웹마스터 팁
노프레임 홈만들기 (1) - 표로 레이아웃 만들고 그림 삽입하기
2003.07.11 17:11
제로보드를 이용한 노프레임 홈만들기 (1) - 표로 레이아웃 만들고 그림 삽입하기
직접 따라해 보실 분들은 첨부 파일을 다운로드 받으세요
홈을 만들기 전에 제일 먼저 해야 할 일은 컨텐츠를 구상하고 대충의 레이아웃을 잡는겁니다
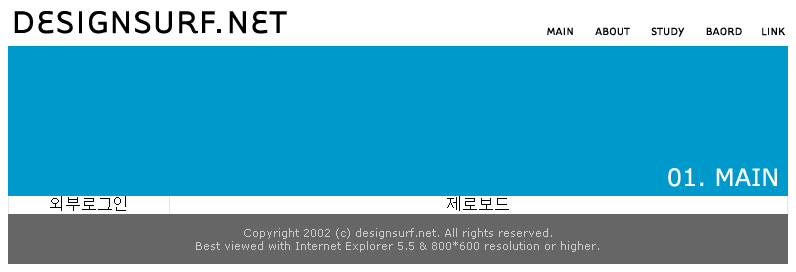
링크를 클릭해서 완성된 모습을 한 번 보세요.. 예제라서 대충 간단하게 만든 홈입니다
나모 5.0를 기준으로 설명하지만 드림위버나 다른 툴들도 만드는 원리는 같답니다
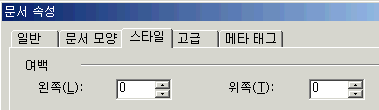
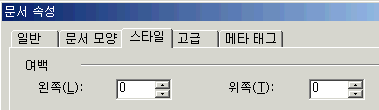
01. 단축키 ctrl + F2 해서 문서 속성으로 들어간 후 스타일에서 여백을 0 으로 지정하세요
근데 뭐 꼭 지정할 필요는 없어요.. ^^;;; 이건 홈 디자인에 달린겁니다.

02. 먼저 메인 페이지를 만들어줍니다. 홈페이지는 메인이 제일 기본이고 복잡하며
나머지 서브 페이지는 메인 페이지를 수정하면 쉽게 만들 수 있습니다
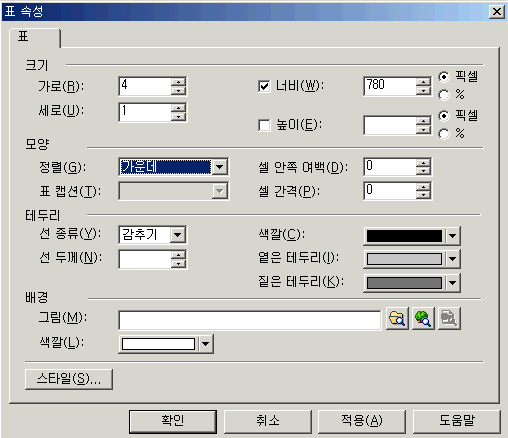
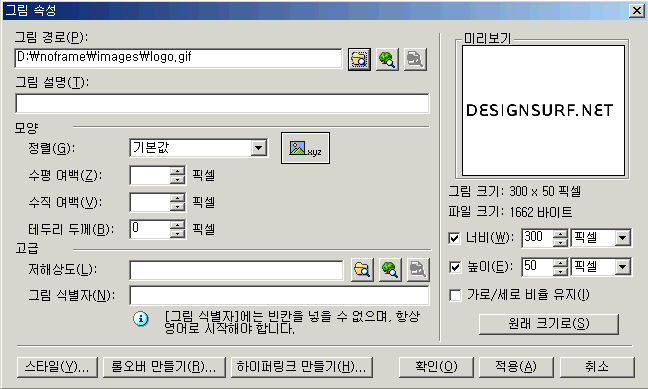
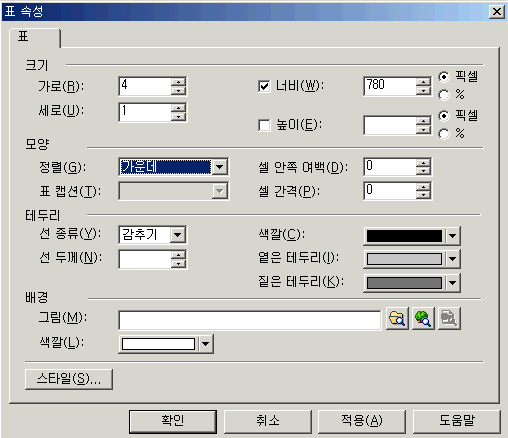
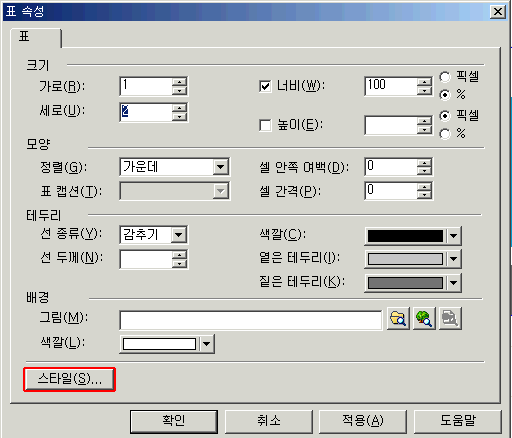
표 >새 표 한 다음 나오는 표 속성에서 너비 780 픽셀, 가로 4, 세로 1 칸의 표를 만듭니다
(참고로 가로 780 픽셀은 800*600 브라우저에 딱 맞는 크기거든요)
여기서 중요한 것은 높이는 설정하지 않는다는 겁니다. 노프레임 홈에서는 게시판 길이에 따라
자동으로 페이지 길이가 늘어나야 하므로 높이는 입력하지 않으셔도 됩니다.
정렬은 가운데로 해야 보기 좋겠죠.. 그리고 테두리 선 종류는 감추기로 안 보이게 합니다

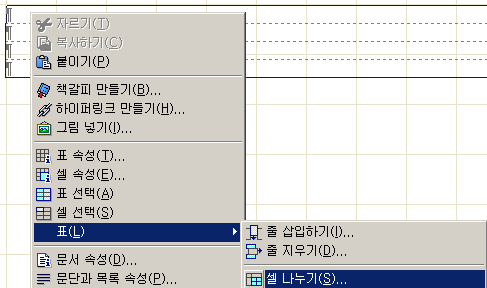
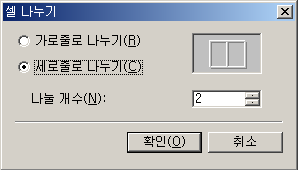
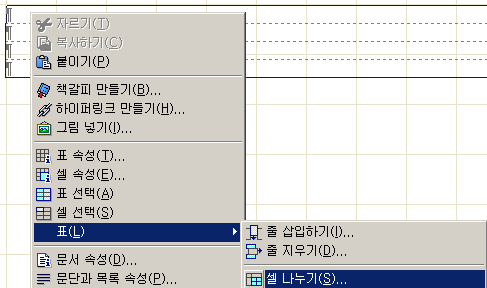
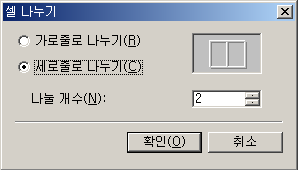
03. 표가 만들어지면 첫 번째 줄을 두 칸으로 나눕니다. 왼쪽에 로고, 오른쪽에 메뉴를 넣게요
첫 번째 줄에 커서를 둔채 오른쪽 마우스를 클릭하면 다음 그림과 같이 메뉴가 나옵니다


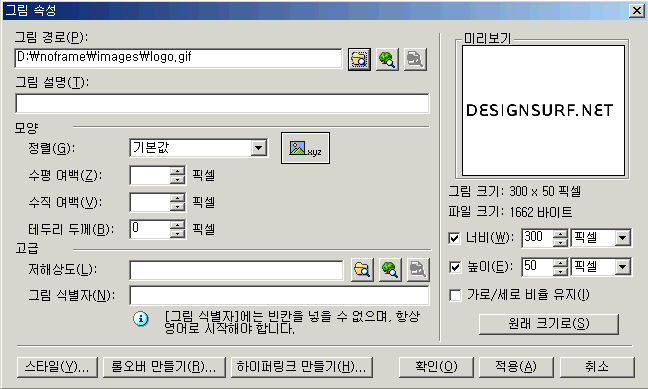
04. 위쪽 툴바에서 액자 모양 아이콘을 클릭하면 그림을 삽입할 수 있습니다.
두 칸으로 나뉘어진 왼쪽 셀에 로고 그림을 삽입하세요


05. 그리고 오른쪽 셀에도 메뉴 그림들을 똑같은 방법으로 삽입합니다.
그리고 셀 속성을 아래 그림과 같이 맞춰주면 오른쪽 아래에 메뉴들이 위치하게 됩니다

06. 그 다음 두 번째 줄에도 파란 그림(01.gif) 을 삽입해주고
맨 마지막 셀에는 배경 색을 넣고 저작권을 써주세요
중간에는 로그인과 최근게시물이 들어갈 것이므로 일단은 그냥 비워둡니다.
07. 비어있는 세 번째 줄에 너비 100%, 가로 1, 세로 2 칸인 새로운 표를 만들어 삽입합니다.
그리고 새로 삽입한 표의 로그인이 들어갈 왼쪽 셀의 너비는 160 픽셀로 해주세요..

근데 왜 그냥 셀을 바로 나누지 않고 번거롭게 다시 표를 만들어 삽입할까요?
로고와 메뉴가 들어간 첫 번째 줄은 이미 세로로 두 칸 나뉘어져 있습니다
그런데 세 번째 줄도 마찬가지로 왼쪽에 로그인이 들어가야 하므로 세로로 두 칸 나눠야 합니다
하지만 그냥 바로 셀을 나누게 되면 첫 번째 줄과 세 번째 줄이 같이 움직여 버립니다
로그인이 들어갈 셀의 너비는 로고가 들어가 있는 셀의 너비보다 훨씬 작습니다
로그인의 들어갈 셀의 너비를 160 으로 정해준다해도 로고 때문에 더 이상 줄어들지 않거든요
이게 무슨 말인지는 직접 해보시면 아실거에요.. 암튼 표 안에 다시 표를 넣는 것은 아주 중요합니다
이것처럼 첫번째 로고와 메뉴가 들어간 셀도 바로 나누지 않고 그 안에 새 표를 삽입하고
그 새로 삽입한 표를 두 칸으로 나눠서 왼쪽에 로고, 오른쪽에 메뉴를 넣어도 됩니다.
08. 그런데 표에 양쪽으로 테두리가 있다면 훨씬 정돈되어 보일겁니다.
테두리는 1픽셀 셀을 이용하여 표로 만들 수도 있지만 전 주로 스타일을 이용합니다.
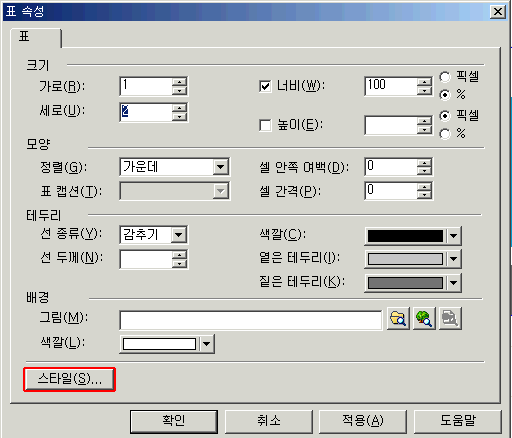
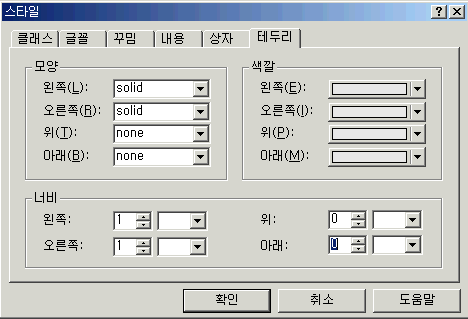
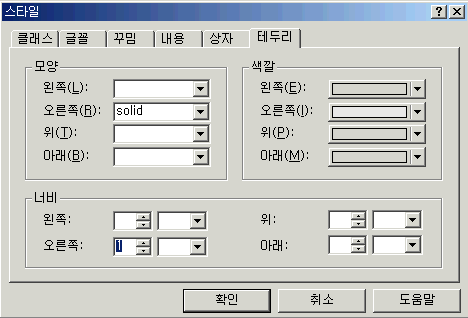
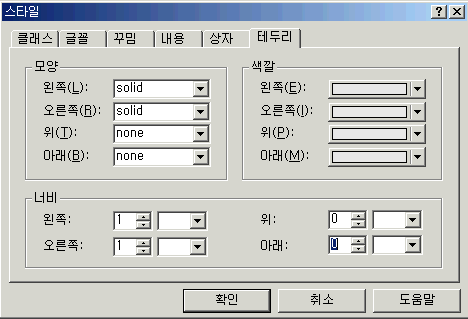
새로 삽입한 표가 선택된 상태에서 표 속성으로 들어가 스타일을 클릭하고 테두리 >모양에서
solid를 선택하고 색을 정해줍니다. 너비는 1로 해주세요
표의 왼쪽과 오른쪽 양 끝에만 테두리가 생겨야 하므로 위 아래는 none을 선택합니다.
모양은 여러 가지가 있는데 쉬운 영어니까 척 보면 아실 듯..

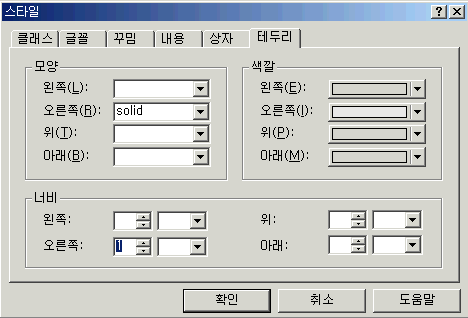
09. 그리고 로그인이 들어갈 왼쪽 셀 속성으로 들어가 아래처럼 테두리 모양을 지정합니다.
그러면 로그인이 들어갈 왼쪽 셀과 최근게시물이 들어갈 셀의 중간에 선이 생겨서 구분이 되겠죠
이처럼 스타일은 이쁜 표를 만드는데 여러 가지로 응용이 가능하므로 잘 배워두시기 바랍니다.
스타일은 표 속성, 셀 속성 각각 지정할 수 있다는걸 아시겠죠?

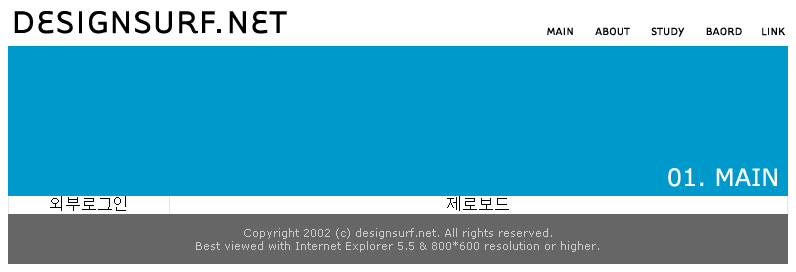
10. 그러면 다음과 같이 기본적인 레이아웃은 일단 완성됩니다.
양쪽과 중간에 회색 테두리 선이 생긴게 보이죠?

직접 따라해 보실 분들은 첨부 파일을 다운로드 받으세요
홈을 만들기 전에 제일 먼저 해야 할 일은 컨텐츠를 구상하고 대충의 레이아웃을 잡는겁니다
링크를 클릭해서 완성된 모습을 한 번 보세요.. 예제라서 대충 간단하게 만든 홈입니다
나모 5.0를 기준으로 설명하지만 드림위버나 다른 툴들도 만드는 원리는 같답니다
01. 단축키 ctrl + F2 해서 문서 속성으로 들어간 후 스타일에서 여백을 0 으로 지정하세요
근데 뭐 꼭 지정할 필요는 없어요.. ^^;;; 이건 홈 디자인에 달린겁니다.

02. 먼저 메인 페이지를 만들어줍니다. 홈페이지는 메인이 제일 기본이고 복잡하며
나머지 서브 페이지는 메인 페이지를 수정하면 쉽게 만들 수 있습니다
표 >새 표 한 다음 나오는 표 속성에서 너비 780 픽셀, 가로 4, 세로 1 칸의 표를 만듭니다
(참고로 가로 780 픽셀은 800*600 브라우저에 딱 맞는 크기거든요)
여기서 중요한 것은 높이는 설정하지 않는다는 겁니다. 노프레임 홈에서는 게시판 길이에 따라
자동으로 페이지 길이가 늘어나야 하므로 높이는 입력하지 않으셔도 됩니다.
정렬은 가운데로 해야 보기 좋겠죠.. 그리고 테두리 선 종류는 감추기로 안 보이게 합니다

03. 표가 만들어지면 첫 번째 줄을 두 칸으로 나눕니다. 왼쪽에 로고, 오른쪽에 메뉴를 넣게요
첫 번째 줄에 커서를 둔채 오른쪽 마우스를 클릭하면 다음 그림과 같이 메뉴가 나옵니다


04. 위쪽 툴바에서 액자 모양 아이콘을 클릭하면 그림을 삽입할 수 있습니다.
두 칸으로 나뉘어진 왼쪽 셀에 로고 그림을 삽입하세요

05. 그리고 오른쪽 셀에도 메뉴 그림들을 똑같은 방법으로 삽입합니다.
그리고 셀 속성을 아래 그림과 같이 맞춰주면 오른쪽 아래에 메뉴들이 위치하게 됩니다

06. 그 다음 두 번째 줄에도 파란 그림(01.gif) 을 삽입해주고
맨 마지막 셀에는 배경 색을 넣고 저작권을 써주세요
중간에는 로그인과 최근게시물이 들어갈 것이므로 일단은 그냥 비워둡니다.
07. 비어있는 세 번째 줄에 너비 100%, 가로 1, 세로 2 칸인 새로운 표를 만들어 삽입합니다.
그리고 새로 삽입한 표의 로그인이 들어갈 왼쪽 셀의 너비는 160 픽셀로 해주세요..

근데 왜 그냥 셀을 바로 나누지 않고 번거롭게 다시 표를 만들어 삽입할까요?
로고와 메뉴가 들어간 첫 번째 줄은 이미 세로로 두 칸 나뉘어져 있습니다
그런데 세 번째 줄도 마찬가지로 왼쪽에 로그인이 들어가야 하므로 세로로 두 칸 나눠야 합니다
하지만 그냥 바로 셀을 나누게 되면 첫 번째 줄과 세 번째 줄이 같이 움직여 버립니다
로그인이 들어갈 셀의 너비는 로고가 들어가 있는 셀의 너비보다 훨씬 작습니다
로그인의 들어갈 셀의 너비를 160 으로 정해준다해도 로고 때문에 더 이상 줄어들지 않거든요
이게 무슨 말인지는 직접 해보시면 아실거에요.. 암튼 표 안에 다시 표를 넣는 것은 아주 중요합니다
이것처럼 첫번째 로고와 메뉴가 들어간 셀도 바로 나누지 않고 그 안에 새 표를 삽입하고
그 새로 삽입한 표를 두 칸으로 나눠서 왼쪽에 로고, 오른쪽에 메뉴를 넣어도 됩니다.
08. 그런데 표에 양쪽으로 테두리가 있다면 훨씬 정돈되어 보일겁니다.
테두리는 1픽셀 셀을 이용하여 표로 만들 수도 있지만 전 주로 스타일을 이용합니다.
새로 삽입한 표가 선택된 상태에서 표 속성으로 들어가 스타일을 클릭하고 테두리 >모양에서
solid를 선택하고 색을 정해줍니다. 너비는 1로 해주세요
표의 왼쪽과 오른쪽 양 끝에만 테두리가 생겨야 하므로 위 아래는 none을 선택합니다.
모양은 여러 가지가 있는데 쉬운 영어니까 척 보면 아실 듯..

09. 그리고 로그인이 들어갈 왼쪽 셀 속성으로 들어가 아래처럼 테두리 모양을 지정합니다.
그러면 로그인이 들어갈 왼쪽 셀과 최근게시물이 들어갈 셀의 중간에 선이 생겨서 구분이 되겠죠
이처럼 스타일은 이쁜 표를 만드는데 여러 가지로 응용이 가능하므로 잘 배워두시기 바랍니다.
스타일은 표 속성, 셀 속성 각각 지정할 수 있다는걸 아시겠죠?

10. 그러면 다음과 같이 기본적인 레이아웃은 일단 완성됩니다.
양쪽과 중간에 회색 테두리 선이 생긴게 보이죠?

댓글 45
-
이재희
2003.07.11 17:19
초보에게 쉽고도 유익한 글입니다. 감사합니다. -
액션트
2003.07.11 18:34
제일 무난하고 깔끔한 디자인!
이런 디자인은 어떻게 나오나 하고 고민하던 초보에게 드디어 출구가 ㅠ_ㅠ) -
쭘's
2003.07.11 19:01
^^;; 기화 언니... 강좌 시작하는구나... 후훗 화이팅! 추천 꾸욱~ -
@kihwa
2003.07.11 19:08
시작은 무슨.. 내 홈에 있던거 퍼온거지.. ^^;; -
쭘's
2003.07.11 19:15
여기서 말여~~ 나야 봤징... 히힛 -
NellQux
2003.07.12 00:00
기화님 홈 디자인이 참 부러웠었답니다...^^; 노프레임에서 잘 이해 안되는 부분도 있었는데
쉽게 설명해주시니 참 좋네요. 강좌 잘 보겠습니다~ -
초코
2003.07.12 15:25
기화님 강좌 초보에게 이해가 잘가군요^-^ 추천 누를께요~ -
illusion™
2003.07.13 08:23
초보자인 저에게도 그림보고 따라하니 정말 되는군요. 유익한 정보 감사합니다. -
김난수
2003.07.16 17:58
아!! 이렇게 하는거구나!! 정말 이거 저도 하고 싶었는데... -
maru:)
2003.07.18 13:53
감사합니다:) 선사이 여백 안남게 하는것땜에 골치아파했는데.. -
박이순
2003.07.19 07:18
감사합니다. 공부 많이 했어요..... -
병규
2003.07.19 22:44
무수히 봐온것들중 몇안되는 좋은 강좌입니다.
감사합니다. -
신정훈
2003.07.19 22:56
막 따라해봤는데 정말 알기쉽게 설명해주셨네요. 감사합니다.
다음 강의를 보고싶은데 님의 홈에서 찾을 수가 없네요? 위의 링크말씀하신게
아니었나요? 계속 좋은 강의 부탁드립니다. 감사감사 *^^* -
김용갑
2003.07.22 09:06
강추!~!!! 감사합니당.. -
묘동
2003.07.27 02:44
표안에 또 표 삽입하는거 어떻게 하나요? -ㅂ-;; -
@kihwa
2003.07.27 04:08
표 안에 커서가 있는 상태에서 다시 표 만들기를 하면 됩니다.
아님 표를 따로 만들고 잘라내고 붙여넣기 해도 되구요.. ^^;;
넘 기본적인 강좌는 다른 것을 참고하시던지 조금 더 공부를 하세요..
노프레임 강좌는 아무리 쉽게 한다해도 수준이 아주 기초적인 강좌 이상이에요 -
풀잎주스
2003.08.02 11:29
감사합니다^-^;;
진짜 감사해요!! 테두리.. 점선으로 하는 방법 옛날부터 알고싶었었는데. 이거보고 바로 알게 되었네요.. 참 감사합니다^-^ -
어리버리
2003.08.03 14:38
정말 쉽게 설명이 되잇어서 감사합니다.. ^^ -
꿈꾸는별
2003.08.03 14:44
원하던 강좌! -_ㅜ; 감사합니다!! -
nsound
2003.08.07 10:15
굿 좋은 강좌 감사합니다. -
전재홍
2003.08.08 15:17
나두.....가암사~~~~~~
강좌는 이렇게 초보위주로 써 주시면 좋은디.. -
따굴
2003.08.09 17:06
음,,,정말 쉽게 설명해주시네요,,,감사,,
근데여 드림위버에서 테이블이나 셀 스타일은 어디서 설정해야하나요?
CSS Style에서 스타일 정의해놓고 사용해야하는건가요?
이건 좀 번거로운 느낌이 드는데,,,그래서 전 그냥 소스에 그냥 타이핑했답니다.
다운받은 main.htm 보고서 참고해서요,,,나모처럼 그냥 스타일 버튼이 있음
좋겠다는,,,
이것도 너무 기초적이 질문이였다면 죄송,,, -
최문규
2003.08.15 21:59
따라해 보고 있습니다. 감사~ ^^
근데....
-- (참고로 가로 780 픽셀은 800*600 브라우저에 딱 맞는 크기거든요)
라고 되어있는데요...
1024*768 에 딱맞는 크기는 몇픽셀인가요.? ^^;; -
@kihwa
2003.08.16 16:39
스크롤바가 20 쯤 되니까 1000 정도 하면 딱 맞을듯 -
최고운
2003.08.19 22:17
07. 비어있는 세 번째 줄에 너비 100%, 가로 1, 세로 2 칸인 새로운 표를 만들어 삽입합니다.
그리고 새로 삽입한 표의 로그인이 들어갈 왼쪽 셀의 너비는 160 픽셀로 해주세요..
여기서,표속성으로 들어가면요, 표크기가 바뀌어지질않는데 어쩌죠?(회색으로되있어서)
-_ㅠ? -
@kihwa
2003.08.20 06:02
표 크기는 바꿀 필요 없죠.. 100% 로 딱 맞게 삽입되어 있으니까요..
왼쪽 셀의 너비를 160 으로 해주면 됩니다. 표가 아니라.. 셀이요.. -
정건호
2003.09.20 10:59
대한민국에서 가장 쉽고 명쾌한 설명서!
강의는 이렇게 해야 한다는 것을 보여 준 모범 답안! -
김지아
2003.09.20 16:57
ㅠ ㅠ 몇달동안 계정썩히면서.... 다른건 엄두도 못 내고 있었는데
따라해볼 용기가 생기네요 ^^ 감사합니다~ 추천 꾸욱 ㅋㅋ -
지민국
2003.09.27 03:56
정말 잘 배웠습니다~ 감사합니다~ -
최지연
2003.09.23 18:10
추천하고갑니다 ;ㅅ; 멋져요乃 원츄! -
커피우유
2003.11.02 16:43
잘배웠습니다 여기까지 지금 했는데 성공했어요..
잘 배우겠습니다. -
이정환
2003.11.30 23:11
잘 배웠어용!! 감사합니다..!!!!!!! -
김영삼
2003.12.11 21:32
정말 잘 배웁니다..음.. -
HAZKI
2004.01.23 05:31
잘따라하고있습니다 초보도알수있게 쉽게쉽게해주셔서 정말감사합니다 성공하고싶네요 ~_~ -
김주만
2004.01.26 20:18
와!! 정말 이렇게 쉬운 설명은 첨이예요~책 출판 하셔도 되겠네요~^^
도움 정말 감사드립니다.^^ -
이은해
2004.01.30 19:04
어제부터 계속 노프레임 만드는거 배울려고 여기저기 찾았는데 다 강좌가 이해가 안갔는데
드디어 이해가 가네요 ^^
정말 책 출판 하셔도 도ㅣ겠어요
너무 감사드려요. -
리얼시노
2004.02.20 15:18
정말 감사합니다! 잘배울꼐요! -
신우섭
2004.06.12 18:56
어려워서 못해 먹겠네요... -
이정우
2004.08.05 18:42
전 나모FX라서 약간 차이는 있었지만.. 이것저것 뒤벼보니까 됬네요..^^
유익하고 쉬운 강좌였습니다. 고맙습니다.^^
표속성하고 셀속성하고 햇갈려서 제 맘대로 하니 선이 생기더군요..근대 강좌를
자세히 지금보니 첨에 나눌때는 표속성이었고 두번째는 셀속성이군요^^ -
이혜미
2004.11.05 18:01
정말로 속시원한 강좌였습니다!!
저같은 초보들에게는 정말 유익한 강좌였네요 ^^
추천하고갑니다
수고하세요 -
민경석
2004.12.10 10:36
잘 배우고 다음 장으로 넘어 갑니다.
친절한 강의 감사 합니다. -
이원진
2005.01.01 22:23
그런데 표 모양이 가로4,세로1이 아니라 세로4 가로1 아닌가요?^^; -
designsurf.net
2005.05.09 18:37
아뇨.. 가로 4 세로 1 이 맞습니다. 가로로 4줄인데.. ^^ -
이지석
2006.01.24 18:28
정말 도움되는 강좌입니다. -
신로히
2006.07.09 22:24
정말 감사합니다. 설명도 좋고 무엇보다도 친절한 말투가 좋아요.^^ 따라해봤더니 정말 골격이 잡히는느낌!! 시도많이해볼게요!
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
서브 메뉴 나타났다가 사라지게 하는 방법. 그동안의 노가다는 이젠 끝!
[22]
| CoolUnit | 2004.03.01 |
|
그림위에 마우스를 올렸을때 그림저장 버튼 안나타나게 하기...
[17]
| PHASE | 2004.01.19 |
|
스크롤바 색상을 아름답게.
[17]
| 해리포터포에버 | 2003.12.16 |
|
마우스 커서에 대해서...
[16]
| impre | 2003.09.20 |
|
노프레임 홈페이지에서 상하좌우에 원하지 않는 간격이 생길때...
[9]
| PHASE | 2003.09.08 |
|
벅스뮤직 음악을 페이지의 배경 음악으로 깔기 (수정 #1)
[31]
| 토끼군 | 2003.08.20 |
|
노프레임 홈만들기 (3) - 서브 페이지 만들고 제로보드에 적용하기
[27]
| @kihwa | 2003.07.26 |
|
노프레임 홈만들기 (2) - 로그인, 최근게시물 설치
[31]
| @kihwa | 2003.07.26 |
|
노프레임 홈만들기 (1) - 표로 레이아웃 만들고 그림 삽입하기
[45]
| @kihwa | 2003.07.11 |
|
쭘's식 홈페이지 만들기 No.5 - (미리보기 포함)
[18]
| 쭘's | 2003.07.07 |
|
쭘's식 홈페이지 만들기 No.4 - (미리보기 포함)
[26]
| 쭘's | 2003.06.16 |
|
쭘's식 홈페이지 만들기 No.3 - 깔끔 노프레임 (미리보기 포함)
[37]
| 쭘's | 2003.06.07 |
|
css3 안쪽과 바깥쪽 그림자 만들기 입니다
| 낮은자 | 2014.03.06 |
|
[펌] HTML5와 CSS3를 사용하여 최신 웹 사이트 구축하기
[6]
| 999 | 2011.01.11 |
|
노프레임 홈페이지 만들기 강좌
| H.N커뮤니티 | 2009.02.28 |
|
메뉴에 마우스오버시 레이어서브메뉴창 뜨게하기 (나모웹)
| H.N커뮤니티 | 2009.02.22 |
|
css 정리 파일(한글)
[3]
| 미곰탱 | 2009.01.22 |
|
스크립트 모음
[1]
| *이종민* | 2008.11.29 |
|
계산기
[1]
| *이종민* | 2008.11.29 |
|
바탕화면에 바로가기 만들기
| *이종민* | 2008.11.29 |