웹마스터 팁
노프레임 홈만들기 (3) - 서브 페이지 만들고 제로보드에 적용하기
2003.07.26 22:26
01. main.htm 이 완성되었으니 이 파일을 수정하여 profile.htm 을 만들어 보겠습니다.
프로필 페이지는 중간에 나오는 이미지와 로그인이 들어간 위치에 대신
서브 메뉴가 들어간다는 점만 다릅니다. 먼저 main.htm 을 파일 >다른이름으로 저장하여
profile.htm 으로 저장합니다. 그리고 나서 수정하면 편하답니다.
서브 페이지들은 메인과 구조가 비슷해서 부분적으로만 수정하면 되므로
다른 이름으로 저장한 후 수정하면 나머지 부분들은 이미 만들어져 있기 때문에
링크 등은 수정할 필요가 없고 일부만 수정하면 되므로 시간도 훨씬 적게 걸립니다.
제로보드를 사용하지 않은 일반 페이지는 인쿨루드를 이용할 수도 있지만
전 다른이름으로 저장하고 수정해서 만듭니다. 이게 더 초보분들에게 이해가 쉽구요..
인쿨루드를 이용하는 법은 다른 강좌를 참고하세요..
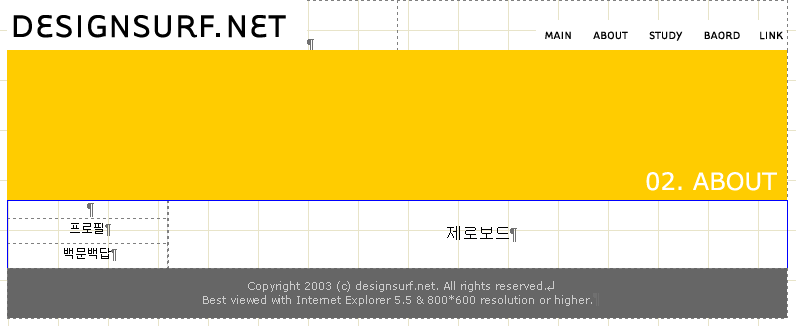
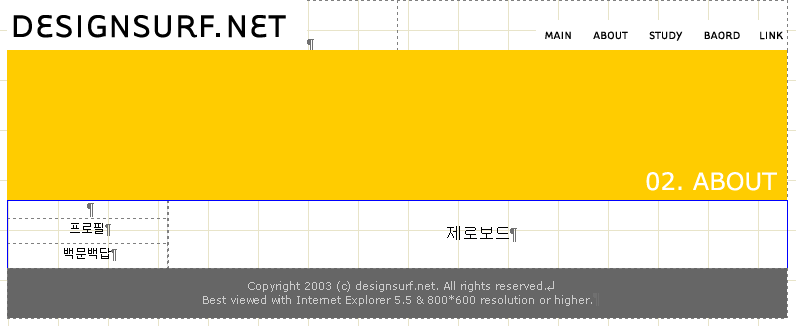
02. 파란색 이미지를 클릭하고 그림 속성으로 들어가서 01.gif를 02.gif 로 이름을 바꿔줍니다
그러면 파란색 이미지가 노란색 이미지로 바뀌죠. 다른 서브페이지도 이런 식으로 만들면 간단해요

03. 프로필 페이지는 제로보드를 사용하지 않은 그냥 일반적인 페이지기 때문에
최근게시물이 들어간 표를 지우고 대신 프로필을 써넣으면 됩니다.
마찬가지로 로그인을 지우고 대신 메뉴를 넣고 링크를 만들면 완성입니다

04. about 메뉴에는 일반 페이지인 프로필과 제로보드를 이용한 백문백답이 있습니다.
백문백답을 클릭하면 그냥 게시판만 덩그러니 나오게 됩니다.
백문백답을 클릭했을 때도 프로필과 똑같은 페이지처럼 되도록 만들어줘야 합니다.
먼저 profile.htm을 다른이름으로 저장하기 해서 about.htm 으로 일단 저장합니다.
그리고 프로필이 적힌 부분을 삭제하고 대신 제로보드라고 알아보기 쉽게 적습니다.

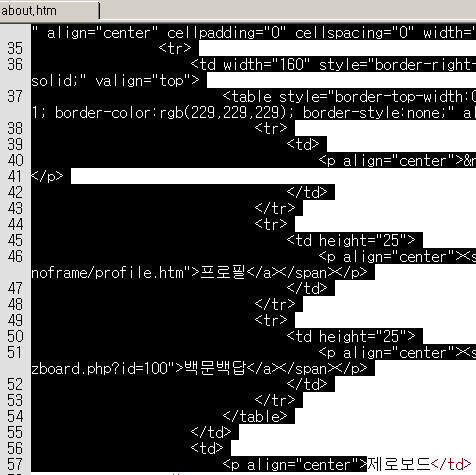
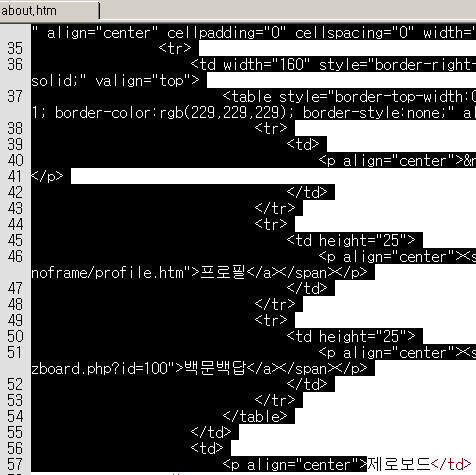
05. 제로보드의 "드"자 끝에 커서를 위치시킨후 html 소스 보기 하세요.
그리고 그림처럼 제로보드 앞 부분만 복사해서 about_head.htm 이라고 저장합니다.
(단, 계정에 따라 확장자를 php 로 저장해야만 제대로 보이는 곳도 있습니다.)
주의할 것은 나모 5.1 버전 이하에선 그대로 저장하면 절대 안되고 메모장이나 에디트플러스로 저장하세요
왜냐하면 제로보드라는 글자를 기준으로 반씩 저장할 파일은
테이블이 닫히지 않은 불완전한 상태의 소스이기 때문에
나모가 자동으로 태그를 추가해서 소스가 이상해져 버리거든요...
5.1 이상 버전에서는 이 버그가 수정됐다고 하니 그대로 저장하셔도 되고 드림위버에서도 그냥 저장해도 되지만
텍스트 에디터 (에디터 플러스 강추)가 기왕이면 있는게 좋습니다. 스킨 만들 때는 필수거든요

마찬가지로 제로보드 글자 뒤 부분부터 복사해서 about_foot.htm 이라고 저장한 후
ftp 로 자신의 계정에 업로드합니다. 아무곳에나 올려도 되지만 되도록이면
제로보드 폴더와 같은 위치에 올리는게 경로를 쓸 때 편합니다.
06. 그럼 이제 제로보드 관리자 모드로 가서 게시판에 설정을 해줘야 합니다.
연결할 게시판의 기본설정 변경 > setup을 클릭해서 들어가세요
(no_100 이라는 게시판은 제가 강좌 목적으로 임의로 만든 게시판으로
백문백답 게시판의 이름이랍니다. 여러분도 각자 만들어야 하겠죠)

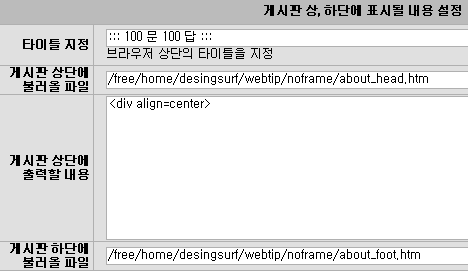
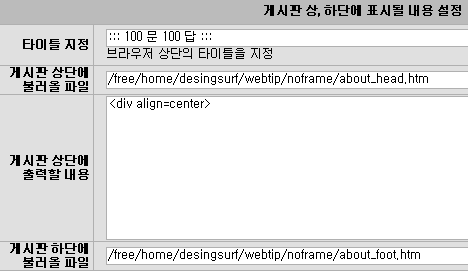
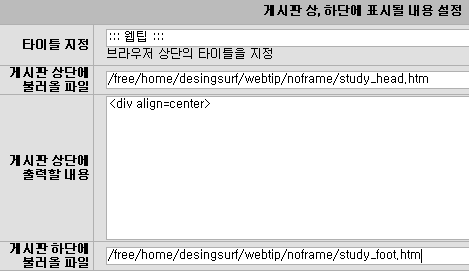
07. 게시판 상, 하단에 표시될 내용 설정에 다음과 같이 헤더 푸터 파일의 경로를 써주세요

이때 경로는 상대경로나 절대경로 모두 가능한데 계정 상황에 따라 알아서 쓰셔야 해요
어떤 계정은 상대 경로로만 써야 되는 곳도 있거든요..
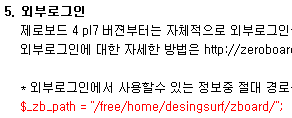
근데 경로 쓰는게 어렵다구요? 아까 절대 경로 쉽게 알아보는법 있었죠?

빨간 글씨로 절대 경로가 나오는데 이걸 이용하면 쉽답니다.
desingsurf 까지 복사해서 쓰고 그 뒤부터는 폴더 이름 바꿔 적으면 돼요..
제로보드 폴더의 위치를 참고하여 헤더, 푸터 파일이 들어있는 곳의 경로를 적으세요
제 계정이 이렇거든요... 웹팁과 제로보드 폴더는 같은 위치에 있죠
- webtip - noframe - 헤더, 푸터 파일들이 들어 있어요
- css
- java
- zboard
- image
- counter
모든 게시판에 동일한 파일을 불러온다면 게시판마다 설정하지 마시고
그룹설정으로 들어가 상,하단에 불러올 파일에 경로를 적으면 더 간편하답니다
또 한가지 알려드리자면 헤더, 푸터 파일로 저장해서 경로를 써줘도 되지만
아예 헤더 부분 소스를 복사해서 게시판 상단에 출력할 내용에 붙여넣고
푸터는 게시판 하단에 출력할 내용에 소스를 복사해서 붙여넣어도 됩니다.
하지만 이렇게 하면 나중에 수정하기가 좀 번거로워지겠죠?
08. about 메뉴는 다 만들어졌고 이제 study 서브 메뉴를 만들어 볼께요
about.htm을 다른이름으로 저장하기 해서 study.htm 으로 일단 저장한 후 수정합니다.
앞에서와 마찬가지로 노랑색 이미지의 숫자만 바꾸면 다홍색 이미지로 바뀌겠죠
그리고 프로필과 백문백답을 웹팁, 포토샵으로 바꾸고 링크도 수정한 후에
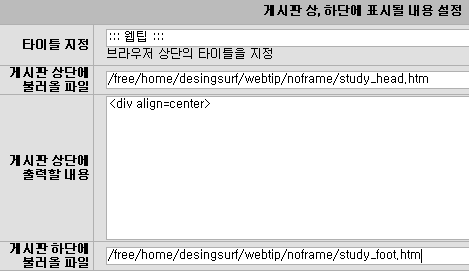
제로보드라는 글자를 기준으로 위쪽은 study_head.htm, 아래쪽은 study_foot.htm 으로 저장합니다.
그 후에 게시판 설정에서 다음과 같이 경로를 적어주면 끝입니다.
웹팁과 포토샵이라는 게시판을 일단 만든 후에 각각 설정해 주면 됩니다.

나머지 게시판과 링크 페이지도 이런 식으로 반복해서 만들어주면 간단히 완성 ^^
그리고 간혹 물어보시는 분들이 계셔서 하는 말인데
강좌용으로 만들어진 홈 레이아웃은 얼마든지 수정해서 쓰셔도 됩니다
별로 특이할 것도 없는 레이아웃이니 일일이 허락 안 받으셔도 돼요.
프로필 페이지는 중간에 나오는 이미지와 로그인이 들어간 위치에 대신
서브 메뉴가 들어간다는 점만 다릅니다. 먼저 main.htm 을 파일 >다른이름으로 저장하여
profile.htm 으로 저장합니다. 그리고 나서 수정하면 편하답니다.
서브 페이지들은 메인과 구조가 비슷해서 부분적으로만 수정하면 되므로
다른 이름으로 저장한 후 수정하면 나머지 부분들은 이미 만들어져 있기 때문에
링크 등은 수정할 필요가 없고 일부만 수정하면 되므로 시간도 훨씬 적게 걸립니다.
제로보드를 사용하지 않은 일반 페이지는 인쿨루드를 이용할 수도 있지만
전 다른이름으로 저장하고 수정해서 만듭니다. 이게 더 초보분들에게 이해가 쉽구요..
인쿨루드를 이용하는 법은 다른 강좌를 참고하세요..
02. 파란색 이미지를 클릭하고 그림 속성으로 들어가서 01.gif를 02.gif 로 이름을 바꿔줍니다
그러면 파란색 이미지가 노란색 이미지로 바뀌죠. 다른 서브페이지도 이런 식으로 만들면 간단해요

03. 프로필 페이지는 제로보드를 사용하지 않은 그냥 일반적인 페이지기 때문에
최근게시물이 들어간 표를 지우고 대신 프로필을 써넣으면 됩니다.
마찬가지로 로그인을 지우고 대신 메뉴를 넣고 링크를 만들면 완성입니다

04. about 메뉴에는 일반 페이지인 프로필과 제로보드를 이용한 백문백답이 있습니다.
백문백답을 클릭하면 그냥 게시판만 덩그러니 나오게 됩니다.
백문백답을 클릭했을 때도 프로필과 똑같은 페이지처럼 되도록 만들어줘야 합니다.
먼저 profile.htm을 다른이름으로 저장하기 해서 about.htm 으로 일단 저장합니다.
그리고 프로필이 적힌 부분을 삭제하고 대신 제로보드라고 알아보기 쉽게 적습니다.

05. 제로보드의 "드"자 끝에 커서를 위치시킨후 html 소스 보기 하세요.
그리고 그림처럼 제로보드 앞 부분만 복사해서 about_head.htm 이라고 저장합니다.
(단, 계정에 따라 확장자를 php 로 저장해야만 제대로 보이는 곳도 있습니다.)
주의할 것은 나모 5.1 버전 이하에선 그대로 저장하면 절대 안되고 메모장이나 에디트플러스로 저장하세요
왜냐하면 제로보드라는 글자를 기준으로 반씩 저장할 파일은
테이블이 닫히지 않은 불완전한 상태의 소스이기 때문에
나모가 자동으로 태그를 추가해서 소스가 이상해져 버리거든요...
5.1 이상 버전에서는 이 버그가 수정됐다고 하니 그대로 저장하셔도 되고 드림위버에서도 그냥 저장해도 되지만
텍스트 에디터 (에디터 플러스 강추)가 기왕이면 있는게 좋습니다. 스킨 만들 때는 필수거든요

마찬가지로 제로보드 글자 뒤 부분부터 복사해서 about_foot.htm 이라고 저장한 후
ftp 로 자신의 계정에 업로드합니다. 아무곳에나 올려도 되지만 되도록이면
제로보드 폴더와 같은 위치에 올리는게 경로를 쓸 때 편합니다.
06. 그럼 이제 제로보드 관리자 모드로 가서 게시판에 설정을 해줘야 합니다.
연결할 게시판의 기본설정 변경 > setup을 클릭해서 들어가세요
(no_100 이라는 게시판은 제가 강좌 목적으로 임의로 만든 게시판으로
백문백답 게시판의 이름이랍니다. 여러분도 각자 만들어야 하겠죠)

07. 게시판 상, 하단에 표시될 내용 설정에 다음과 같이 헤더 푸터 파일의 경로를 써주세요

이때 경로는 상대경로나 절대경로 모두 가능한데 계정 상황에 따라 알아서 쓰셔야 해요
어떤 계정은 상대 경로로만 써야 되는 곳도 있거든요..
근데 경로 쓰는게 어렵다구요? 아까 절대 경로 쉽게 알아보는법 있었죠?

빨간 글씨로 절대 경로가 나오는데 이걸 이용하면 쉽답니다.
desingsurf 까지 복사해서 쓰고 그 뒤부터는 폴더 이름 바꿔 적으면 돼요..
제로보드 폴더의 위치를 참고하여 헤더, 푸터 파일이 들어있는 곳의 경로를 적으세요
제 계정이 이렇거든요... 웹팁과 제로보드 폴더는 같은 위치에 있죠
- webtip - noframe - 헤더, 푸터 파일들이 들어 있어요
- css
- java
- zboard
- image
- counter
모든 게시판에 동일한 파일을 불러온다면 게시판마다 설정하지 마시고
그룹설정으로 들어가 상,하단에 불러올 파일에 경로를 적으면 더 간편하답니다
또 한가지 알려드리자면 헤더, 푸터 파일로 저장해서 경로를 써줘도 되지만
아예 헤더 부분 소스를 복사해서 게시판 상단에 출력할 내용에 붙여넣고
푸터는 게시판 하단에 출력할 내용에 소스를 복사해서 붙여넣어도 됩니다.
하지만 이렇게 하면 나중에 수정하기가 좀 번거로워지겠죠?
08. about 메뉴는 다 만들어졌고 이제 study 서브 메뉴를 만들어 볼께요
about.htm을 다른이름으로 저장하기 해서 study.htm 으로 일단 저장한 후 수정합니다.
앞에서와 마찬가지로 노랑색 이미지의 숫자만 바꾸면 다홍색 이미지로 바뀌겠죠
그리고 프로필과 백문백답을 웹팁, 포토샵으로 바꾸고 링크도 수정한 후에
제로보드라는 글자를 기준으로 위쪽은 study_head.htm, 아래쪽은 study_foot.htm 으로 저장합니다.
그 후에 게시판 설정에서 다음과 같이 경로를 적어주면 끝입니다.
웹팁과 포토샵이라는 게시판을 일단 만든 후에 각각 설정해 주면 됩니다.

나머지 게시판과 링크 페이지도 이런 식으로 반복해서 만들어주면 간단히 완성 ^^
그리고 간혹 물어보시는 분들이 계셔서 하는 말인데
강좌용으로 만들어진 홈 레이아웃은 얼마든지 수정해서 쓰셔도 됩니다
별로 특이할 것도 없는 레이아웃이니 일일이 허락 안 받으셔도 돼요.
댓글 27
-
이정진
2003.07.26 23:26
이해하기 쉽게 만들어 주셨네요. 추천 누르고 갑니다~ -
웹스
2003.07.26 23:00
색깔 이쁘당 히힛~~~ -
SoulROCK
2003.07.27 13:18
기화님이라면 쭘스누나홈에서 자주 글쓰시던분 +_+ -
다다다
2003.08.08 11:55
감사드립니다^^ 이렇게 팁이있기에 초보들은 더욱 활기찹니다^_^ -
전재홍
2003.08.08 15:01
감사...감사......
너무 쉽게 풀어주셔서 정말 도움이 많이 됩니다.
추천한방 -
StarSports
2003.08.10 14:10
기화님덕에 홈페이지 만들었습니다^^
기화님 강좌보구요^^
근데 너무 똑같이 만들어서 주소공개는 좀;;
그림만 바꾼거같군요; -
김종원
2003.08.19 16:11
기화님덕에 홈페이지 아주 잘 만들었습니다~~~~~
감사해요~~~~~~~~
전 뭐그림을 제가만들어서하다보니까......주절주절$% -
송준화
2003.08.21 11:37
맨위에 designsurf.net이란 글자의 폰트명이 뭔지 좀... ^^; -
@kihwa
2003.08.23 03:52
tarzana 폰트에요.. 제 홈 자료실에 있으니 다운받으세요 -
정색왕쟈
2003.08.27 06:52
질문할게있는데요
헤더푸더를한후 그 게시판을 열어보니깐 그림들이 다깨져나오드라구요 ...
그림들은 다 그계정대로 있고 그런데
왜 x 밖에 보이질 않는거죠- -.. php ,htm 다해봤거든요.. -
@kihwa
2003.08.27 15:59
2번 강좌에서 설명한 것처럼 이미지 경로는 http:// 로시작하는 주소 몽땅 적어줘야 해요
아님 같은 파일을 제로보드 이미지 폴더에 넣든지.. 설명 읽어보세요 -
김구
2003.09.17 09:49
고맙단 말을 안할수가 없군요.... 고민되던 문제가 깔끔히 해결 됐습니다... 복받으세요..^^ -
최희연
2003.09.26 17:02
감사합니다 ;ㅂ; 노프레임은 어렵다고들 해서 만들 엄두를 쉽게 내지 못했는데 좋은 강좌를 보고 쉽게 만들었습니다 ㅠㅠ 정말 감사드려요 >_< -
천성용
2003.11.08 19:40
기화님 잘 배우고 갑니다 '-'
감사합니다^-^
근데...프로필의 압박이...
미소년 발굴이라...무섭군요 '-';; [웃음] -
oozoo
2003.11.14 02:07
ㅋㅋㅋ 프로필 저걸 캡쳐하는게 아닌데..
근데 맞긴 맞아요.. 눈만 높아서.. ㅋㅋㅋ -
vision_275
2003.12.20 11:31
좋은 강좌
입니다 -
김대영
2003.12.24 19:51
나누어서 php로 저정하구요
다 했는데 왜 이미지들이 깨져버리죠?;;
인덱스는 그렇지 않은데 말이죠;;
자유게시판으로만 가면 이미지가 깨져버리네요
게시판도 나오고 틀도 잡혀있습니다만;;
이미지들이 다 깨지네요;;
알려주세요 ㅠ_ㅠ) -
김관빈
2004.01.01 07:38
감사합니다..워낙 재주가 없어서리 똑같이 배꼇네요...
너무 훌륭한 강의였다 생각해요..
덕분에 많이 배워갑니다..
먼가 다른걸 넣어보고싶엇지만..능력두 안데거..
그래두 개찮죠?..ㅠ.ㅠ -
HAZKI
2004.01.23 06:02
성공했습니다 ㅠㅁㅠ 감동입니다... -
이지우
2004.01.25 21:34
성공했습니다.
근데 문제는 제로보드와 상단부분과의 거리가 많이 생기는데 이것 없앨수 없어요.
딱 붙게 할 수만 있어면 좋을 텐데 에궁... -
Just-in
2004.02.23 15:16
감사합니다-
노프레임 홈쓰다가 아이프레임으로 문서안에 넣는 바람에
스크롤바가 이중으로 생겼었는데...
감사합니다 ♥ -
김혜란
2004.06.10 06:50
처음으로 로긴해서 글남기네요!!!!!!!!!!!!! 정말 성공했어요 감샇반디ㅏ ㅠㅠㅠㅠㅠ -
송수진
2004.07.14 14:36
감사합니다.. 덕분에 노프레임안에 게시판을 쉽게 적용해서 했네요~~ -
차병권
2004.10.21 09:51
항상 도움 많이 받고 있읍니다... 감사합니다.. -
oozoo
2005.09.02 14:45
딱 붙게 하려면 문서 속성에서 여백을 0 으로 해주면 됩니다 -
사쿠보
2005.08.25 15:44
성공했습니다 추천한방 남기고 갑니다 ㅜㅜ -
김보람
2006.03.28 17:55
으컁컁 ㅇ_ㅇ 정말 감사해요 ㅠ
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
서브 메뉴 나타났다가 사라지게 하는 방법. 그동안의 노가다는 이젠 끝!
[22]
| CoolUnit | 2004.03.01 |
|
그림위에 마우스를 올렸을때 그림저장 버튼 안나타나게 하기...
[17]
| PHASE | 2004.01.19 |
|
스크롤바 색상을 아름답게.
[17]
| 해리포터포에버 | 2003.12.16 |
|
마우스 커서에 대해서...
[16]
| impre | 2003.09.20 |
|
노프레임 홈페이지에서 상하좌우에 원하지 않는 간격이 생길때...
[9]
| PHASE | 2003.09.08 |
|
벅스뮤직 음악을 페이지의 배경 음악으로 깔기 (수정 #1)
[31]
| 토끼군 | 2003.08.20 |
|
노프레임 홈만들기 (3) - 서브 페이지 만들고 제로보드에 적용하기
[27]
| @kihwa | 2003.07.26 |
|
노프레임 홈만들기 (2) - 로그인, 최근게시물 설치
[31]
| @kihwa | 2003.07.26 |
|
노프레임 홈만들기 (1) - 표로 레이아웃 만들고 그림 삽입하기
[45]
| @kihwa | 2003.07.11 |
|
쭘's식 홈페이지 만들기 No.5 - (미리보기 포함)
[18]
| 쭘's | 2003.07.07 |
|
쭘's식 홈페이지 만들기 No.4 - (미리보기 포함)
[26]
| 쭘's | 2003.06.16 |
|
쭘's식 홈페이지 만들기 No.3 - 깔끔 노프레임 (미리보기 포함)
[37]
| 쭘's | 2003.06.07 |
|
css3 안쪽과 바깥쪽 그림자 만들기 입니다
| 낮은자 | 2014.03.06 |
|
[펌] HTML5와 CSS3를 사용하여 최신 웹 사이트 구축하기
[6]
| 999 | 2011.01.11 |
|
노프레임 홈페이지 만들기 강좌
| H.N커뮤니티 | 2009.02.28 |
|
메뉴에 마우스오버시 레이어서브메뉴창 뜨게하기 (나모웹)
| H.N커뮤니티 | 2009.02.22 |
|
css 정리 파일(한글)
[3]
| 미곰탱 | 2009.01.22 |
|
스크립트 모음
[1]
| *이종민* | 2008.11.29 |
|
계산기
[1]
| *이종민* | 2008.11.29 |
|
바탕화면에 바로가기 만들기
| *이종민* | 2008.11.29 |