하시는 것으로 바꿔주세요. -
나! 미키
2004.02.14 10:48
위에 코멘트들 읽고 두통 발생하면 여러분 책임입니다. -
Reidin
2004.02.20 11:07
나모에서는 FX 버전(6.0입니다)에서는 스크롤바 색상 바꾸는 기능이 웹에디터 안에 포함되어 있지만 5.1 이하 버전에서는 이 기능이 없기 때문에 직접 CSS 구문을 편집해서 적어넣어야 합니다. (영문판 5.5 버전도 마찬가지)
적용된 것도 FX에서는 편집창에서도 바로 볼 수 있지만 5.1 이하 버전에서는 미리보기를 통해서 보셔야 적용된 것을 볼 수 있습니다. -
최도근
2004.04.27 22:26
좋은 강좌 퍼감니다
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
서브 메뉴 나타났다가 사라지게 하는 방법. 그동안의 노가다는 이젠 끝!
[22]
| CoolUnit | 2004.03.01 |
|
그림위에 마우스를 올렸을때 그림저장 버튼 안나타나게 하기...
[17]
| PHASE | 2004.01.19 |
|
스크롤바 색상을 아름답게.
[17]
| 해리포터포에버 | 2003.12.16 |
|
마우스 커서에 대해서...
[16]
| impre | 2003.09.20 |
|
노프레임 홈페이지에서 상하좌우에 원하지 않는 간격이 생길때...
[9]
| PHASE | 2003.09.08 |
|
벅스뮤직 음악을 페이지의 배경 음악으로 깔기 (수정 #1)
[31]
| 토끼군 | 2003.08.20 |
|
노프레임 홈만들기 (3) - 서브 페이지 만들고 제로보드에 적용하기
[27]
| @kihwa | 2003.07.26 |
|
노프레임 홈만들기 (2) - 로그인, 최근게시물 설치
[31]
| @kihwa | 2003.07.26 |
|
노프레임 홈만들기 (1) - 표로 레이아웃 만들고 그림 삽입하기
[45]
| @kihwa | 2003.07.11 |
|
쭘's식 홈페이지 만들기 No.5 - (미리보기 포함)
[18]
| 쭘's | 2003.07.07 |
|
쭘's식 홈페이지 만들기 No.4 - (미리보기 포함)
[26]
| 쭘's | 2003.06.16 |
|
쭘's식 홈페이지 만들기 No.3 - 깔끔 노프레임 (미리보기 포함)
[37]
| 쭘's | 2003.06.07 |
|
css3 안쪽과 바깥쪽 그림자 만들기 입니다
| 낮은자 | 2014.03.06 |
|
[펌] HTML5와 CSS3를 사용하여 최신 웹 사이트 구축하기
[6]
| 999 | 2011.01.11 |
|
노프레임 홈페이지 만들기 강좌
| H.N커뮤니티 | 2009.02.28 |
|
메뉴에 마우스오버시 레이어서브메뉴창 뜨게하기 (나모웹)
| H.N커뮤니티 | 2009.02.22 |
|
css 정리 파일(한글)
[3]
| 미곰탱 | 2009.01.22 |
|
스크립트 모음
[1]
| *이종민* | 2008.11.29 |
|
계산기
[1]
| *이종민* | 2008.11.29 |
|
바탕화면에 바로가기 만들기
| *이종민* | 2008.11.29 |